更新记录
1.0.1(2024-01-22) 下载此版本
把scope、init改为前端手动传入,因为没有测试环境,如有问题请下面评论下。
1.0.0(2023-08-03) 下载此版本
iOS和Android原生授权获取auth_code实现
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
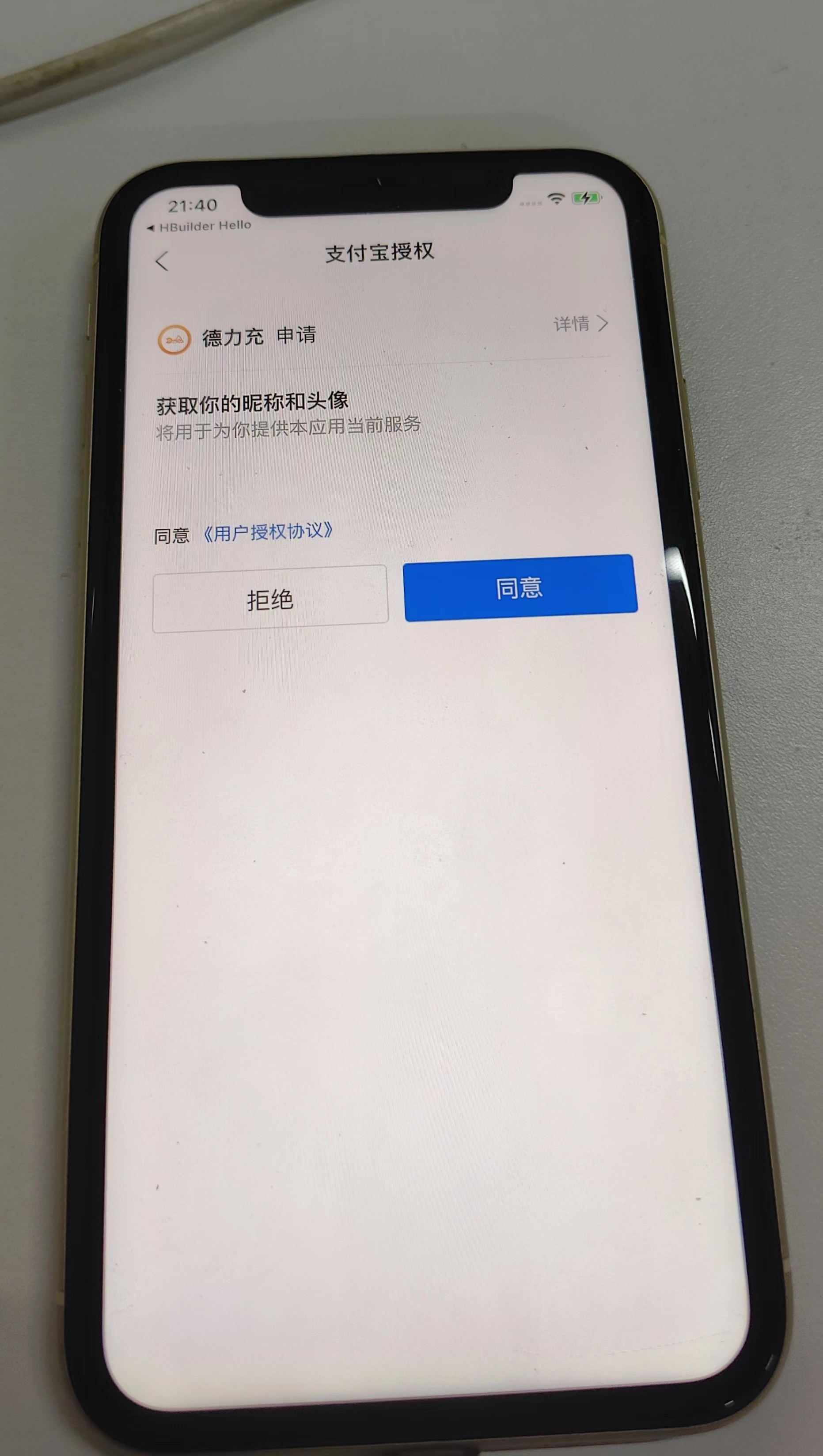
本插件使用的是支付宝极简授权,兼容Android与iOS。
用前说明,因为目前没有测试环境,现在把scope、init改为前端手动传入,如有问题下方提问。
使用步骤:
一、勾选支付宝并配置UrlSchemes、minSdkVersion
- manifest.json --> App模块配置 --> Payment 勾选支付宝。
- manifest.json --> App常用其他配置 --> 分别配置Android和iOS UrlSchemes。
- Android端需要在UrlSchemes下方的minSdkVersion配置为 21。
二、导入插件
manifest.json --> App原生插件配置 --> 云端插件 中勾选本插件。
三、重新打包自定义基座
以上步骤完了之后重新打包Android和iOS自定义基座运行,当原生文件有变动的时候都需要重新打自定基座或者正式包,而uniapp的manifest.json文件对应修改的是Android的AndroidManifest.xml和iOS中info.plist等原生文件,或是其他原生文件,所以当你改过uniapp的manifest.json文件一定要重新打包基座才能生效,最好是卸载APP,并删除unpackage/debug/..下的Android和iOS debug包并重新打自定义基座运行,不排除可能会有缓存,之前有遇到过。
四、js端调用
const AlipayAuth = uni.requireNativePlugin("DHQ-AlipayAuth")
//支付宝官方SDK参考链接:https://opendocs.alipay.com/open/218/wy75xo?pathHash=03eeb9c7
//传入参数后拼接的而成的链接参考:https://authweb.alipay.com/auth?auth_type=PURE_OAUTH_SDK&app_id=2016051801417322&scope=auth_user&state=init
AlipayAuth.login({
appId: '200000000000004', //你在支付宝平台申请的App ID
scheme: 'alixpayhbilderhello', // 需要传到支付宝SDK的scheme,注意需要在manifest.json-->App其他常用配置-->UrlSchemes中配置Android和iOS的
scope: 'auth_user', //默认为auth_user,需要实名认证的把auth_user替换
init: 'init' //init字段名应该是state才对,忘记改回来了,不过不影响,这里init字段传入后对应是state的值,可根据支付宝的要求自己修改,默认则传入”init”
