更新记录
2.0.0(2023-07-10) 下载此版本
更新了弹出层样式,去掉了之前的uni-popup,和uni-icon的依赖
1.0.0(2023-07-07) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
使用说明
==注意:需要依赖uni-transition请先导入uni-transition后再使用;==
//将插件导入到Hubilder之后,直接通过标签使用<lin-popup />
<template>
<view>选择的是:{{values}}</view>
<button @click="$refs.Popup.open()">弹窗</button>
<lin-popup
ref="Popup"
:datalist="problemArray"
@changeCallback="changeCallback"
nameKey="name"
value-key="value"
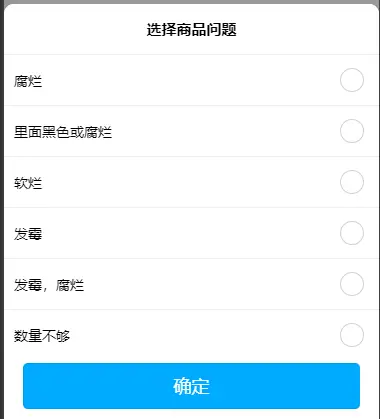
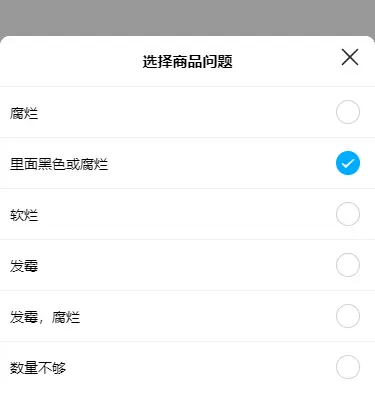
mode="header"
title="选择商品问题" />
</template><script>
export default {
data() {
return {
values: '',
problemArray: [
{ name: '腐烂', value: '0001' },
{ name: '里面黑色或腐烂', value: '0002' },
{ name: '软烂', value: '0003' },
{ name: '发霉', value: '0004' },
{ name: '发霉,腐烂', value: '0005' },
{ name: '数量不够', value: '0006' },
{ name: '来货不足', value: '0007' }
]
}
},
methods: {
changeCallback(val) {
this.values = val
this.$refs.Popup.close()
}
}
}
</script>Props
| 参数 | 说明 | 类型 | 是否必填 | 值 |
|---|---|---|---|---|
| datalist | 数据源数组 | Array | 必填 | |
| value-key | 取值的key | string | 必填 | |
| name-key | 显示的key | string | 必填 | |
| @changeCallback | 选中的change事件 | function | 必填 | |
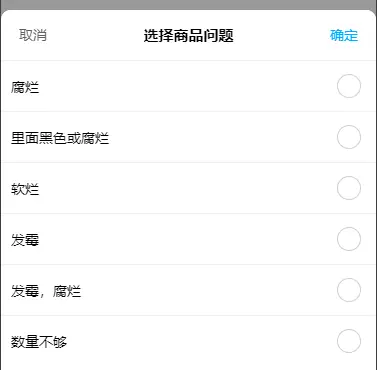
| mode | 弹窗类型 | string | 否 | header,close |
| title | 弹窗标题 | string | 否 |
联系作者
如使用上有问题可以留言或者联系我哈,我会一直更新的;


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 2952
下载 2952
 赞赏 1
赞赏 1

 下载 11207454
下载 11207454
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号