更新记录
0.0.2(2020-03-11) 下载此版本
修复了些BUG
0.0.1(2020-03-10) 下载此版本
- 完成第一个版本
平台兼容性
作者: 毫末科技
邮箱: hxg@haomo-studio.com
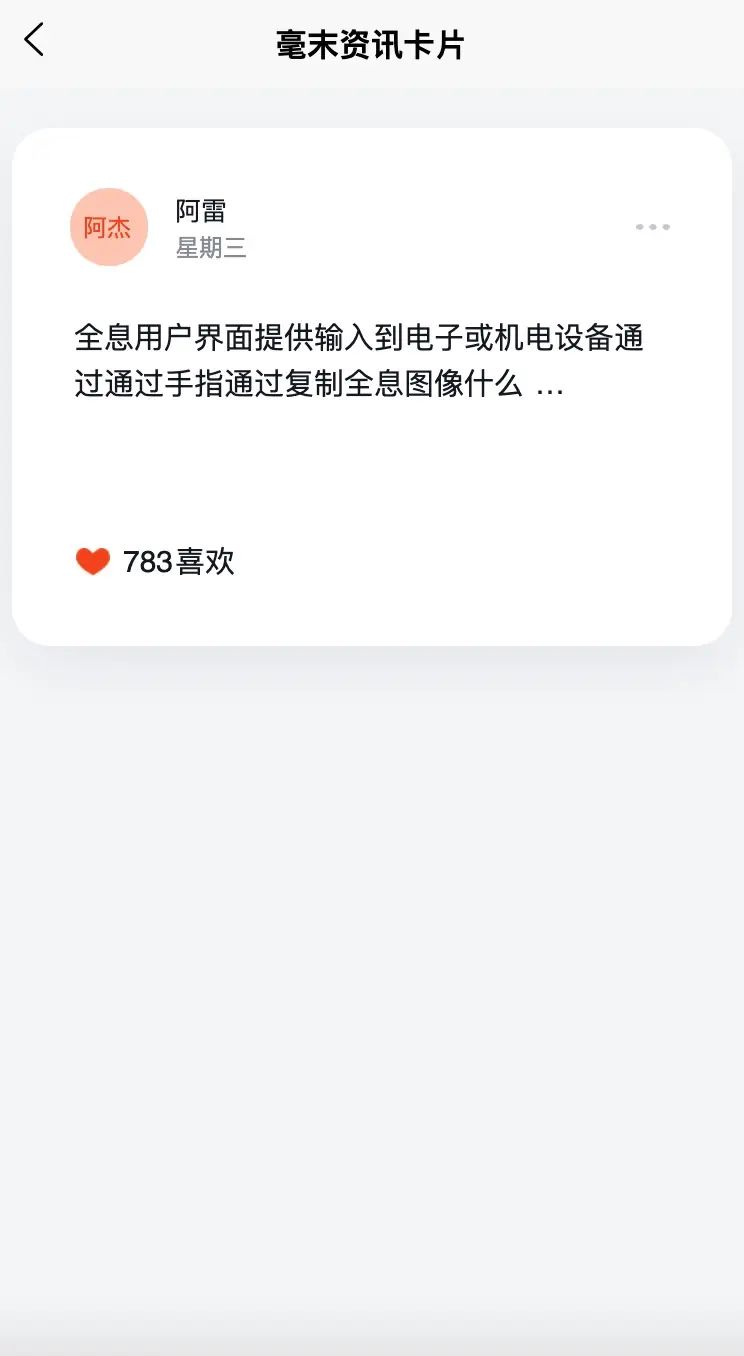
预览

更多毫末科技的uni-app跨端模板,请见毫末科技uni-app跨端模板
技术支持
我们公司提供超低价的切图服务哈。移动端平均50元每个页面,PC Web端平均80元每个页面。目前支持出vue、react、uniapp、taro、flutter、小程序代码代码,代码支持自适应。其中uniapp、taro一份代码支持多端。app原生会在五月份开始支持。示例demo: http://edu.uniapp.haomo-tech.com。部分样例代码:http://downloads.haomo-tech.com/uniapp-demo.zip
毫末科技将长期迭代本组件。需要技术支持,请进钉钉群(群号30423559):

项目合作
我公司提供以下形式的项目合作:
- 切图:提供uniapp/taro/flutter代码,支持多端(h5/小程序/app等)布局自适应。约80元/界面,10个页面起做。
- 项目定制:根据需求提供报价单。
有需要请联系微信:13811148064
概述
毫末uni-app毫末资讯卡片组件组件。支持H5/小程序(微信、支付宝、头条、百度、QQ)/App;组件可自适应各种屏幕大小的手机。
使用
请使用HBuilderX导入组件。
在script中引用:
import HmNformationCard from '@/components/hm-nformation-card/index.vue'
export default {
components: { HmNformationCard }
}在template中使用:
<template>
<div class="test-component">
<hm-nformation-card></hm-nformation-card>
</div>
</template>
<script>
import HmNformationCard from '@/components/hm-components/hm-nformation-card/index.vue'
export default {
components: { HmNformationCard },
data() {
return {
tag: '阿杰',
alexander: '阿雷',
data: '星期三',
titleImg:
'/static/hm-information-card/images/img_24030_0_1.png',
summary:
'全息用户界面提供输入到电子或机电设备通过通过手指通过复制全息图像什么',
word: '…',
shoucang:
'/static/hm-information-card/images/img_24030_0_0.png',
num: '783',
like: '喜欢'
};
},
methods: {
onClick: function(e) {
console.log('onClick');
}
}
};
</script>
<style>
</style>属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| options | Object | - | 卡片属性 |
options对象各个属性说明如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| tag | String | - | 头像名 |
| alexander | String | - | 名字 |
| data | String | - | 时间 |
| titleImg | String | - | 图片 |
| word | String | - | 分享 |
| summary | String | - | 内容 |
| shoucang | String | - | 图片 |
| num | String | - | 人数 |
| like | String | - | 喜欢 |
事件说明
| 事件称名 | 事件说明 | 返回参数 |
|---|---|---|
| @click | 点击 Card 触发事件 | - |
更新日志
0.0.1(2020-03-10)
- 完成第一个版本


 收藏人数:
收藏人数:
 https://github.com/haomo-studio/hm-uniapp-information-card
https://github.com/haomo-studio/hm-uniapp-information-card
 https://www.npmjs.com/package/hm-uniapp-information-card
https://www.npmjs.com/package/hm-uniapp-information-card
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1584
下载 1584
 赞赏 0
赞赏 0

 下载 12707612
下载 12707612
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号