更新记录
1.0.1(2023-07-10)
下载此版本
兼容vue3
1.0.0(2023-07-10)
下载此版本
首次发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
- |
× |
× |
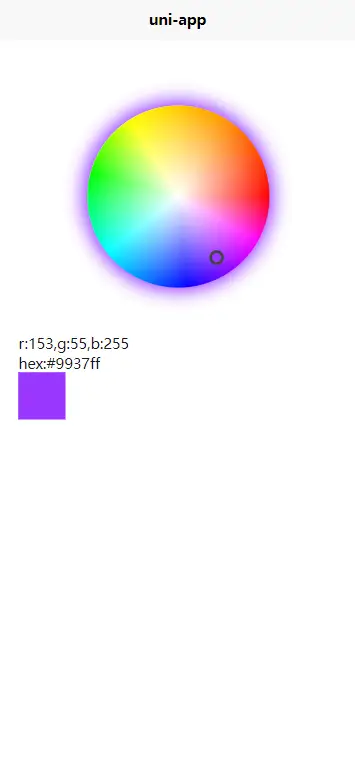
renderjs-picker-color 颜色选择器
使用方式:
在 template 中添加组件
<renderjs-color-picker :pickerWidth="200" :showHalo="true" @changing="colorChanging" @change="colorChange" :pointerSize="10"></renderjs-color-picker>
属性说明:
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| pickerWidth |
取色器大小 |
Number |
280(px) |
- |
| showHalo |
是否显示外层阴影 |
Boolean |
true |
true|false |
| pointerSize |
滑块大小 |
Number |
30(px) |
- |
事件说明:
| 事件名 |
说明 |
回调参数 |
| changing |
触发事件(拖动过程中) |
value:颜色值(rgb+hex) |
| change |
触发事件 |
value:颜色值 (rgb+hex) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)

 下载 358
下载 358
 赞赏 2
赞赏 2

 下载 13764297
下载 13764297
 赞赏 1852
赞赏 1852















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号