},
(res) => {
console.log('原生授权返回res', res)
//客户端成功获取授权临时票据(code),向业务服务器发起登录请求。
let code = res.auth_code
})
返回事例
{"scope":"auth_user","result_code":"SUCCESS","state":"init","app_id":"2xxxxxxxxxxxx4","auth_code":"xxxxxxxxxxxxxxxxx"}
scheme 介绍:
稍微解释下这个参数,这个参数你可以理解为第三方应用用来找到你的app用的,也是解决回跳你的APP的一个参数,当你把这个参数传到支付宝的SDK后,就相当于你告诉了支付宝要通过这个scheme返回你的应用,因为从第三方回跳你的应用的时候,属于是第三方打开你的应用。scheme可以随意设置,不要重名即可。
例如:你的app的scheme设置为bbb,你手机支付宝APP想打开你的应用,需要在你已安装的手机应用里,找到带有bbb标志的scheme,也可以理解为你设置了一个bbb地址,别人就可以通过这个bbb地址来方便找到你一个意思。
支付宝网页版授权回调地址介绍:
支付宝的网页版重定向授权页面redirect_uri里面(即:支付宝开放平台->开发配置->授权回调地址),在这个页面里面做回跳的时候,也是需要在这个redirect_uri页面中填写你在应用设置的bbb这个scheme,并且还要把支付宝授权后的东西解析分离出来,然后回跳的时候带上授权后并解析出来的auth_code等参数带回你的app。
其实网页版授权你可以理解为支付宝留了个webview,让你填上这个webview uri链接,而这个uri就是这个redirect_uri页面,然后在这个页面里面做打开其他app操作。这个redirect_uri该怎么做,网上搜uniapp支付宝授权登录是有的,完成后,放到自己公网可访问的服务器下,就算是完成了。我就是因为觉得这些操作很麻烦,加上公司领导觉得还是调用原生的SDK体验好一些,所以就弄了这个插件。 这个链接下https://blog.csdn.net/qq_39236283/article/details/125968384有说明redirect_uri页面的制作步骤。
- 使用声明:本插件仅用于uni支付宝快速极简授权开发,不得使用本插件用于其他营业、转售目的,转发需注明出处。


 收藏人数:
收藏人数:
 https://gitee.com/wx_7d3302a1e9/unapp-alipay-authorized-login/tree/master
https://gitee.com/wx_7d3302a1e9/unapp-alipay-authorized-login/tree/master
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(1)
赞赏(1)

 下载 898
下载 898
 赞赏 1
赞赏 1

 下载 12793
下载 12793










 赞赏 2
赞赏 2





 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号