更新记录
2.0(2020-06-20) 下载此版本
2.0更新说明
- 暂时取消:①暂停录音②继续录音,这两个功能
- 涉及到的删除与录音列表的更新由父组件决定
- 界面美化
1.0(2020-03-05) 下载此版本
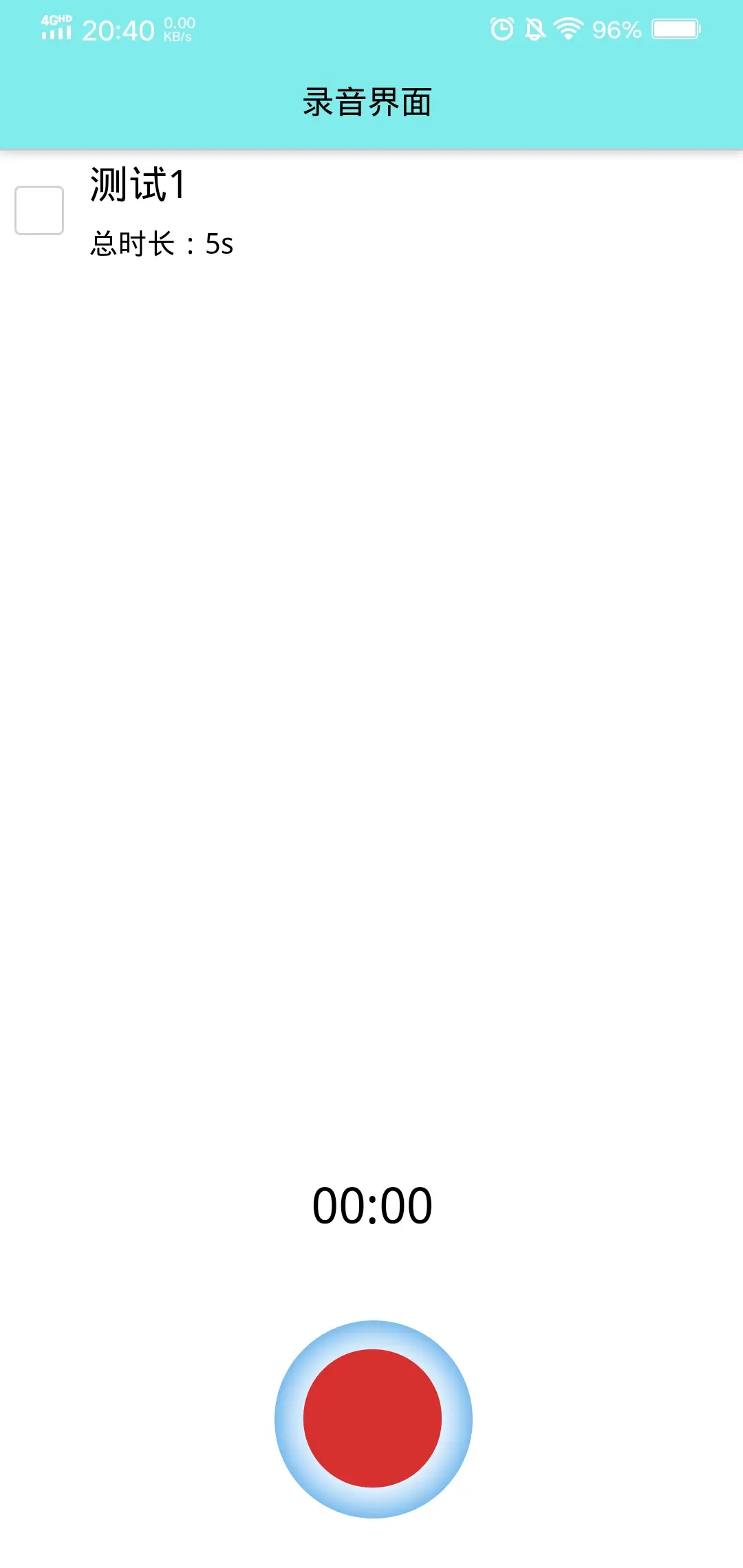
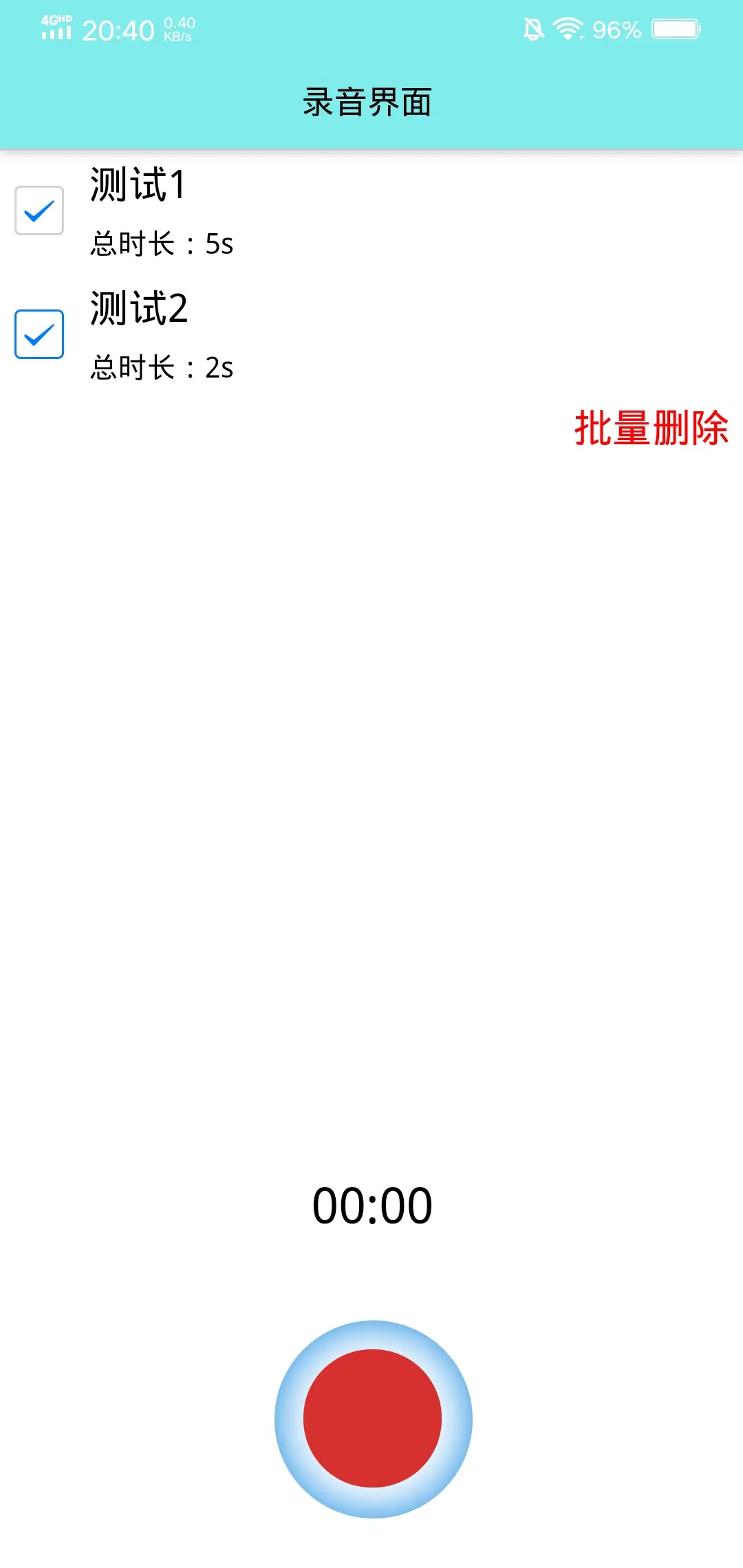
- 录音,可以录制多条录音并通过scroll-view展示
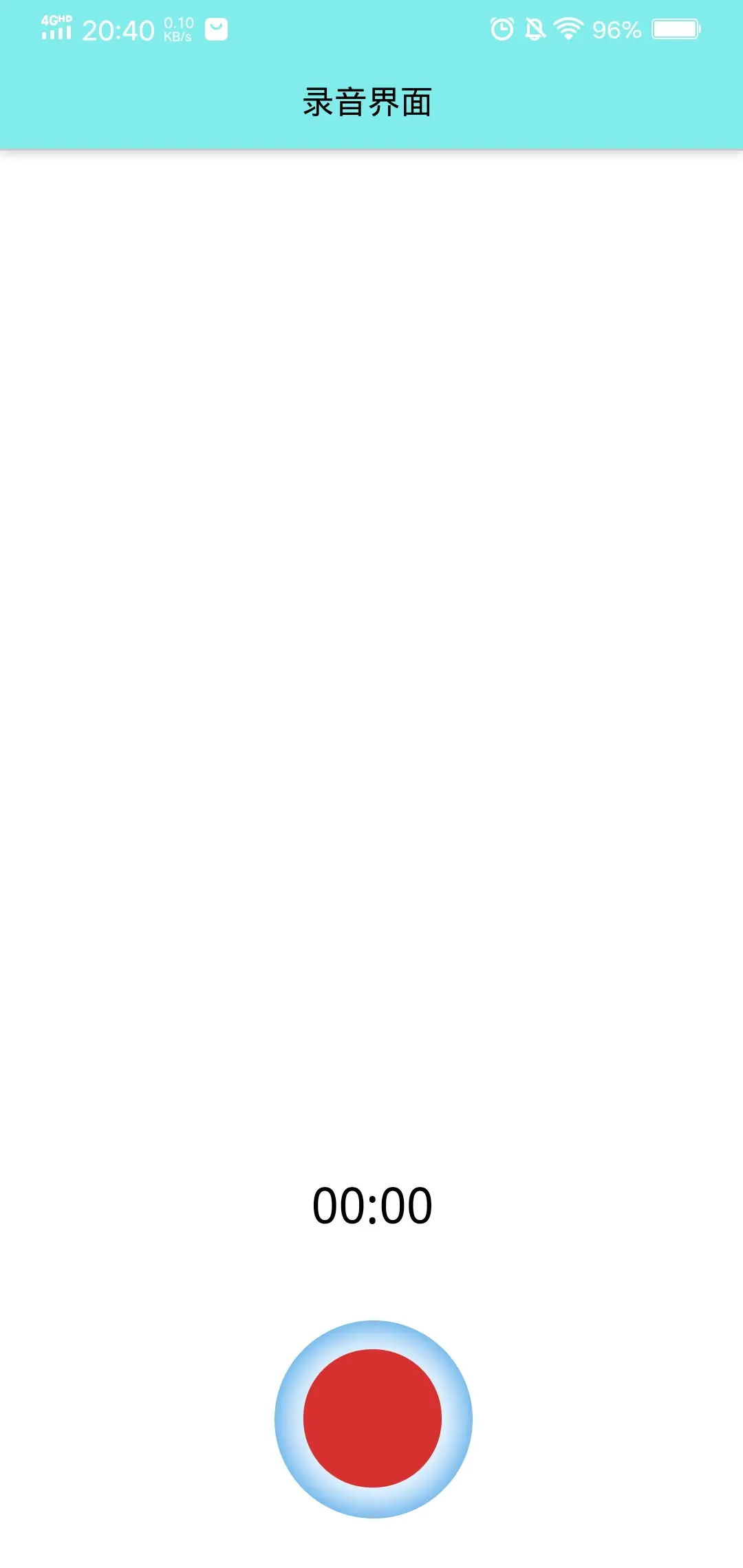
- 开始录音,暂停录音,继续录音,结束录音
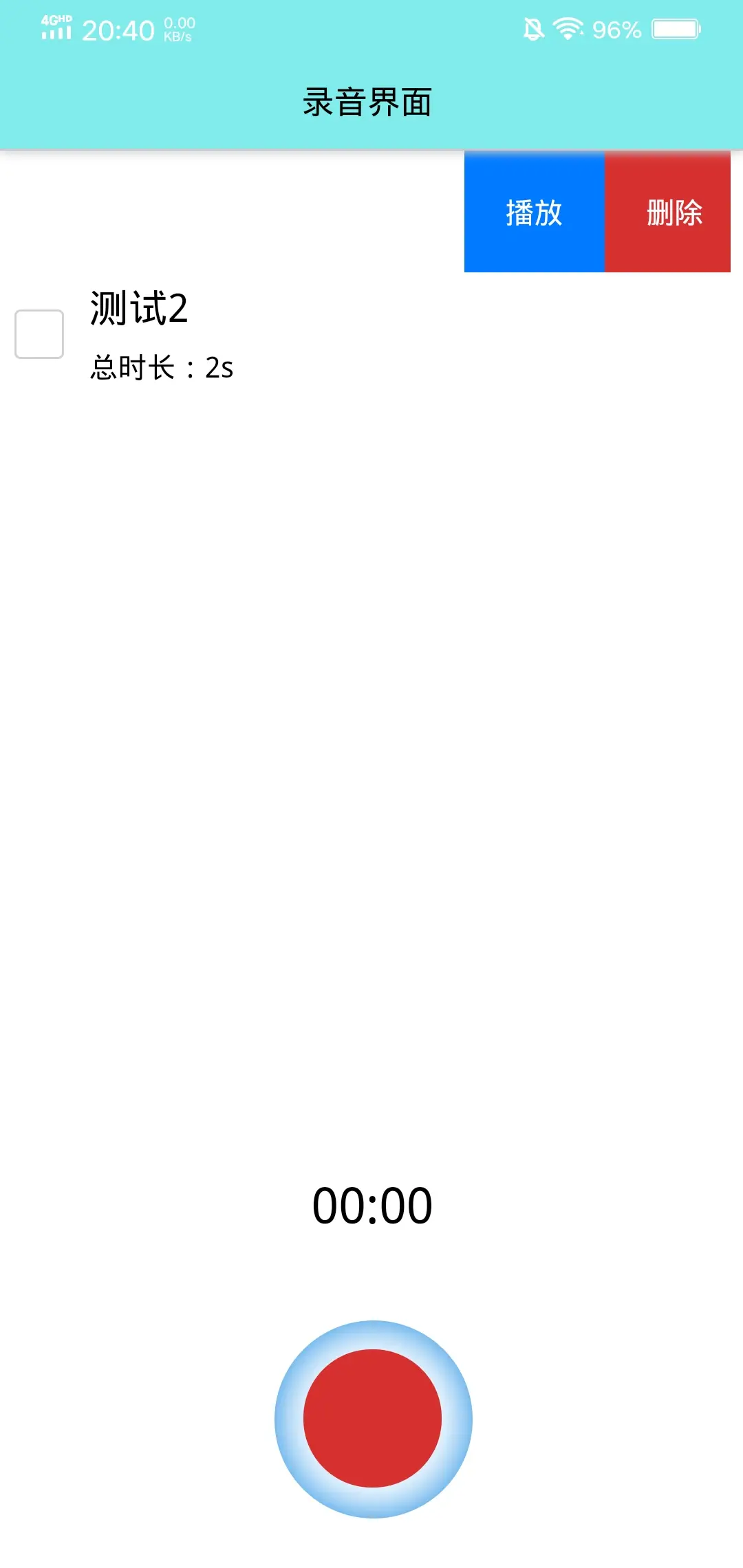
- 播放录音,暂停播放,继续播放,停止播放
- 显示录音录制的时间
- 在播放录音时,可以显示录音时长倒计时,告知用户录音还有多长时间结束
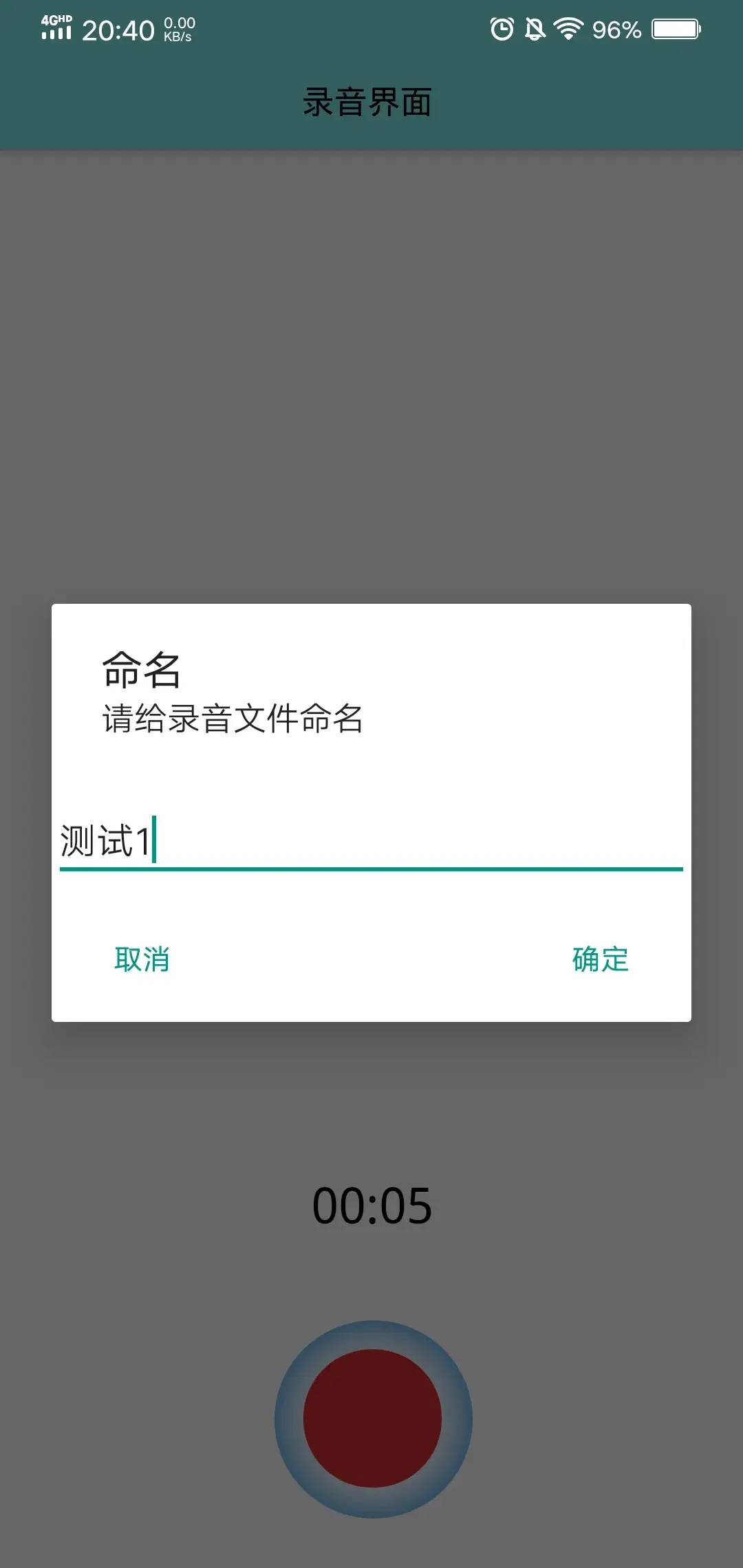
- 结束录音时,会有弹窗让用户定义录音名字(这个弹窗用的是别人的组件叫zz-prompt)
- 录制的音频格式为 aac,可选值 aac或者mp3
平台兼容性
