更新记录
1.0.1(2023-08-07) 下载此版本
1.0.1 2023-08-07
修复app无法收起
1.0.0 2023-08-03
树形选择、机构选择、部门选择、递归组件
1.0.0(2023-08-03) 下载此版本
1.0.0(2023-08-03)
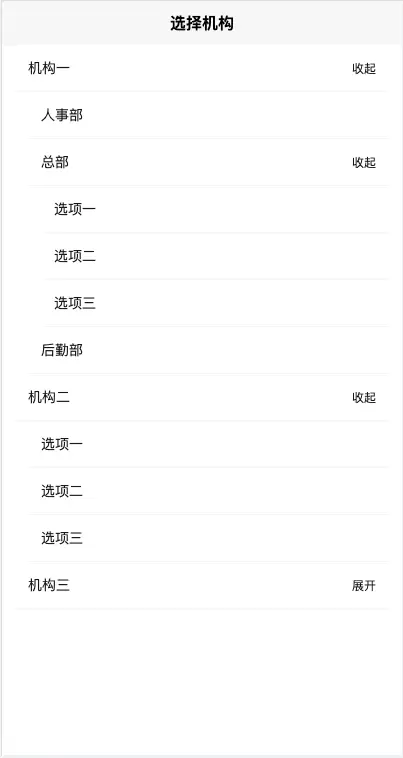
机构/部门选择组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
适用于组织架构的基础展示
使用
<xtx-treeNode :list="list" @change="treeChange"></xtx-treeNode>list数据结构
list: [{
id: '1',
name: '机构一',
children: [
{
id: '101',
name: '人事部',
children: []
},{
id: '102',
name: '总部',
children: [
{
id: '1021',
name: '选项一',
children: []
},{
id: '1022',
name: '选项二',
children: []
},{
id: '1023',
name: '选项三',
children: []
}
]
},{
id: '103',
name: '后勤部',
children: []
}
]
},{
id: '12',
name: '机构二',
children: [
{
id: '10121',
name: '选项一',
children: []
},{
id: '10122',
name: '选项二',
children: []
},{
id: '10123',
name: '选项三',
children: []
}
]
},{
id: '13',
name: '机构三',
children: [{
id: '10131',
name: '选项一',
children: []
},{
id: '10132',
name: '选项二',
children: []
},{
id: '10133',
name: '选项三',
children: []
}]
}]事件说明
| 事件名 | 说明 | 回调 |
|---|---|---|
| change | 点击node节点触发 | ({ id: '10131', name: '选项一', children: []})=>{} |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 1185
下载 1185
 赞赏 1
赞赏 1

 下载 11220650
下载 11220650
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号