更新记录
v1.0.0(2023-07-26)
下载此版本
2023.7.26
1、实现基础排序
2、实现多排序条件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
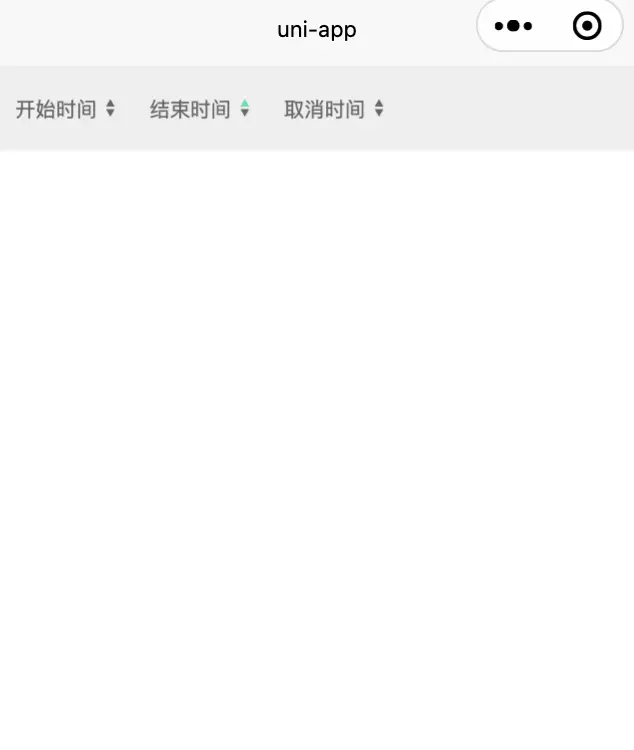
基本用法
在 template 中使用组件
<view>
<sort-by :items="sortOptions" :sortBy="sortBy" :sortOrder="sortOrder" @sort-change="handleSortChange"></sort-by>
</view>
<script>
import sortBy from '@/components/wei-sortBy/index.vue';
export default {
components: {
SortComponent
},
data() {
return {
list: [],
sortOptions: [[
{ label: '开始时间', value: 'startimeSort', sort: 'desc'},
{ label: '结束时间', value: 'endTimeSort', sort: 'desc' },
{ label: '取消时间', value: 'cancelTimeSort', sort: 'desc' }
]],
sortBy: '',
sortOrder: '',
curField: ''
};
},
methods: {
handleSortChange(option) {
// 更新父组件中的相应数据或执行其他操作
this.list = [];
this.sortBy = option.sortBy;
this.sortOrder = option.sortOrder;
this.curField = option.field;
this.handleList();
},
// 根据条件查询数据
handleList() {
}
}
};
</script>
API
Sort Props
| 属性名 |
类型 |
默认值 |
说明 |
| items |
Array |
- |
排序条件数组 |
| sortBy |
String |
- |
排序label |
| sortOrder |
String |
- |
排序-升序/降序 |
Sort Events
| 事件名 |
说明 |
返回值 |
| toggleSort |
点击排序触发事件 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 142
下载 142
 赞赏 0
赞赏 0

 下载 11205912
下载 11205912
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号