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| containerHeight | String | 100vh | 组件的根容器高度 |
| recordList | Array | [] | 录音列表 |
| 事件名 | 说明 |
|---|---|
| @sendRecList | 获取新的录音数据 |
| @delRecList | 批量删除 |
| @delRecSingle | 单个删除 |
示例工程代码
<template>
<view>
<uni-nav-bar
status-bar="true"
title="录音界面"
fixed="true"
:shadow="true"
backgroundColor="#81ecec"
class="header"
></uni-nav-bar>
<lwj-record
@sendRecList="getRecList"
@delRecList="refreshRec($event, 1)"
@delRecSingle="refreshRec($event, 2)"
:containerHeight="canUseHeight + 'px'"
:recordList="recordPathList"
></lwj-record>
</view>
</template>
<script>
import lwjRecord from '@/components/lwj-record/lwj-record.vue';
export default {
data() {
return {
canUseHeight: 0,
recordPathList: []
};
},
components: {
lwjRecord
},
mounted() {
// 得到可用屏幕高度
let { windowHeight } = uni.getSystemInfoSync();
// 得到头部元素的高度
let info = uni.createSelectorQuery().select('.header');
info.boundingClientRect(el => {
this.canUseHeight = windowHeight - el.height;
}).exec();
},
methods: {
/**
* @param {Object} latest
*/
getRecList(latest) {
