更新记录
2.0.0(2023-08-11) 下载此版本
1.choose 组件中处理 2.新增插槽Popup
1.0.0(2023-08-10) 下载此版本
init
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
ly-muSelect
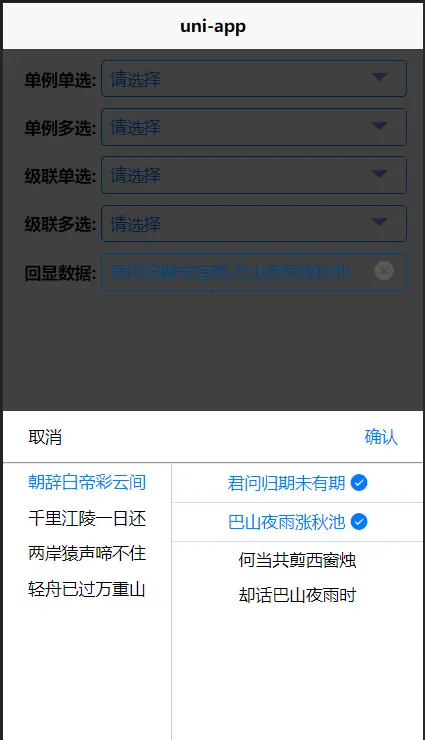
本插件支持,下拉框列表单选/多选,以及二级联动的下拉多选,对于二级联动的多选,目前实现方式是,点击父级,展示子级,进行选择
参数说明
/**
* 输入框大小
*/
size: {
type: Number,
default: 28,
},
/**
* 是单选还是复选
*/
multiple: {
type: Boolean,
default: true,
},
/**
* 点击遮罩是否关闭
*/
maskClose: {
type: Boolean,
default: true,
},
/**
* 提示文字
*/
placeholder: {
type: String,
default: '',
},
/**
* 当前选择的值
*/
value: {
type: String,
default: '',
},
/**
* 当前选择的种类
* select选择组件的模式 single-column:单列选择模式,mutil-column:多列选择模式
*/
mode: {
type: String,
default: 'single-column',
},
/**
* 选择源数据列表 // {options:[]}
* 默认对象为:{ label: '雪月夜', value: '1'}
*/
options: {
type: Array,
},
/**
* 展示隐藏
*/
showPop: {
type: Boolean,
default: false,
},
/**
* 禁用操作
*/
disabled: {
type: Boolean,
default: false,
},
注意
- 其中对于级联的多选 需要传入带有'children'字段的子集数据
-
提供两个插槽
- righDowntIcon: 点击出现下拉的icon,不同UI可以自己调整
-
Popup: 目前弹出的选项没有动画效果,如果需要动画效果可以引用uview的Popup 组件,重写代码
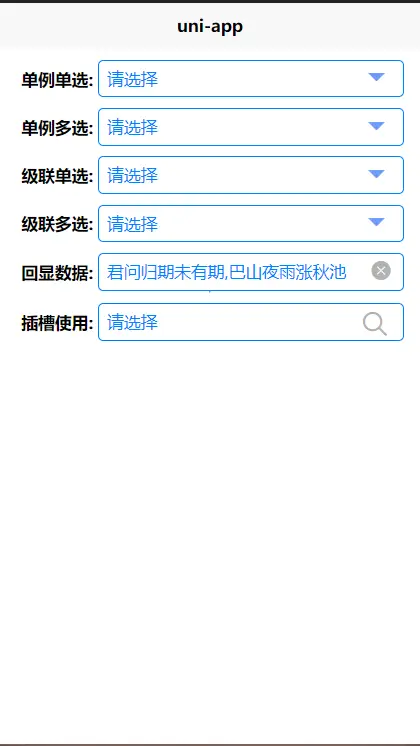
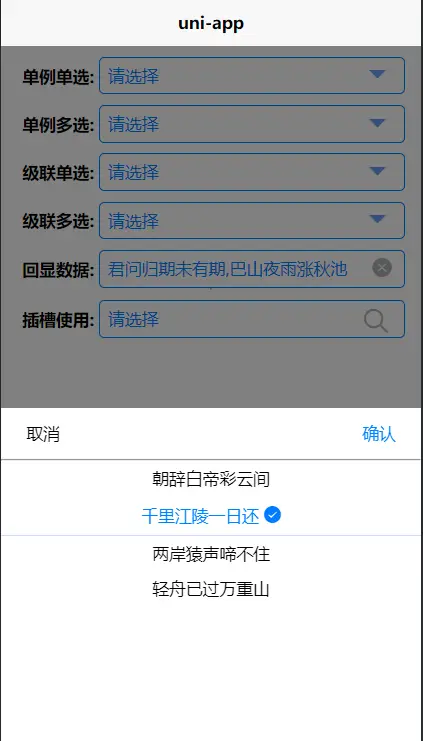
案例使用
<template>
<view class="content">
<view style="display:flex;justify-content:center;align-items:center;margin-top:20upx">
<h4 style="margin:10upx">单例单选: </h4>
<ly-MuSelect style="width:530rpx" class="u-m-t-14" :multiple='false' :options="options" :value.sync="choose1"
:showPop.sync="showFlag1" placeholder="请选择"></ly-MuSelect>
</view>
<view style="display:flex;justify-content:center;align-items:center;margin-top:20upx">
<h4 style="margin:10upx">单例多选: </h4>
<ly-MuSelect style="width:530rpx" class="u-m-t-14" :options="options" :value.sync="choose2"
:showPop.sync="showFlag2" placeholder="请选择"></ly-MuSelect>
</view>
<view style="display:flex;justify-content:center;align-items:center;margin-top:20upx">
<h4 style="margin:10upx">级联单选: </h4>
<ly-MuSelect style="width:530rpx" class="u-m-t-14" :multiple='false' mode='mutil-column'
:options="optionsChildren" :value.sync="chooseChildren1" :showPop.sync="showChildrenFlag1"
placeholder="请选择"></ly-MuSelect>
</view>
<view style="display:flex;justify-content:center;align-items:center;margin-top:20upx">
<h4 style="margin:10upx">级联多选: </h4>
<ly-MuSelect style="width:530rpx" class="u-m-t-14" mode='mutil-column' :options="optionsChildren"
:value.sync="chooseChildren2" :showPop.sync="showChildrenFlag2" placeholder="请选择"></ly-MuSelect>
</view>
