更新记录
1.0.15(2023-11-08) 下载此版本
- 增加readonly属性,是否为只读状态,只读状态下禁止选择日期
1.0.14(2023-10-12) 下载此版本
- 修复selected没有设置了info或者info设置为空字符串后,文本则无法恢复BUG
1.0.13(2023-09-19) 下载此版本
- 修复range模式下,selected设置了info后选中后,导致文本不恢复的问题
- 修复multiple模式下,selected自定义信息的颜色没变,依然是白色
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
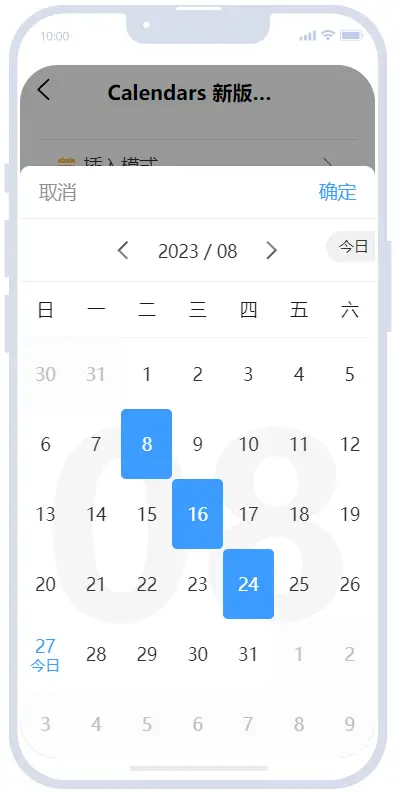
Calendars 全新日历
组件名:uv-calendars
为了解决老版本uv-calendar性能问题,特别是对日期选择范围有很大限制,体验不友好等缺点。于是有了新版日历组件。
新版本uv-calendars,不仅拥有老版本的所有功能,还增加了更加适用的插入页面等强大功能,且更加简洁。查看日期、选择单个或多个或任意范围日期,打点操作,自定义文案,自定义主题等强大功能。
常用场景:酒店日期预订、火车机票选择购买日期、上下班打卡等。
查看文档
下载完整示例项目 (请不要 下载插件ZIP)
更多插件,请关注uv-ui组件库



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 72329
下载 72329
 赞赏 802
赞赏 802

 下载 13401368
下载 13401368
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号