this.recordPathList.push(Object.assign({}, latest));
},
/**
* @param {Object} e
* @param {Number} mode
*/
refreshRec(e, mode) {
// 当是批量删除时
if (mode === 1) {
// 得到被选中的列表
let { chooseList } = e;
// 刷新录音列表
this.recordPathList = this.recordPathList.filter(item => {
let canLeave = true;
// 倘若选中项的路径等于数组中某个元素路径,那么需要被过滤掉
chooseList.map(c => {
if (c['src'] === item['src']) {
canLeave = false;
}
});
return canLeave;
});
}
// 当单个删除时
if (mode === 2) {
// 得到被删除的录音
let { item } = e;
let needDelIndex = this.recordPathList.findIndex(r => {
return item['src'] === r['src'];
});
this.recordPathList.splice(needDelIndex, 1);
}
}
}
};
</script>相关说明
-
录音组件中涉及到的所有删除操作,会将删除的数据$emit给父组件,至于该录音文件是去是留以及录音列表的刷新,由父组件决定,详情可见示例工程。
当在命名录音文件时,倘若点了取消,这时候录音文件是会被删除的
-
录音组件中使用uni-icons、uni-swipe-action、uni-swipe-action-item组件,请注意这些组件的注册。示例工程中是在main.js中全局注册。
适用平台
Android,其他的可以自行测试

 收藏人数:
收藏人数:
 https://github.com/SilverBeats/lwjRecord
https://github.com/SilverBeats/lwjRecord
 下载插件并导入HBuilderX
下载插件并导入HBuilderX





 下载 1285
下载 1285
 赞赏 0
赞赏 0


 下载 13565390
下载 13565390
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号