更新记录
1.0.2(2023-08-15) 下载此版本
修复因为scss/index.scss中因为编译条件写错导致排在MP-QQ后面的京东等小程序中布局出错的问题
1.0.1(2023-08-14) 下载此版本
修复嵌套时套了一层添加margin/padding的view时, q-row的宽不为100%的问题
1.0.0(2023-08-14) 下载此版本
1.0
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
UniAPP 跨端布局组件(q-layout)
使用
- 将q-layout添加到项目中
- 在App.vue文件中引入scss
q-layout/scss/index.scss文件
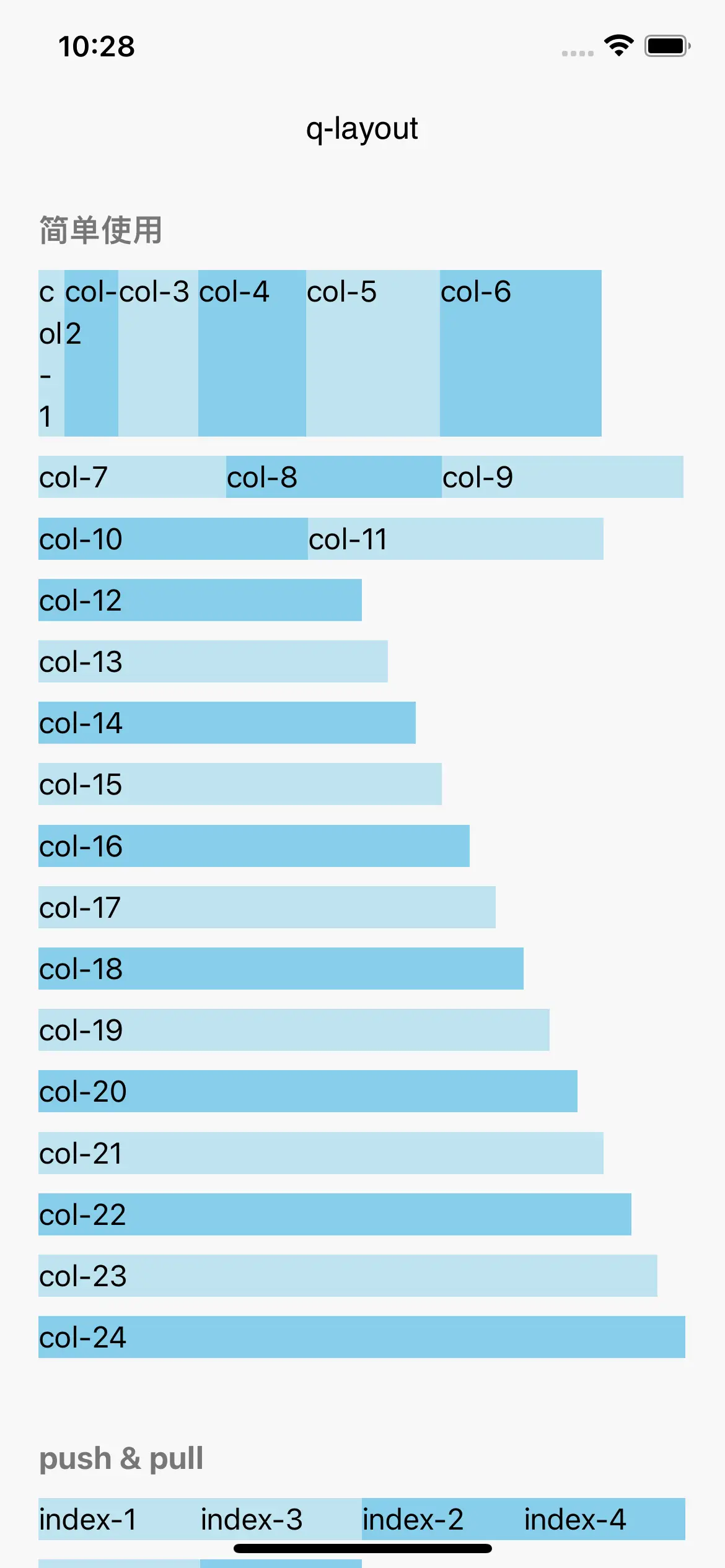
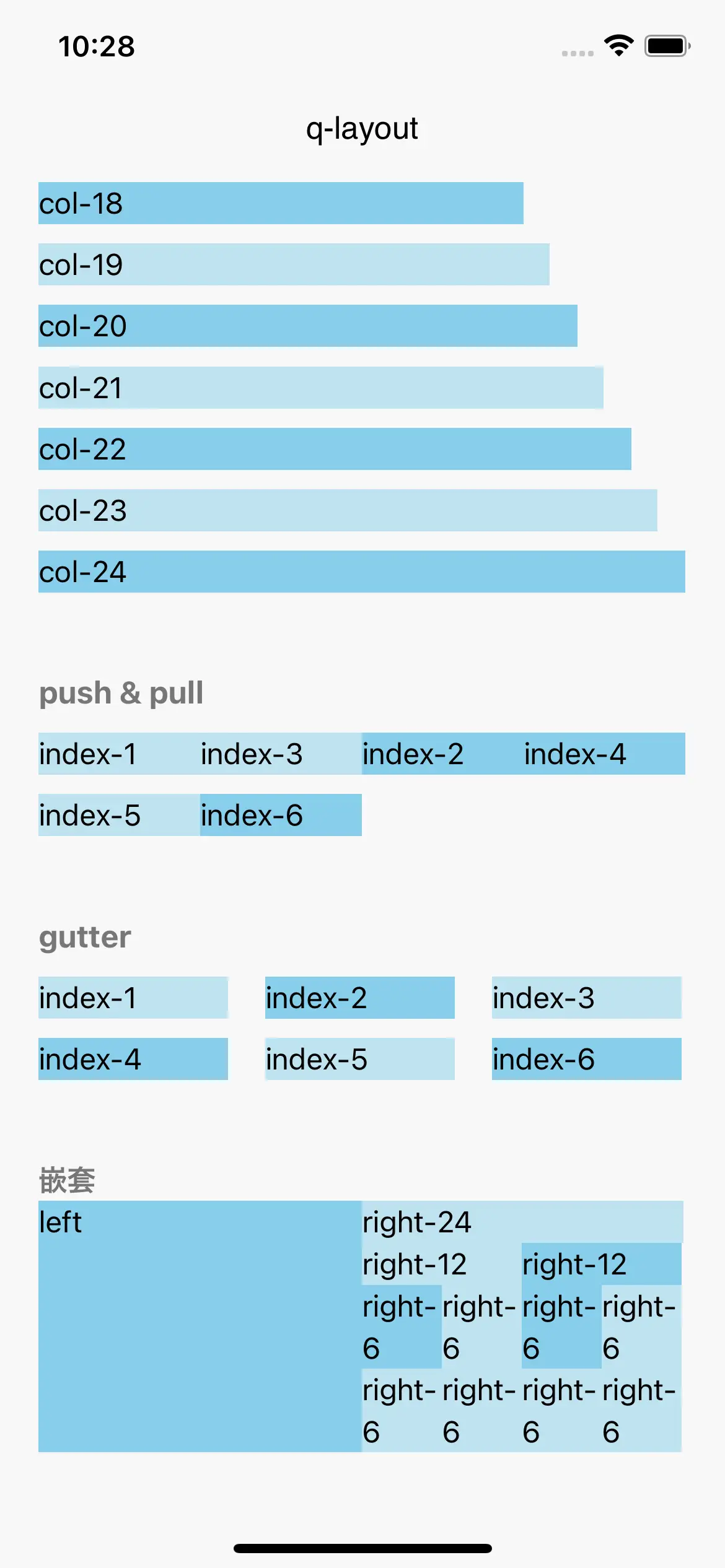
图示


组件 q-row
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| gutter | String/Number | 0 | 列之间的间距 |
| justify | String | undefine | css的justify-content。该属性只支持在App(app-vue、app-nvue)、微信小程序、支付宝小程序、H5上使用 |
| align | String | undefine | css的align-items。该属性支持App(app-vue、app-nvue)、微信小程序、支付宝小程序、H5上使用 |
组件 q-col
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| span | String/Number | 24 | 所占的列数 |
| push | String/Number | 0 | 右移 |
| pull | String/Number | 0 | 左移 |
方法
只有是APP-PLUS-NVUE的时候才会使用js操控布局, 以下的方法在非APP-PLUS-NVUE的项目中无需指定; APP-PLUS-NVUE的项目的话,可以按照需要调用,基本上默认的应该就可以了。
从q-layout/js/tool.js中引入需要的方法
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| setGlobalDelay | (ms:number)=>void | 15 | 刷新宽度的延迟。单位:毫秒。 |
| setGlobalRetry | (count:number)=>void | 10 | 当width=0时的重试次数 |
示例
<template>
<view class="index" id="index">
<view class="warpper">
<text class="title">简单使用</text>
<q-row>
<!-- 小程序下的i从0开始的处理 -->
<!-- #ifdef MP -->
<q-col v-for="i in 24" :key="i" :custom-class="'col-item ' + color(i + 1)" :span="i + 1">col-{{i + 1}}</q-col>
<!-- #endif -->
<!-- #ifndef MP -->
<q-col v-for="i in 24" :key="i" :custom-class="'col-item ' + color(i)" :span="i">col-{{i}}</q-col>
<!-- #endif -->
</q-row>
</view>
<view class="warpper">
<text class="title">push & pull</text>
