更新记录
1.0.8(2023-08-09)
下载此版本
优化安卓滚动抖动问题
1.0.7(2023-08-08)
下载此版本
修复抽屉高度计算问题
1.0.6(2023-08-08)
下载此版本
修复抽屉计算自动撑满底部高度问题
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| × |
× |
× |
× |
× |
× |
- |
× |
× |
- |
- |
其他
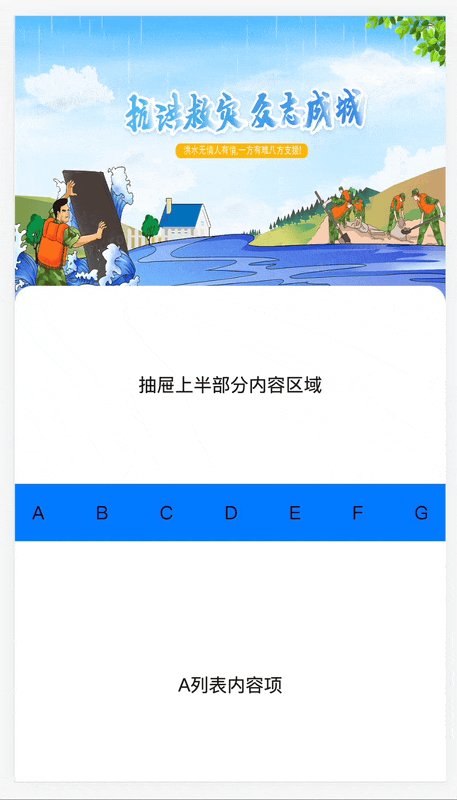
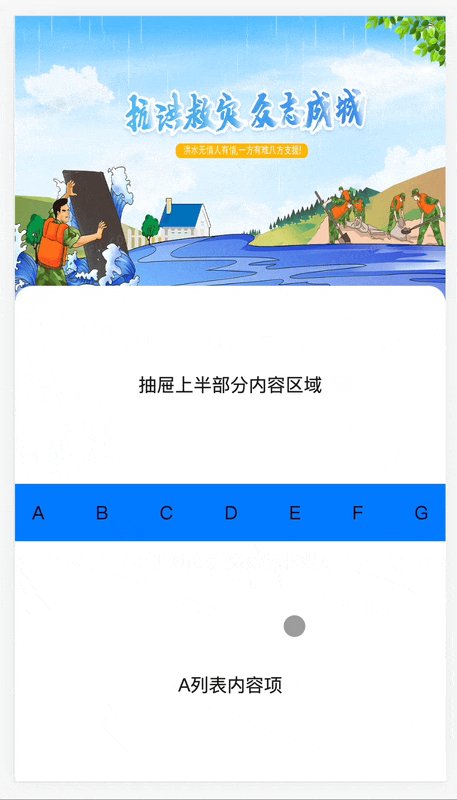
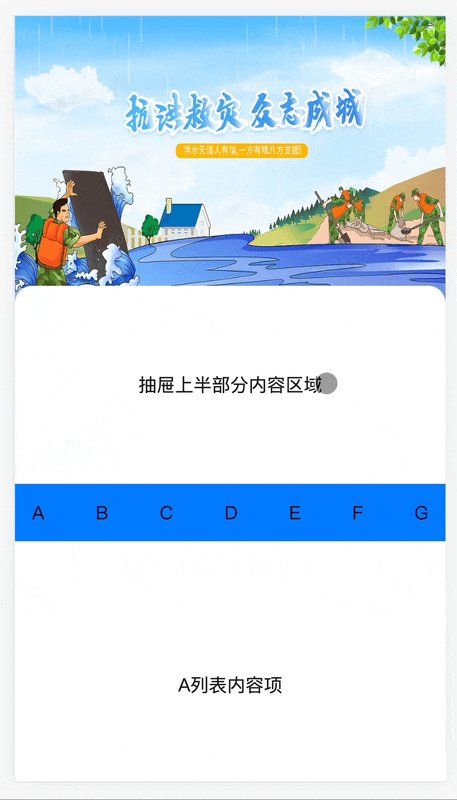
1、在需要的页面直接引入<elastic-drawer :list="list" :bgWallHeight="500" bgUrl="背景墙图片地址"></elastic-drawer>
2、提供抽屉里的上半部分内容区域具名插槽、使用方法参考示例工程
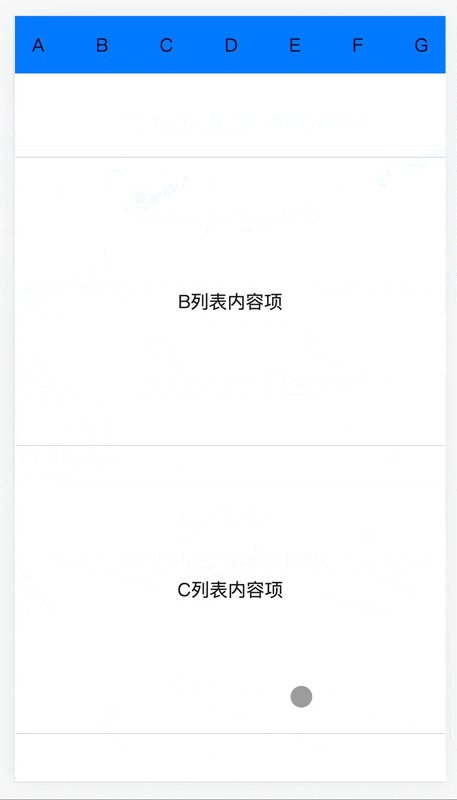
3、list为滚动列表的数据
4、目前已支持vue/nvue
| 参数解释 |
键名 |
类型 |
默认 |
| 滚动列表数据 |
list |
Array |
[] |
| 背景墙高度 |
bgWallHeight |
String/Number |
250 |
| 是否显示抽屉里的上半部分内容 |
isShowCard |
Boolean |
true |
| 设置抽屉圆角尺寸 |
radiusSize |
String/Number |
15 |
| 是否显示tabs选项卡 |
isShowSticky |
Boolean |
true |
| 背景墙图片地址 |
bgUrl |
String |
"" |
| 是否显示抽屉列表 |
isShowList |
Boolean |
true |


 收藏人数:
收藏人数:
 https://github.com/StarSky-AI/elastic-drawer-uniapp.git
https://github.com/StarSky-AI/elastic-drawer-uniapp.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(8)
赞赏(8)

 下载 346
下载 346
 赞赏 8
赞赏 8

 下载 12705191
下载 12705191
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号