更新记录
1.0.5(2024-01-02) 下载此版本
- 修复parentData不变的BUG
1.0.4(2023-09-28) 下载此版本
- 增加uv-sticky依赖
1.0.3(2023-08-29) 下载此版本
- 修复自定义内容,点击自定义内容时会自动关闭弹窗的问题
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
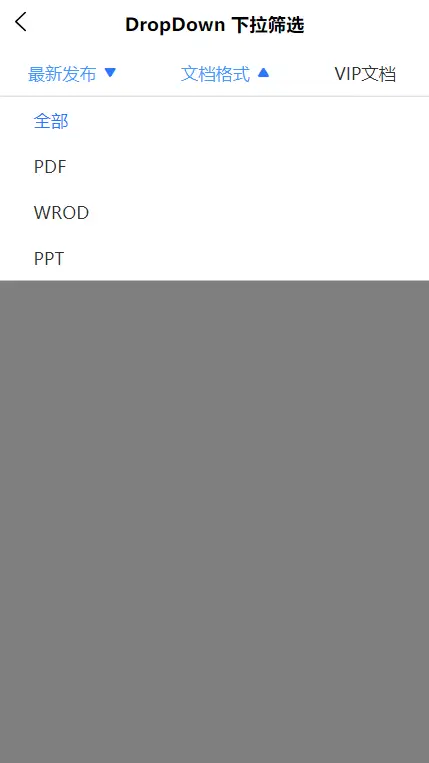
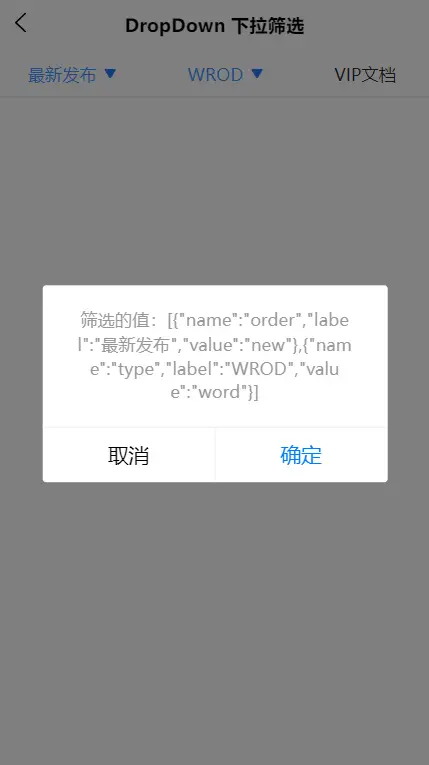
DropDown 下拉筛选
组件名:uv-drop-down
该组件主要提供筛选下拉筛选框,内置基础筛选功能,可以根据自己的需求自定义筛选项。
为了兼容app-nvue,需要内置三个组件进行配合使用,uv-drop-down属于菜单项(其实还包括子组件uv-drop-down-item),uv-drop-down-popup属于筛选框。
只需要做简单的约定式配置,即可使用该功能,兼容性良好,已经在多端进行了多次测试。
查看文档
下载完整示例项目 (请不要 下载插件ZIP)
更多插件,请关注uv-ui组件库



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(15)
赞赏(15)



 下载 73204
下载 73204
 赞赏 812
赞赏 812

 下载 11207243
下载 11207243
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号