<q-row>
<!-- #ifdef MP -->
<q-col v-for="i in 6" :key="i" :custom-class="'col-item ' + color(i + 1)" :span="6" :push="i + 1 === 2 ? 6 : 0" :pull="i + 1 === 3 ? 6 : 0">index-{{i + 1}}</q-col>
<!-- #endif -->
<!-- #ifndef MP -->
<q-col v-for="i in 6" :key="i" :custom-class="'col-item ' + color(i)" :span="6" :push="i === 2 ? 6 : 0" :pull="i === 3 ? 6 : 0">index-{{i}}</q-col>
<!-- #endif -->
</q-row>
</view>
<view class="warpper">
<text class="title">gutter</text>
<q-row :gutter="20">
<q-col v-for="i in 6" :key="i" :custom-class="'col-item ' + color(i)" :span="8">index-{{i}}</q-col>
</q-row>
</view>
<view class="warpper">
<text class="title">嵌套</text>
<q-row>
<q-col custom-class="blue" :span="12">left</q-col>
<q-col :span="12">
<q-row>
<q-col custom-class="light-blue">right-24</q-col>
<q-col custom-class="light-blue" :span="12">right-12</q-col>
<q-col custom-class="blue" :span="12">right-12</q-col>
<q-col custom-class="blue" :span="6">right-6</q-col>
<q-col custom-class="light-blue" :span="6">right-6</q-col>
<q-col custom-class="blue" :span="6">right-6</q-col>
<q-col custom-class="light-blue" :span="6">right-6</q-col>
<q-col custom-class="light-blue" :span="6">right-6</q-col>
<q-col custom-class="light-blue" :span="6">right-6</q-col>
<q-col custom-class="light-blue" :span="6">right-6</q-col>
<q-col custom-class="light-blue" :span="6">right-6</q-col>
</q-row>
</q-col>
</q-row>
</view>
<view class="warpper">
<text class="title">padding & margin</text>
<text class="tips">请将margin/padding添加在q-row/q-col的外层元素上</text>
<view class="col-item" style="padding: 40upx; background-color: azure;">
<q-row>
<q-col custom-class="blue" :span="12">left</q-col>
