更新记录
1.0.2(2020-03-20) 下载此版本
1.新增左侧文本 2.新增可以指定左侧文本宽度
1.0.1(2020-03-20) 下载此版本
1.新增disabledClear参数(是否禁用清空按钮) 2.删除clear参数
1.0.0(2020-03-11) 下载此版本
第一次发版
查看更多平台兼容性
主要功能
- 可以清除input输入框的值
- 可以根据唯一tag获取对应输入框的值
- 可以自定义初始值
自定义属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| label | String | 左侧文本值 | |
| label-width | Number,String | 左侧文本值宽度 | |
| value | String | 输入框的初始内容 | |
| type | String | text | input 的类型(text number idcard digit) |
| maxlength | Number,String | -1 | 最大输入长度 |
| placeholder | String | 输入框为空时占位符 | |
| password | Boolean | false | 是否是密码类型 |
| placeholderStyle | String | 指定 placeholder 的样式 | |
| placeholderClass | String | input-placeholder | 指定 placeholder 的样式类 |
| disabled | Boolean | false | 是否禁用 |
| focus | Boolean | false | 获取焦点 |
| cursor | Number | 指定focus时的光标位置 | |
| disabledClear | Boolean | false | 是否禁用清空按钮 |
| tag | String | input | 唯一标识符,当多个输入框时获取对应输入框的值 |
可触发事件
| 事件名称 | 说明 |
|---|---|
| getInputValue | 用于获取输入框的值,event = {tag: tag, value: value} |
| blur | 输入框失去焦点时触发,event.detail = {value: value} |
| focus | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度 |
| confirm | 点击完成按钮时触发,event.detail = {value: value} |
| keyboardheightchange | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} |
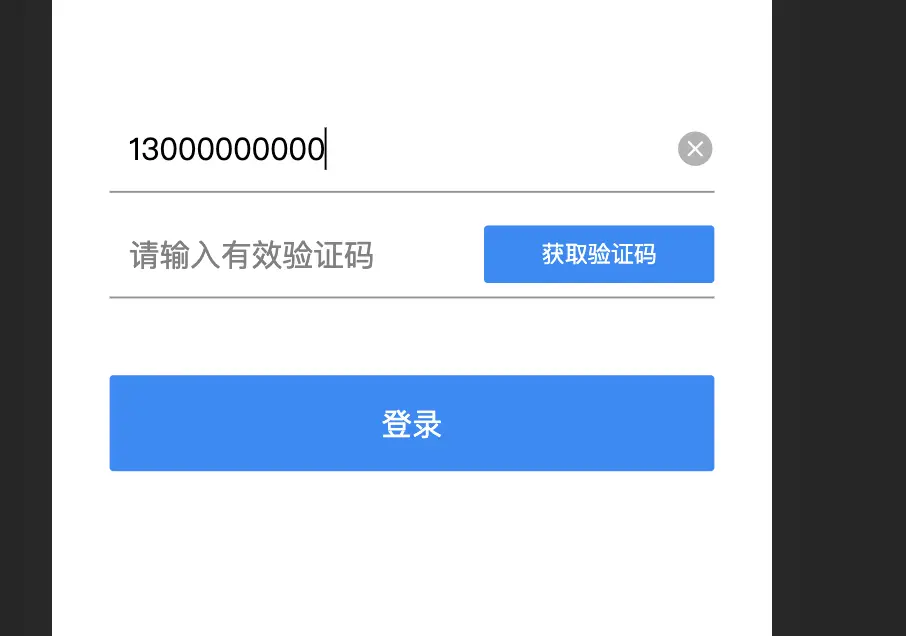
可使用示例
<clear-input
label="手机号码"
label-width="80"
tag="phone"
:value="phone"
maxlength="11"
placeholder="请输入手机号码"
type="number"
@getInputValue="getInputValue"
/>
methods: {
getInputValue(e) {
console.log(e)
},
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 625
下载 625
 赞赏 0
赞赏 0

 下载 11213264
下载 11213264
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号