更新记录
1.0.0(2023-07-07) 下载此版本
暂无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
1.解压下载的压缩包,将组件放在项目的components目录下
2.引用组件
import Countdown from '@/components/Countdown/Countdown.vue';
export default {
components: {
Countdown
}
}
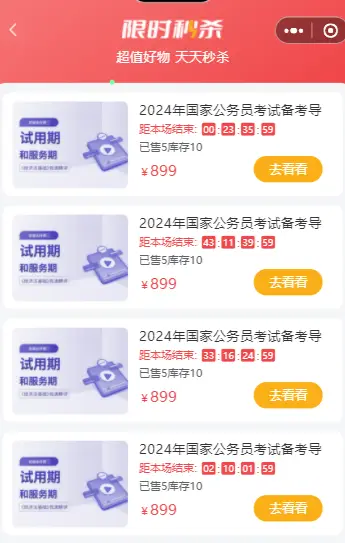
<Countdown :targetDate="item.endTimes" @countdownFinished="handleCountdownFinished(index)" />3.字段解释
更改样式在Countdown.vue中更改
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 147
下载 147
 赞赏 0
赞赏 0


 下载 12791748
下载 12791748
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号