更新记录
1.0.0(2023-08-03) 下载此版本
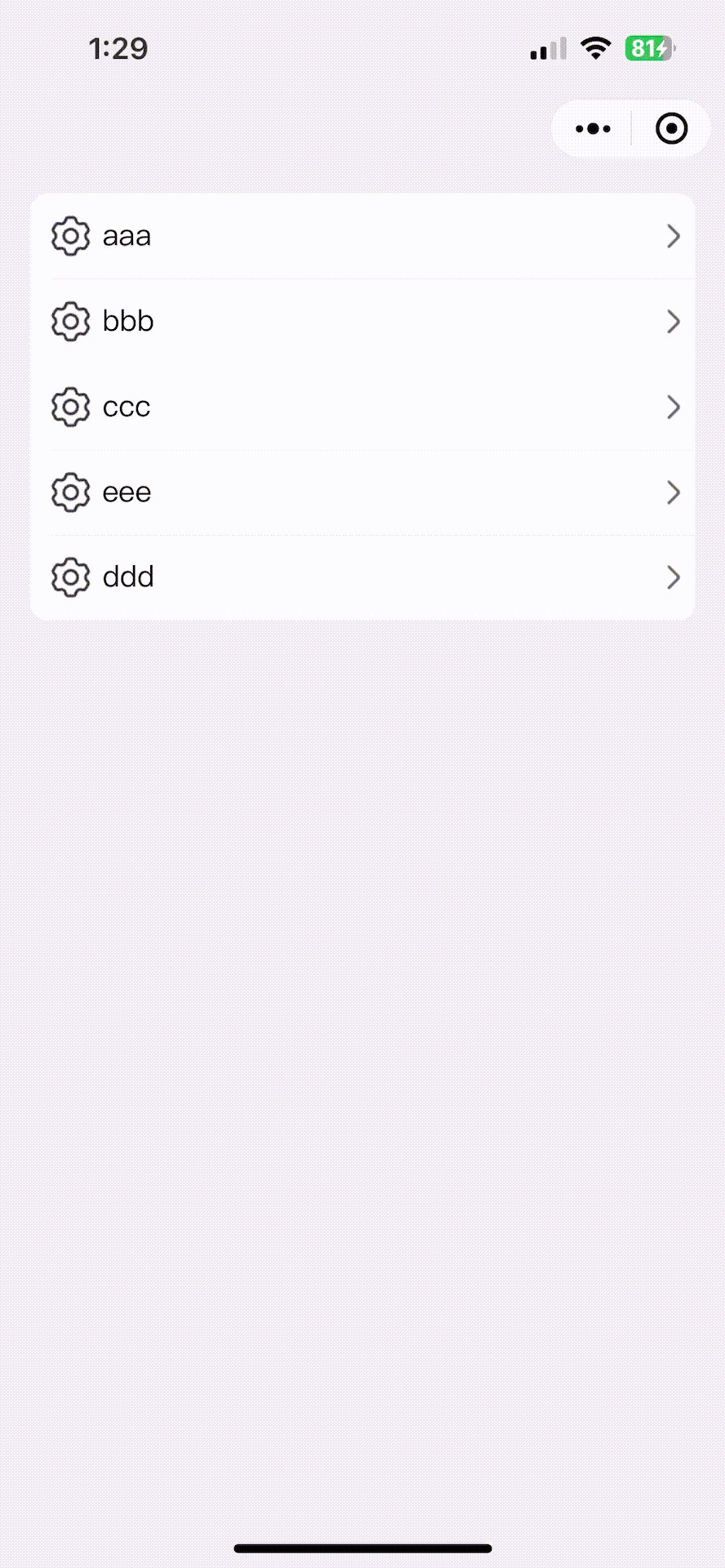
- 支持可配置icon
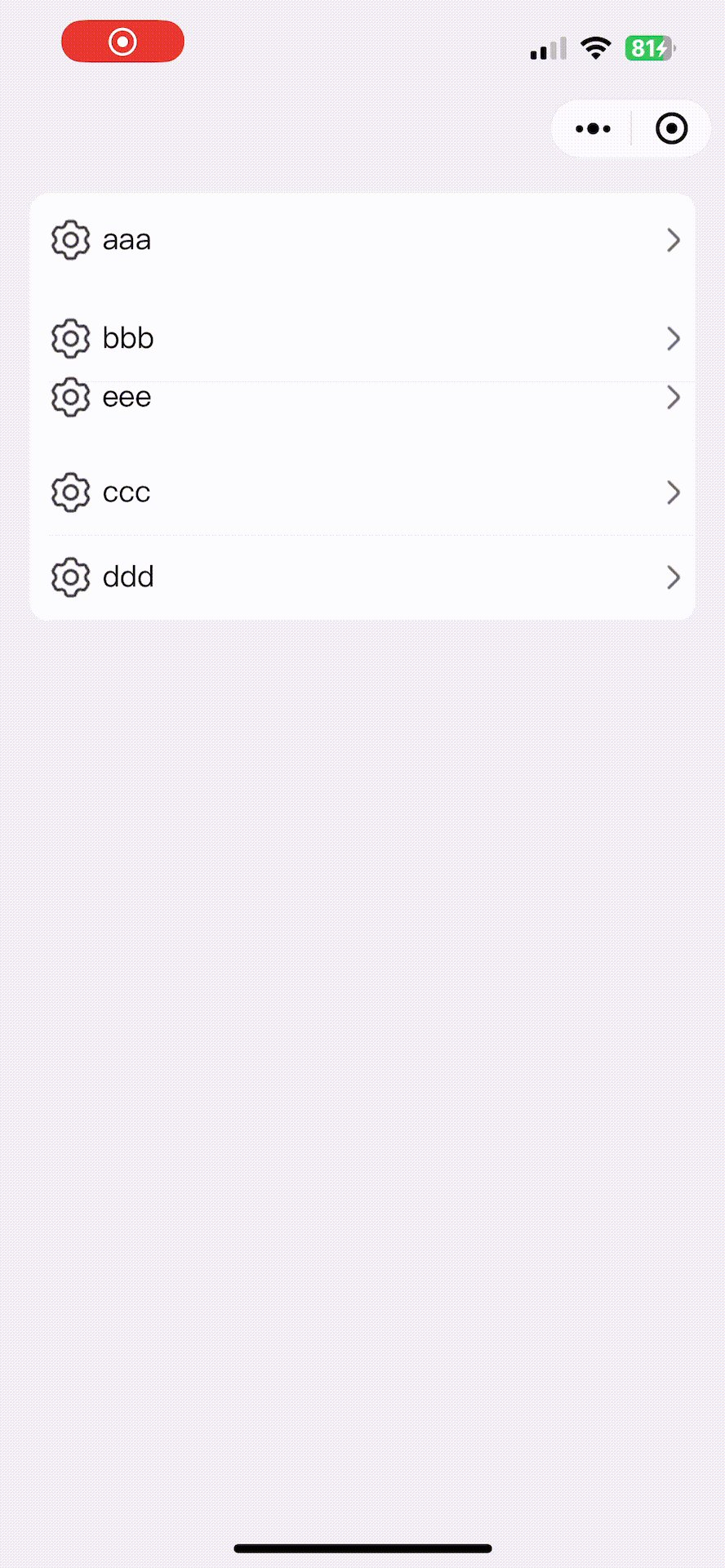
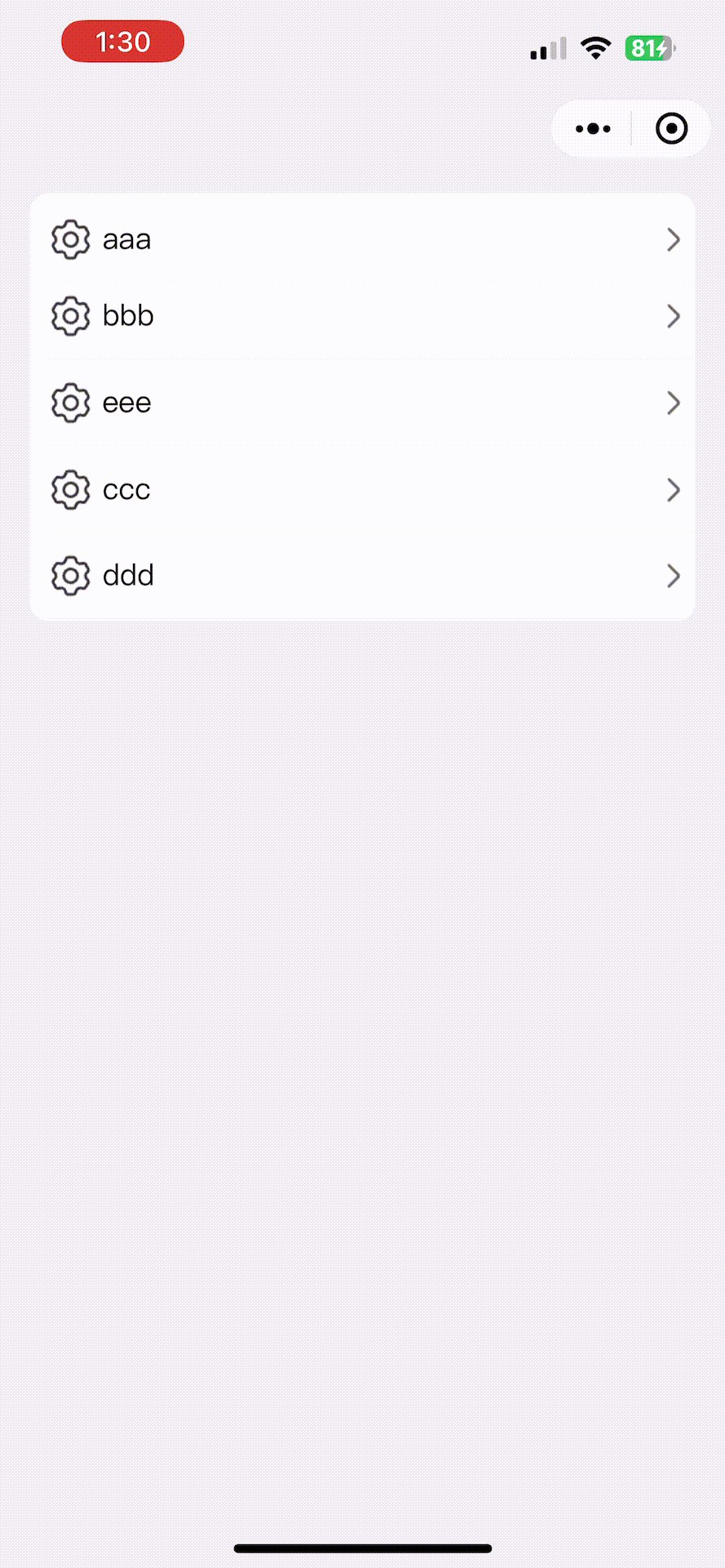
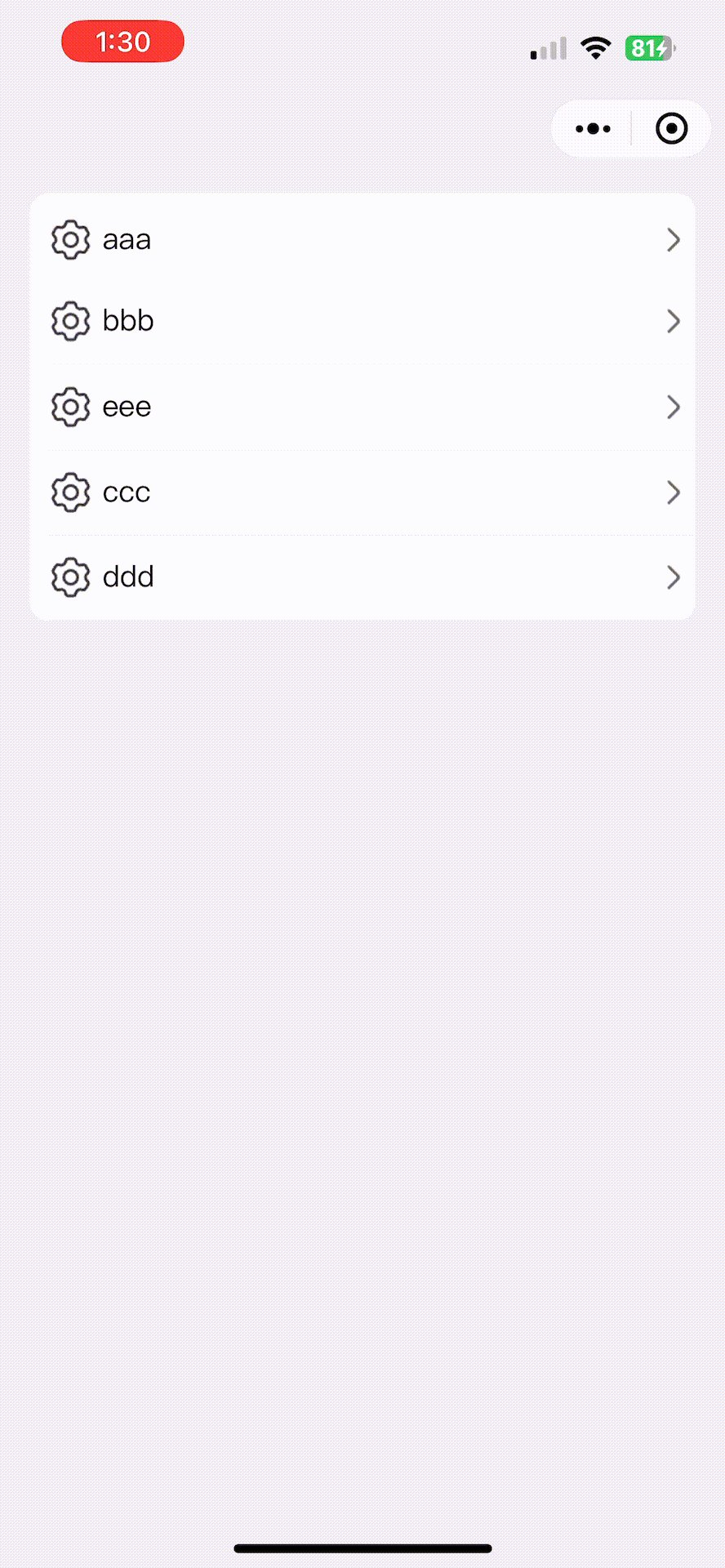
- 支持拖动排序
- 支持长按编辑
- 支持显示隐藏箭头
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
使用方式
vue3 setup 方式引入
import xlist from '../../components/xyccstudio-list-edit/xyccstudio-list-edit.vue'使用如下:
<template>
<view class="content">
<xlist :arr="items"
@select="handleItemSelect"
@edit="handleItemEdit"
@delete="handleItemDelete"
@sorted="handleItemSorted"></xlist>
</view>
</template>
<script setup>
import {ref} from 'vue'
import xlist from '../../components/xyccstudio-list-edit/xyccstudio-list-edit.vue'
const items = ref([{
title: 'aaa',
icon: '/static/b.png'
}, {
title: 'bbb',
}, {
title: 'ccc',
icon: '/static/b.png'
}, {
title: 'eee',
}, {
title: 'ddd',
}])
// 选中事件
function handleItemSelect(item, index) {
console.log('item selected ', item, index)
}
// 编辑事件
function handleItemEdit(item, index) {
console.log('item edit ', item, index)
}
// 删除事件
function handleItemDelete(item, index) {
console.log('item delete ', item, index)
}
// 排序事件
function handleItemSorted(items) {
console.log('item sorted ', items)
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 21
下载 21
 赞赏 0
赞赏 0

 下载 12801880
下载 12801880
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号