<q-col :span="12">
<view style="padding: 20upx; background-color: bisque;">
<q-row>
<q-col custom-class="light-blue">right-24</q-col>
</q-row>
</view>
</q-col>
</q-row>
</view>
<view class="col-item" style="margin: 40upx;">
<q-row>
<q-col custom-class="blue" :span="12">left</q-col>
<q-col :span="12">
<view style="margin: 20upx;">
<q-row>
<q-col custom-class="light-blue">right-24</q-col>
</q-row>
</view>
</q-col>
</q-row>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
color(i) {
return i % 2 === 0 ? 'blue' : 'light-blue';
}
}
}
</script>
<style lang="scss" scoped>
@function upx($val) {
@return $val * 2upx;
}
.index {
padding: upx(20);
}
.warpper {
margin-bottom: upx(40);
}
.title {
font-size: upx(16);
font-weight: bold;
color: #777;
}
.tips {
margin-top: upx(5);
font-size: upx(10);
color: red;
}
/* #ifdef MP */
::v-deep .light-blue {
background-color: rgba(skyblue, .5);
}
::v-deep .blue {
background-color: skyblue;
}
::v-deep .col-item {
margin-top: upx(10);
}
/* #endif */
/* #ifndef MP */
.light-blue {
background-color: rgba(skyblue, .5);
}
.blue {
background-color: skyblue;
}
.col-item {
margin-top: upx(10);
}
/* #endif */
/* #ifdef MP-TOUTIAO || MP-BAIDU || MP-QQ || MP-360 || MP-KUAISHOU || MP-JD || MP-LARK || QUICKAPP-WEBVIEW || QUICKAPP-WEBVIEW-HUAWEI || QUICKAPP-WEBVIEW-UNION */
::v-deep .q-col-1,
::v-deep .q-col-2 {
white-space: nowrap;
}
/* #endif */
</style>
关于边距
请不要在q-row与q-col组件上指定,具体请参考示例


 收藏人数:
收藏人数:
 https://gitee.com/nowtd/q-layout.git
https://gitee.com/nowtd/q-layout.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 76
下载 76
 赞赏 0
赞赏 0

 下载 12819087
下载 12819087
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号