更新记录
1.0.0(2023-07-12) 下载此版本
初始化插件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
简介
通常上传文件到oss云存储需要前后端配合, 前端调用后端接口上传文件,由后端上传文件至oss;该插件采用前端直传的方式,由前端直接上传文件至oss;脱离了后端进行上传,极大的提升了上传文件速度。
开始
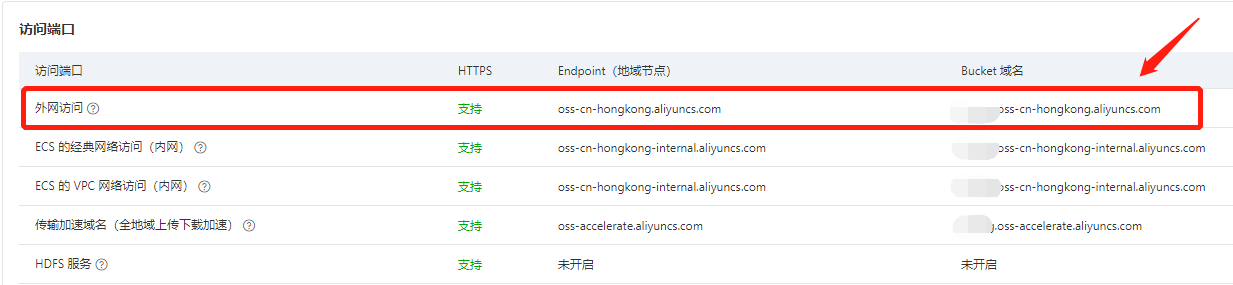
一. 获取oss访问域名
登录阿里云oss控台,在概览里面获取bucket域名

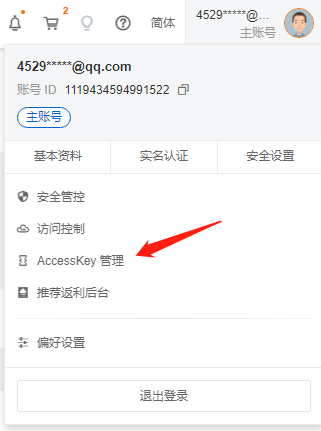
二. 获取oss密钥
登录阿里云个人中心,获取账户的AccessKey ID和AccessKey Secret,推荐使用子用户的AccessKey

三. 设置CORS支持跨域
在bucket里面:数据安全 -> 跨域设置,按下图创建一条规则,必须支持勾选POST

四. 修改配置文件
打开文件/js_sdk/jason-alioss-upload/oss.js,将前面获取到的信息复制到此处
// 下面这3个信息必填
const url = 'https://xxx.oss-cn-beijing.aliyuncs.com/'
const OSSAccessKeyId = ''
const OssAccesskeySercet= '';五. 页面调用
vue3示例:
<template>
<button @tap="chooseImg">上传文件</button>
<image :src="state.headImage" />
</template>
<script setup>
import { reactive } from 'vue'
import { ossUpload } from '@/js_sdk/jason-alioss-upload/oss.js'
const state = reactive({
headImage: '',
})
// 选择图片
const chooseImg = () => {
uni.chooseImage({
count: 1,
success: async (file) => {
const {success,data} = await ossUpload(file.tempFilePaths[0], file.tempFiles[0].path, 'img/')
if(success) {
state.headImage = data
} else {
uni.showToast({icon:'none', title: data})
}
}
})
}
</script>vue2示例:
<template>
<view>
<button @tap="chooseImg">上传文件</button>
<image :src="headImage" />
</view>
</template>
<script>
import { ossUpload } from '@/js_sdk/jason-alioss-upload/oss.js'
export default {
data() {
return {
headImage: ''
}
},
methods: {
chooseImg() {
uni.chooseImage({
count: 1,
success: async (file) => {
const {success,data} = await ossUpload(file.tempFilePaths[0], file.tempFiles[0].path, 'img/')
if(success) {
this.headImage = data
} else {
uni.showToast({icon:'none', title: data})
}
}
})
}
}
}
</script>ossUpload函数对应的3个参数依次是:
- filePath: 本地的文件路径,uni.chooseImage中返回
- name: 文件名,取uni.chooseImage中返回的path
- dir: 文件上传到oss的哪个文件夹,为空则上传到根目录
六. 提醒
前端签名有密钥泄露风险,注意妥善保管AccessKey ID和AccessKey
有问题请联系我vx:front_jason
👉 有项目开发、插件定制的需求可以找我哟


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(19)
赞赏(19)

 下载 1823
下载 1823
 赞赏 19
赞赏 19

 下载 12891221
下载 12891221
 赞赏 1836
赞赏 1836















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号