更新记录
2.1.0(2021-05-27) 下载此版本
修复因为uni-popup组件升级导致的popup组件报错的问题
2.0.0(2021-02-08) 下载此版本
迁移至uni_modules
1.1.6(2021-02-08) 下载此版本
修复官方样式cdn禁止访问导致的图标无法显示
因对官方库进行了修改,故更新uni官方组件库或导致错误,可手动修改以来组件名称来解决
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
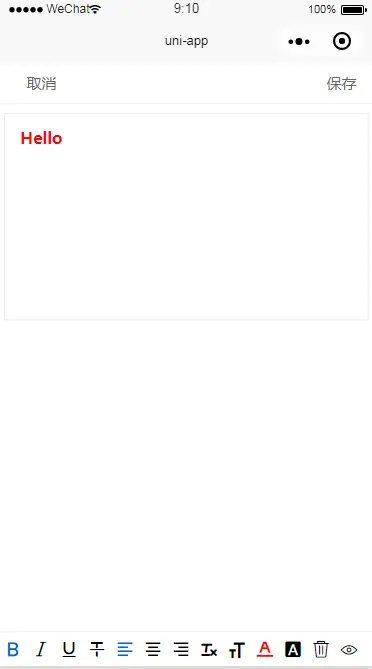
富文本编辑器插件
uniapp 富文本编辑器插件
兼容性
| 微信小程序 | H5 | APP |
|---|---|---|
| √ | √ | x |
App键盘弹出界面高度未解决
使用方式
无需引入,直接使用
在 `template` 中使用组件
```html
<robin-editor class="editor"
@cancel="hideEditor"
@save="saveEditor"
v-model="html"
:imageUploader="uploadImg"
:muiltImage="true">
</robin-editor>Demo
https://github.com/health901/uniapp-editor-demo
属性说明
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| v-model | String | 富文本,双向绑定 | |
| imageUploader | function(img,callback) | 上传图片处理函数 接受参数 img:本地图片地址,callback:上传成功回调传入图片链接 | |
| muiltImage | Boolean | false | 是否支持多图上传 |
| compressImage | Boolean | true | 图片上传是否压缩 |
| previewMode | Boolean | false | 预览模式,不可编辑 |
| autoHideToolbar | Boolean | false | 失去焦点时自动隐藏工具栏 |
| tools | Array | ['bold', 'italic', 'underline', 'strike', 'align-left', 'align-center', 'align-right', 'remove', 'font', 'color', 'backgroundColor','image', 'clear', 'preview'] | 工具栏 |
工具栏
| 名称 | 值 |
|---|---|
| 加粗 | bold |
| 斜体 | italic |
| 下划线 | underline |
| 删除线 | strike |
| 右对齐 | align-left |
| 居中 | align-center |
| 左对齐 | align-right |
| 清除格式 | remove |
| 字体大小 | font |
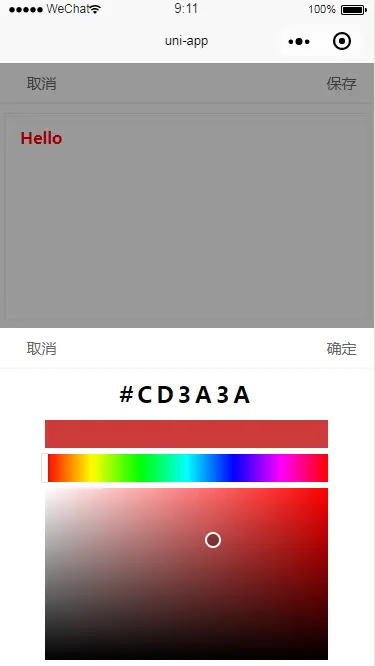
| 字体颜色 | color |
| 背景色 | backgroundColor |
| 插入图片 | image |
| 清空 | clear |
| 预览 | preview |
| 插入日期 | date |
| 列表 | list-check,list-ordered,list-bullet |
| 上下标 | sub,super |
| 撤销,恢复撤销 | undo,redo |
| 缩进 | indent,outdent |
| 分割线 | divider |
| 标题 | h1,h2,h3,h4,h5,h6 |
| 书写方向 | rtl |
事件说明
| 事件 | 说明 | 参数 |
|---|---|---|
| cancel | 点击取消按钮 | |
| save | 点击保存按钮 | e={html,text,delta} |
依赖
| 组件 | 链接 | 备注 |
|---|---|---|
| 颜色选择器ColorPicker[1] | https://ext.dcloud.net.cn/plugin?id=1237 | 字体颜色,背景色 |
注
- 修改:添加按钮,支持预设颜色值


 收藏人数:
收藏人数:
 https://github.com/health901/uniapp-editor
https://github.com/health901/uniapp-editor
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 6754
下载 6754
 赞赏 1
赞赏 1

 下载 12772643
下载 12772643
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号