更新记录
1.0.1(2023-07-31) 下载此版本
修改md
1.0.0(2023-07-31) 下载此版本
初版发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
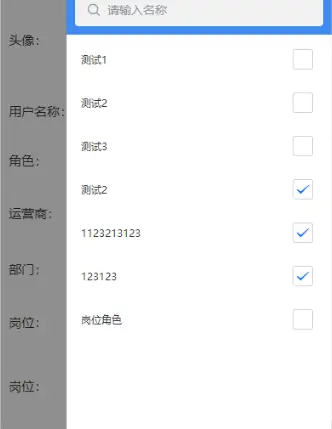
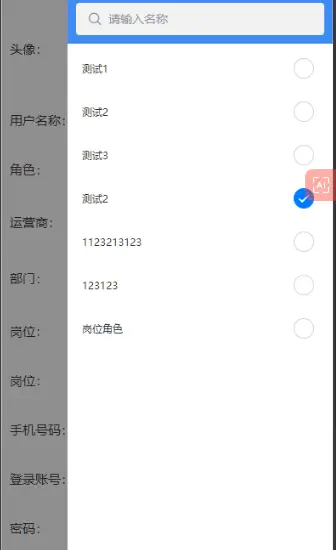
tg-select 使用指南
提示: 使用该插件前确保你已经导入 uni-popup uni-icons 插件。
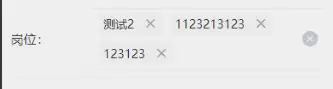
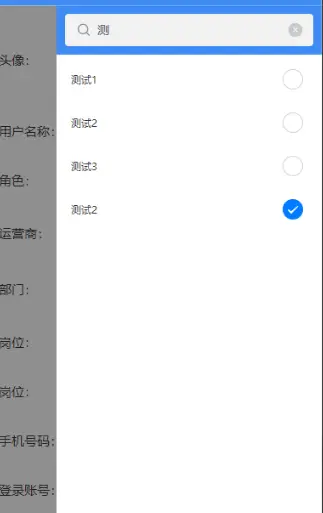
🚀:v-model 绑定数据、数据回显、移除选项。
📦:开箱即用。
Props
| 属性名 | 类型 | 默认值 | 说明 | localData | Array | [] | //传入的数组 格式为 [{text:'数据1',value:'1'},{text:'数据2',value:'2'}] | value | Array|String | [] | v-model 绑定的值 | multiple | Boolean | false | 是否多选 | placeholder | String | 请选择 | 提示文字 | disabled | Boolean | false | 是否禁用 | clearable | Boolean | true | 已否清除全部
基础使用示例
<template>
<tg-select v-model="value" :localData="localData">
</template>
<script>
export default{
data(){
return {
value:'',
localData:[
{
text:'测试1',
value:1
},
{
text:'测试2',
value:2
}
]
}
}
}
</script> 
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX





 下载 329
下载 329
 赞赏 0
赞赏 0


 下载 11223498
下载 11223498
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号