<view style="display:flex;justify-content:center;align-items:center;margin-top:20upx">
<h4 style="margin:10upx">回显数据: </h4>
<ly-MuSelect style="width:530rpx" class="u-m-t-14" mode='mutil-column' :options="optionsChildren"
:value.sync="chooseChildren3" :showPop.sync="showChildrenFlag2" placeholder="请选择"></ly-MuSelect>
</view>
<hr>
<view style="display:flex;justify-content:center;align-items:center;margin-top:20upx">
<h4 style="margin:10upx">插槽使用: </h4>
<ly-MuSelect style="width:530rpx" class="u-m-t-14" :multiple='false' :options="options" :value.sync="choose1"
:showPop.sync="showFlagSlot" placeholder="请选择">
<template v-slot:righDowntIcon>
<view class="right-icon">
<view :style="{padding: 20 + 'upx'}">
<icon type="search"></icon>
</view>
</view>
</template>
</ly-MuSelect>
</view>
</view>
</template>
<script>
import lyMuSelect from '../../components/multiSelect.vue'
export default {
components: { lyMuSelect },
data() {
return {
title: 'Hello',
options: [
{ value: '0', label: '朝辞白帝彩云间' },
{ value: '1', label: '千里江陵一日还' },
{ value: '2', label: '两岸猿声啼不住' },
{ value: '3', label: '轻舟已过万重山' },
],
optionsChildren: [
{
value: '0',
label: '朝辞白帝彩云间',
children: [
{
value: '00',
label: '君问归期未有期',
},
{
value: '01',
label: '巴山夜雨涨秋池',
},
{
value: '02',
label: '何当共剪西窗烛',
},
{
value: '03',
label: '却话巴山夜雨时',
},
],
},
{
value: '1',
label: '千里江陵一日还',
children: [
{
value: '10',
label: '日照香炉生紫烟',
},
{
value: '11',
label: '遥看瀑布挂前川',
},
{
value: '12',
label: '飞流直下三千尺',
},
{
value: '13',
label: '疑是银河落九天',
},
],
},
{ value: '2', label: '两岸猿声啼不住' },
{ value: '3', label: '轻舟已过万重山' },
],
optionsChildren2: [
{
value: '0',
label: '朝辞白帝彩云间',
children: [
{
value: '00',
label: '君问归期未有期',
},
{
value: '01',
label: '巴山夜雨涨秋池',
},
{
value: '02',
label: '何当共剪西窗烛',
},
{
value: '03',
label: '却话巴山夜雨时',
},
],
},
{
value: '1',
label: '千里江陵一日还',
children: [
{
value: '10',
label: '日照香炉生紫烟',
},
{
value: '11',
label: '遥看瀑布挂前川',
},
{
value: '12',
label: '飞流直下三千尺',
},
{
value: '13',
label: '疑是银河落九天',
},
],
},
{ value: '2', label: '两岸猿声啼不住', children: [] },
{ value: '3', label: '轻舟已过万重山', children: [] },
],
showFlag1: false,
showFlag2: false,
showFlagSlot: false,
showChildrenFlag1: false,
showChildrenFlag2: false,
choose1: null,
choose2: null,
chooseChildren1: null,
chooseChildren2: null,
chooseChildren3: '00,01',
}
},
onLoad() {},
methods: {},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 224
下载 224
 赞赏 0
赞赏 0

 下载 13699641
下载 13699641
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号