更新记录
1.0.2(2024-01-03) 下载此版本
解决部分显示问题
1.0.1(2023-09-15) 下载此版本
改动说明
1.0.0(2023-07-24) 下载此版本
初始版本
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
pc-tabes 插件使用说明
参数说明
| 参数 | 类型 | 必填 | 说明 | 默认值 |
|---|---|---|---|---|
| v-model | String / Number | 否 | 当前显示内容的数组的下标 | - |
| data | Array | 是 | 代表卡片数量以及标题 | - |
| height | String / Number | 否 | 高度 | - |
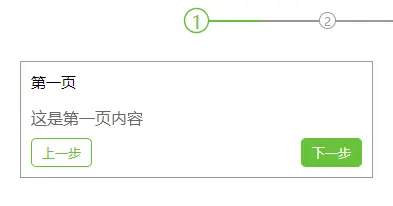
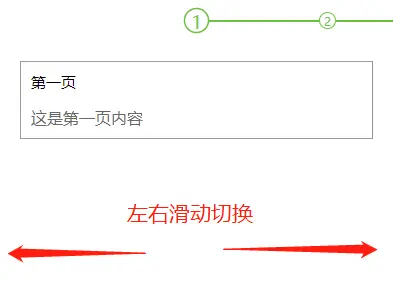
| mode | String | 否 | 模式: step:步骤页; browse:滑动浏览模式; vertical:竖形浏览。 |
step |
| color | String | 否 | 主题色 | #67C23A |
方法说明
| 方法名称 | 说明 | 返回值类型 |
|---|---|---|
| updatevalue | 内容切换时优先触发该方法,第一个参数正负数代表下一步或上一步,第二个参数可带false值阻止切换 | Number and Function |
使用示例
<template>
<view>
<pc-tabes v-model="activeName" :data="data" mode="browse" @updatevalue="updatevalue">
<view v-if="activeName==0">这是第一页内容</view>
<view v-if="activeName==1">这是第二页内容</view>
<view v-if="activeName==2">这是第三页内容</view>
<view v-if="activeName==3">这是第四页内容</view>
<view v-if="activeName==4">这是第五页内容</view>
<view v-if="activeName==5">这是第六页内容</view>
</pc-tabes>
</view>
</template>
<script>
export default {
data(){
return{
activeName:0,
data:['第一页','第二页','第三页','第四页','第五页','第六页']
}
},
methods:{
updatevalue(index,callback){
// 内容切换时优先触发该方法
// index==1 下一步
// index==-1 上一步
// callback 带false条件返回即可阻止切换
callback(false)
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 905
下载 905
 赞赏 4
赞赏 4

 下载 12786114
下载 12786114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号