更新记录
1.2(2020-08-05)
1、修复了android延时关闭不起作用的问题
1.1(2020-03-12)
解决android toast不显示的问题,还有ios提示框图标不显示的问题
1.0(2020-03-12)
无
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
iOS端:
将原生的MBProgressHUD进行了集成,参考地址
https://github.com/jdg/MBProgressHUD
<!--本来是想集成SVProgressHUD,因为我发现uni-app ios sdk有现成的这个包,但是这个包是被一个视频框架所引用的,要用这个框架,必需的添加那个视频框架,我担心你们用的时候麻烦,就放弃了;-->Android端
将原生的MNProgressHUD进行了集成;参考地址
https://github.com/maning0303/MNProgressHUD
我只集成了一些常用的功能,包括:
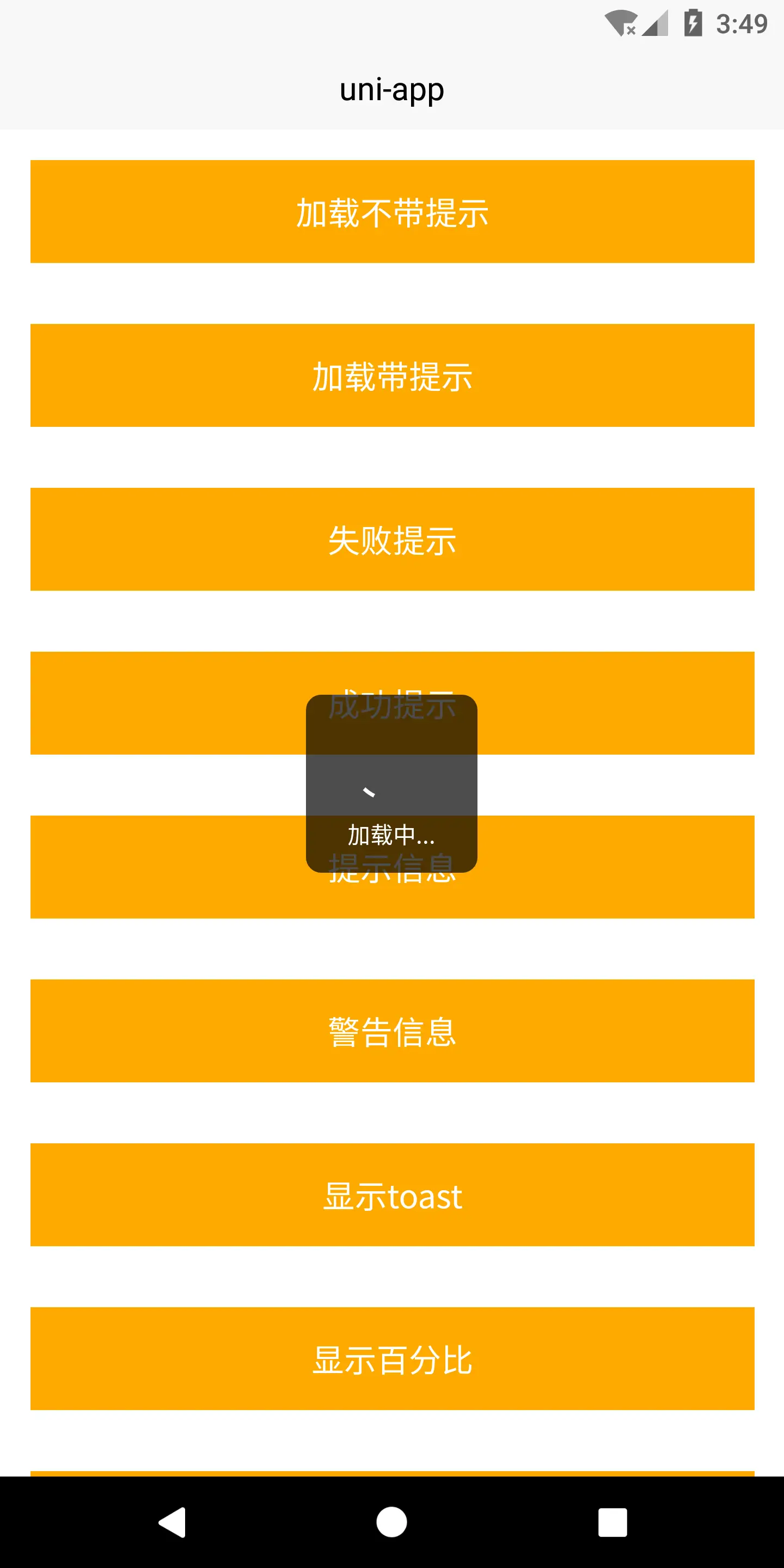
1、加载(指示器)可带文字,这个需要手动才能关闭;
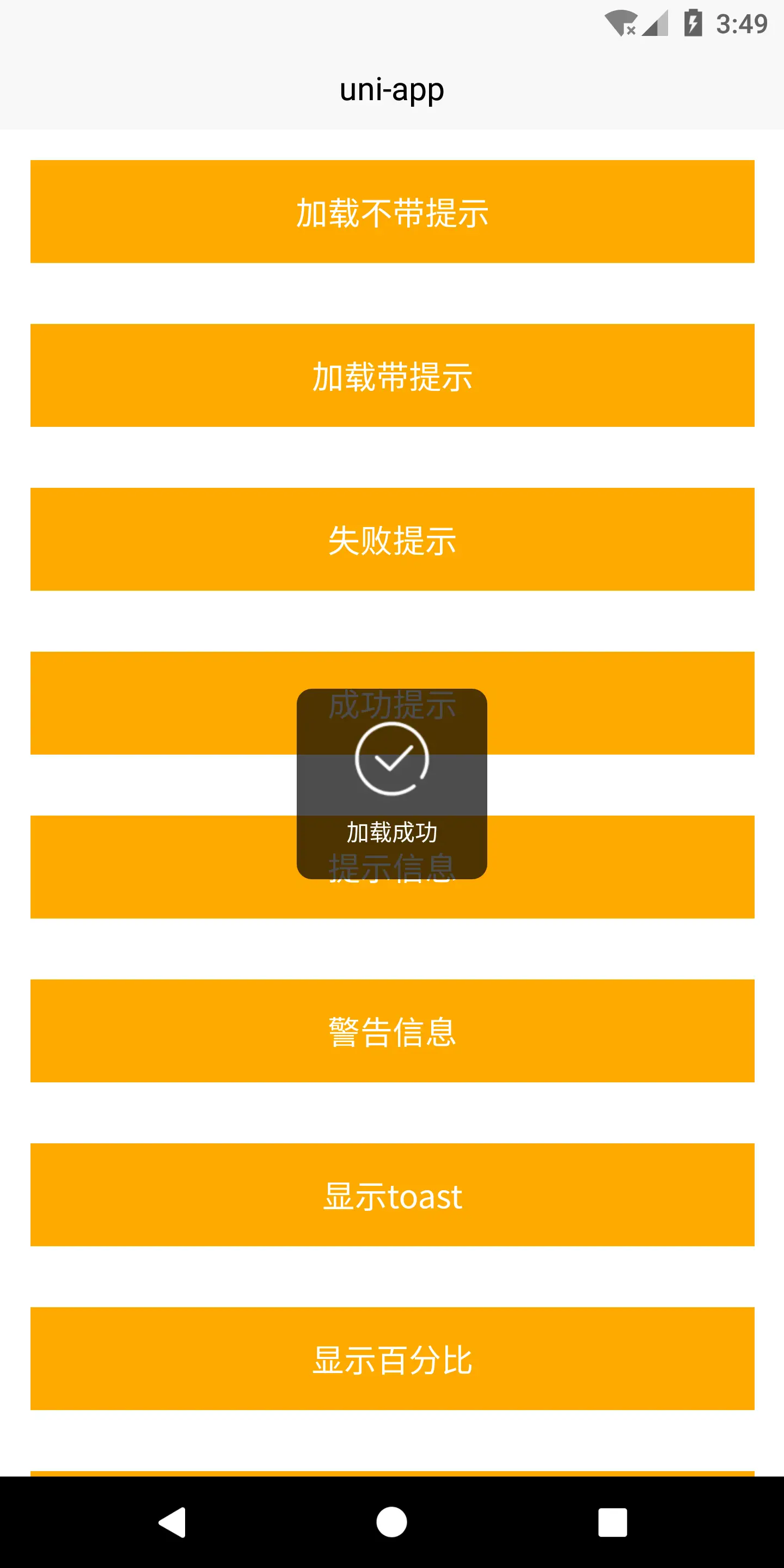
2、提示框:成功,失败,警告,toast,这些都是自动延时关闭,可以自己设置多久后隐藏,默认是1.5s 之后;
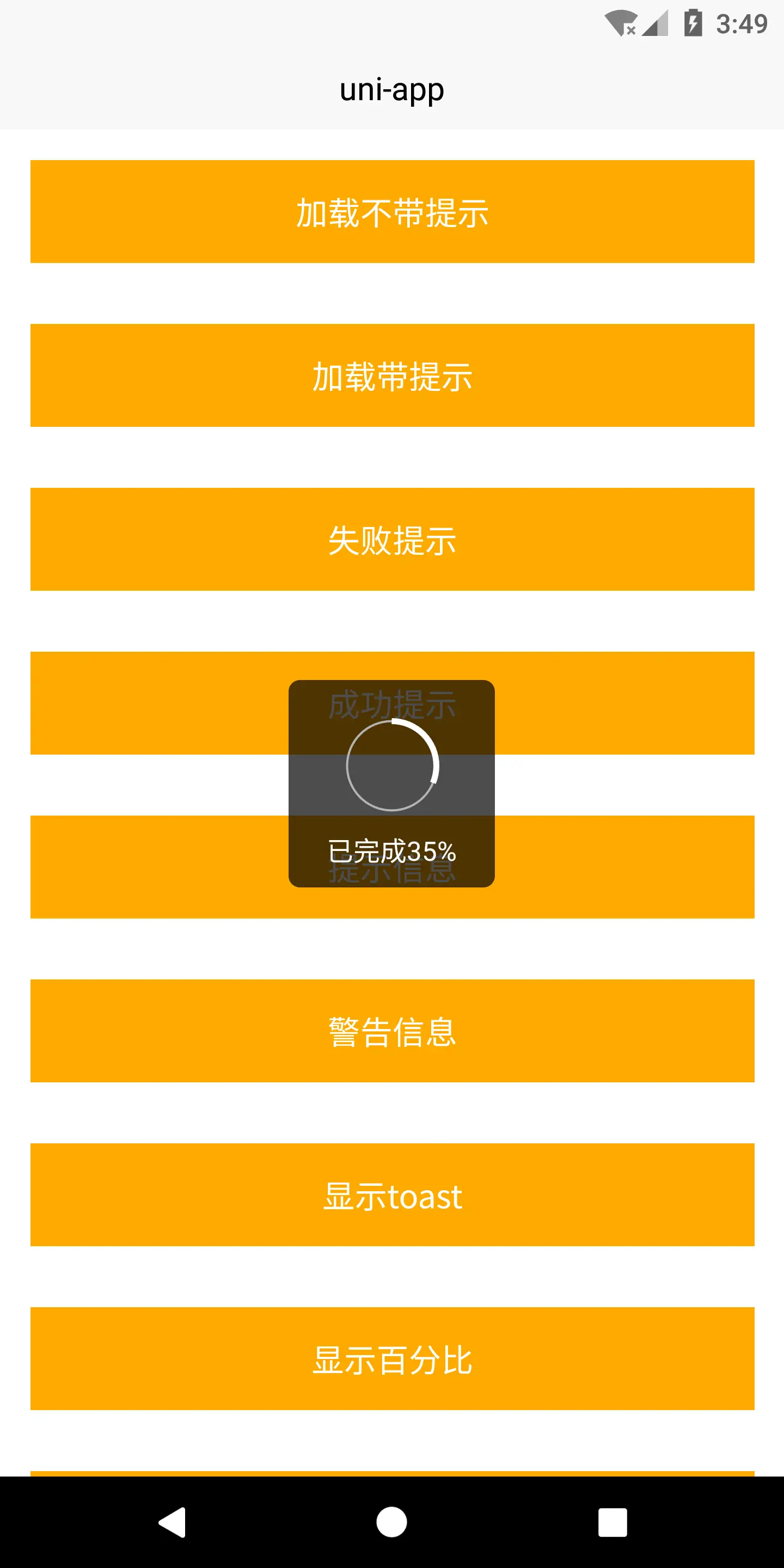
3、下载进度的提示框,这个到了100%之后,会自动关闭,也可以手动提前关闭
使用方法:
const progressHUD=uni.requireNativePlugin("CL-ProgressHUD");
//提醒框
progressHUD.showWarn(msg, timeout);
msg:显示的内容;
timeout 多久后关闭,默认是1500ms,即1.5s后关闭,timeout可以不传;
//加载loading 提示框,需手动关闭
progressHUD.showLoadingWithMsg(msg); setTimeout(()=>{ progressHUD.dismiss(); },2000)
msg:提示的内容;
//toast
<!--//toast android那边用的是Toast这个框架,系统自带的;-->progressHUD.showOnlyTitle("测试显示",1000); 默认时间为1000ms,即1s后关闭;
具体的可以参考demo


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 7692
下载 7692
 赞赏 2
赞赏 2

 下载 12596
下载 12596



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号