更新记录
1.0.1(2023-07-27) 下载此版本
修改平台兼容性说明
1.0.0(2023-07-27) 下载此版本
初始提交,拖拽滚动列表组件,scroll-view与movable-area结合
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
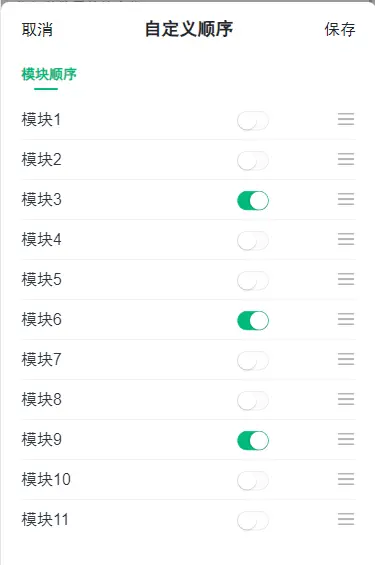
可自动滚动的拖拽列表
组件名:drag-scroll-list
简介
vue3拖拽滚动列表组件,scroll-view与movable-area结合。
功能
- 提供slot,可自定义拖拽行的内容
- 提供disabledDrag属性,用来控制初始化整个列表是否允许拖拽
- 提供handelEnabledDrag和handelDisabledDrag方法,与disabledDrag配合,用来控制元素是否能进行拖拽
- 当拖拽元素到达可视区顶部或底部时,列表会自动向上或向下滑动容器高度的一半
特别注意
该插件可用于uni-app小程序。其他平台兼容性未知
用法
参数
列表参数
| 参数 | 说明 | 类型 | 是否必填 | 默认值 |
|---|---|---|---|---|
| fieldKey | 数据唯一标识 | string | 必填 | 'code' |
| data | 列表数据 | object[] | 必填 | [] |
| containerHeight | 容器高度-scrollview高度 | number | 必填 | 300 |
| disabledDrag | 是否禁止整行拖拽 | boolean | 必填 | true |
| change | 拖拽结束后的回调 | 回调函数 | 非必填 | 无 |
slot传递参数
| 参数 | 说明 | 类型 |
|---|---|---|
| data | 每一行的数据 | object |
| handelEnabledDrag | 允许拖动回调,当列表disabledDrag为true, 将该回调赋值给允许拖动的touchstart回调,该元素可进行拖动 | function |
| handelDisabledDrag | 禁止拖动回调,当列表disabledDrag为true, 将该回调赋值给允许拖动的touchend回调 | function |
示例
<template>
<drag-scroll-list :data="data">
<template #default="{ data, handelEnbabledDrag, handelDisabledDrag, index }">
<div class="drag-item">
<view class="title">{{ data.name }}</view>
<view class="switch-container">
<switch color="#02B978" style="transform: scale(0.6)" :checked="data.isCheck" @change="(e) => changeSwitch(data, index)"
></switch>
</view>
<view class="drag-icon" @touchstart="handelEnbabledDrag" @touchend="handelDisabledDrag">
<image src="/static/hanbao_kuan.png"></image>
</view>
</div>
</template>
</drag-scroll-list>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const data = ref([
{
name: '模块1', code: 0, isCheck: false
},
{
name: '模块2', code: 1, isCheck: false
},
{
name: '模块3', code: 2, isCheck: false
},
{
name: '模块4', code: 3, isCheck: false
},
{
name: '模块5', code: 4, isCheck: false
},
{
name: '模块6', code: 5, isCheck: false
},
{
name: '模块7', code: 6, isCheck: false
},
{
name: '模块8', code: 7, isCheck: false
},
{
name: '模块9', code: 8, isCheck: false
}
])
const changeSwitch = (data: { name: string; code: string; isCheck: boolean }, index: number) => {
// ...处理数据
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 129
下载 129
 赞赏 3
赞赏 3

 下载 12899805
下载 12899805
 赞赏 1836
赞赏 1836















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号