更新记录
1.0.4(2023-08-23) 下载此版本
文档优化
1.0.3(2023-08-23) 下载此版本
代码优化及文档优化
1.0.2(2023-08-23) 下载此版本
新增组件说明文档,新增设置组件默认选中
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
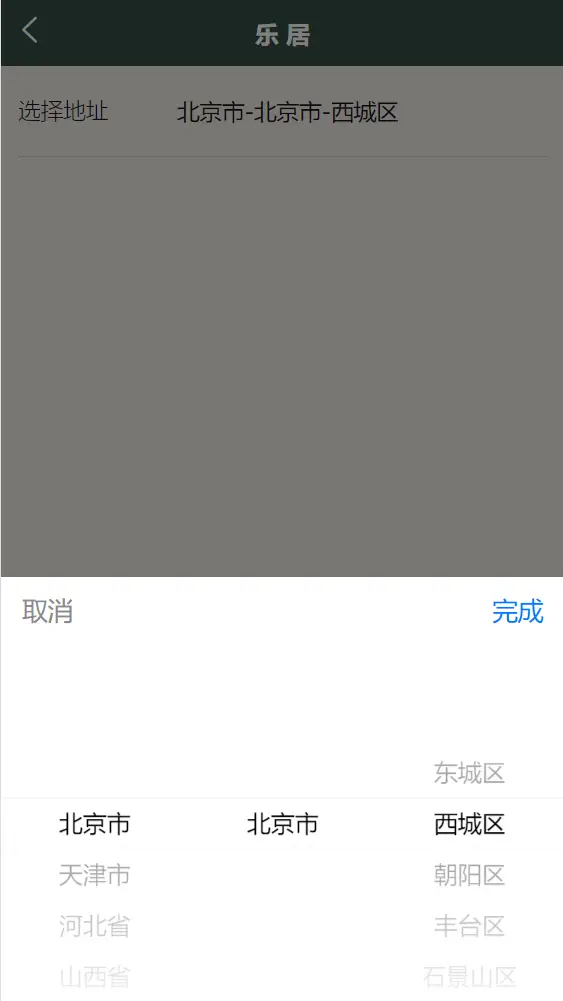
bf-address
基于 uniapp的picker 二次封装的地区选择组件,支持h5、小程序、App。地区数据截止2023-06-04。
功能
- 支持省市区三级联动
- 支持数据回显
- 支持
easycom
使用方式
安装完毕之后直接使用即可
<bf-address :value="[0,0,1]" ref="bfAddress" @confirm="onConfirm"></bf-address>methods:{
onConfirm(val) {
console.log(val) // {label: '辽宁省-本溪市-平山区', code: '21,2105,210502'}
}
}
属性及方法
| 参数 | 取值 |
|---|---|
| value | 用于设置地址回显,接收的是每列的下标,默认为[0,0,1],也就是北京省,北京市,东城区 |
| @confirm | 用于获取选中的省市区数据 {label: '辽宁省-本溪市-平山区', code: '21,2105,210502'} |
内置方法codeToIndex
如需数据回显,可以传入省市区code码(必须是字符串),如:21,2105,210502,即可返回每列对应的下标
<bf-address :value="value" ref="bfAddress" @confirm="onConfirm"></bf-address>
<button @click="getIndex">
模拟ajax获取code并给组件设置默认选中
</button>data(){
return {
value:[0,0,1]
}
}
methods:{
getIndex(){
setTimeout(()=>{
var indexArr = this.$refs.bfAddress.codeToIndex("21,2105,210502")
console.log(indexArr) // [5, 4, 0]
this.value = indexArr // 辽宁省-本溪市-平山区 自动选中
},2000)
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 53
下载 53
 赞赏 0
赞赏 0

 下载 12905240
下载 12905240
 赞赏 1837
赞赏 1837















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号