更新记录
1.1(2020-04-13)
1、修复了ios内容高度问题
1.0(2020-04-01)
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
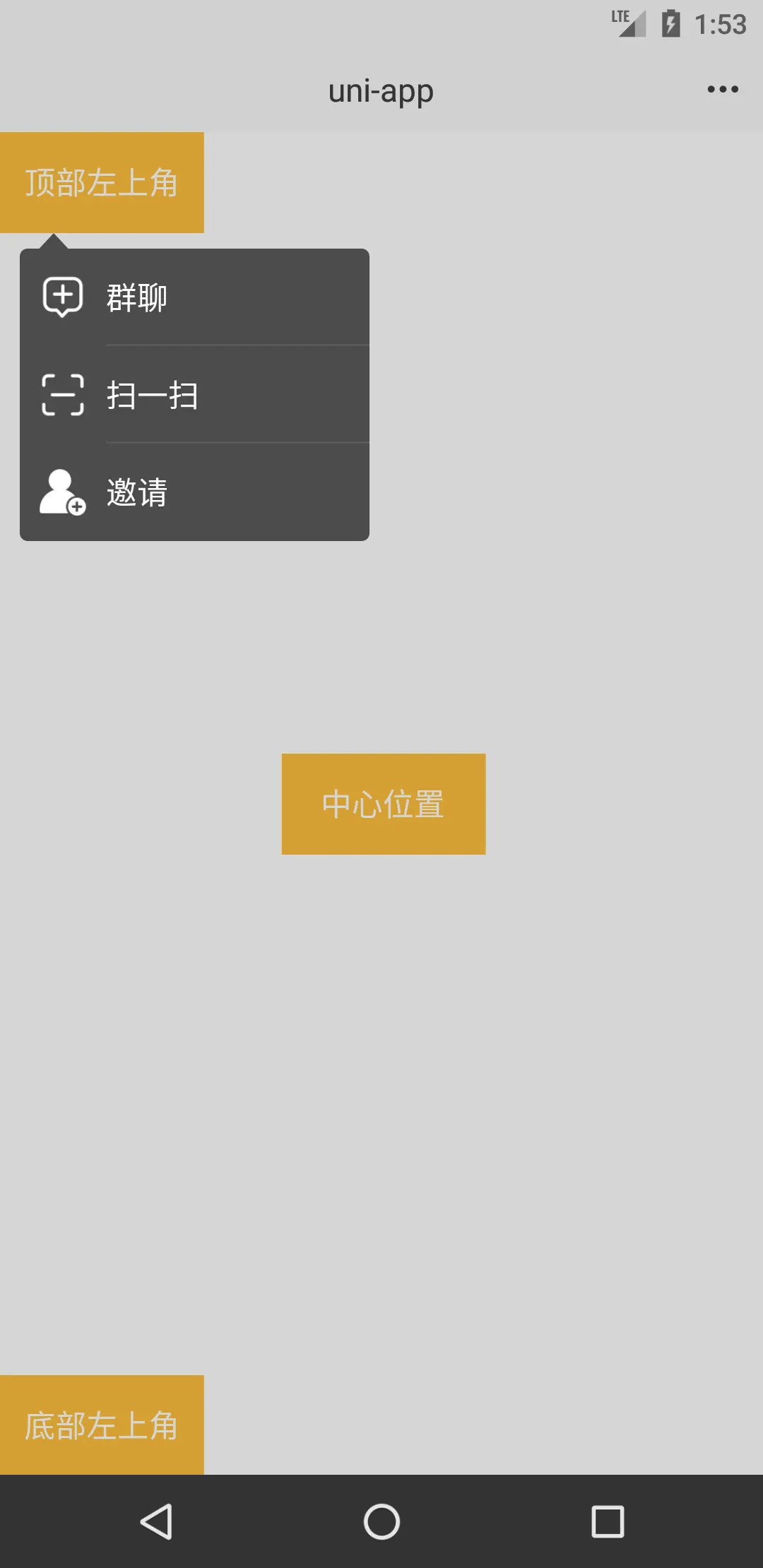
原生下拉菜单弹框
特点:仿照微信右上角弹框做的插件,可以对列表图标进行自定义,背景颜色进行自定义,箭头位置可以自定义,弹框位置也可以进行自定义,具体的可以参考我提供的demo来操作;
API使用说明
showMenu:function(offsetX,offsetY,btnHeight){
let ar=[{title:"群聊",imgPath:this.rootPath+"qunliao.png"},{title:"扫一扫",imgPath:this.rootPath+"saoyisao.png"},{title:"邀请",imgPath:this.rootPath+"yaoqing.png"}]
let options={};
options["ar"]=ar; //数据列表;必需传,现在都是图片加文字,后学有需求我再弄成只显示文字的情况;
options['textColor']="#ffffff" //只支持16进制;默认为“#333333” 非必填;
options['mask']=true; //mask背景是否透明;
options['bgColor']="#4C4C4C" //弹框背景色非必填;
options['width']=180;//弹框的宽度;
options['separatorColor']='#666666' //只支持16进制分割线颜色 非必填;
options['offsetX']=offsetX;//必填;
options['offsetY']=offsetY;//必填;
options['arrowOffsetX']=0; //为箭头的在x方向的位置,默认在弹框的中心位置,设置的值要大于0,不能超过弹框的宽度;非必填;
options['btnHeight']=btnHeight; //如果按钮在页面底部,则需要传按钮的高度;不过也可以调整offsetY的位置也可以;
let topRightMenu=uni.requireNativePlugin("CL-TopMenu")
topRightMenu.show(options,index=>{
console.log(index);
});
}


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)


 下载 7713
下载 7713
 赞赏 2
赞赏 2

 下载 12746
下载 12746










 赞赏 2
赞赏 2





 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号