更新记录
0.0.2(2023-07-24) 下载此版本
无
0.0.1(2023-07-24) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - |
0.需要先导入组件 uni-popup
1.配置:在config.js中配置
//请求的域名(服务器的地址)
baseUrl:"http://localhost",
//请求的API地址
urls:[
"",//微信登录请求url
""//支付宝登录请求url
],
//申请授权的主体名称
subjectName:"XXXXX",
//申请主体的logo 1:1 的比例的图片
logo:"/static/logo.jpg",2.页面上使用
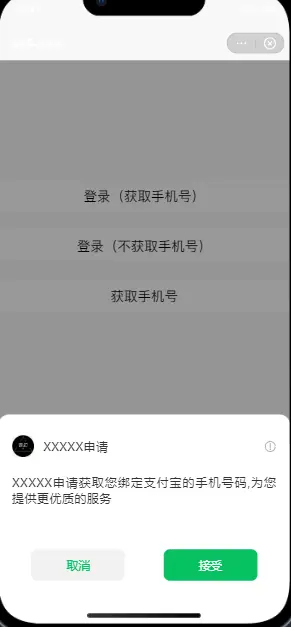
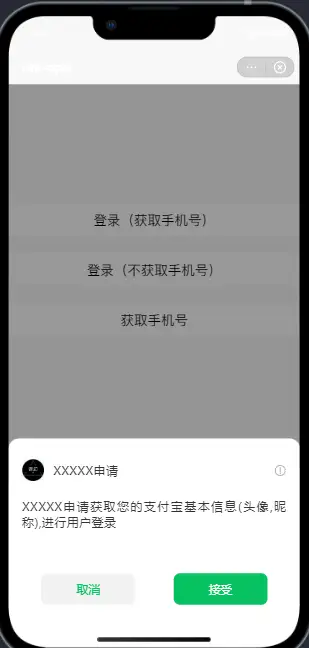
直接使用yfx-signview作为标签
3.调用
//n==0:不获取手机号登录
//n==1:获取登录
//n==2:仅获取手机号不发送请求
this.$refs["组件ref"].open(n)4.请求签名:在signview.vue的setSignature函数中添加
//签名在data中上传的直接赋值到data中即可如
data["sign"] = "8jfh8wru8wrun8w9w8ec334v"
//签名在header中上传的直接赋值到header中即可如
header["sign"] = "8jfh8wru8wrun8w9w8ec334v" 5.请求参数
/*
支付宝:
authCode 授权code
mobileEncrypt 手机号加密字符串
avatar 支付宝头像
nickName 支付宝昵称
微信:
code 临时登录凭证
encryptedData 加密用户信息
encryptedDataMobile 加密手机信息
iv 用户初始化向量
ivMobile 手机初始化向量
rawData 原始数据
signature 加密后字符串 */


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 392
下载 392
 赞赏 4
赞赏 4

 下载 12781335
下载 12781335
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号