更新记录
1.0.1(2023-08-31)
下载此版本
修复部分问题
1.1.1(2023-08-16)
下载此版本
更新说明
1.1(2023-08-16)
下载此版本
上线实例项目
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
× |
- |
- |
- |
其他
插件说明
jp-tabs 支持 H5 小程序 手机端,其他端暂时没有测试到
有项目需要开发的请联系 ***
开发不易,如果帮助到你的,请支持 有问题请留言,作者会积极更新
使用说明
1、最基本用法
(1)、基础用法
<template>
<view>
<jp-tabs v-model="current" :tabs="tabs" @change="changeTab"></jp-tabs>
</view>
</template>
<script>
export default {
data() {
return {
current: 0,
tabs: ['军事', '国内', '新闻新闻', '军事', '国内', '新闻', '军事', '国内', '新闻']
}
},
methods: {
changeTab(index) {
console.log('当前选中的项:' + index)
}
}
}
</script>
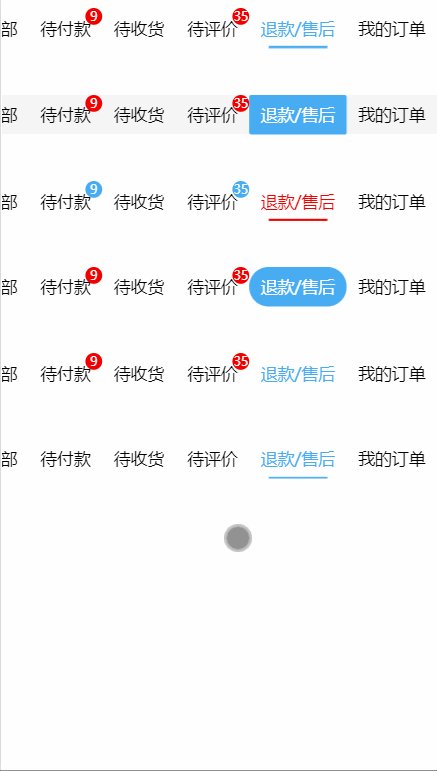
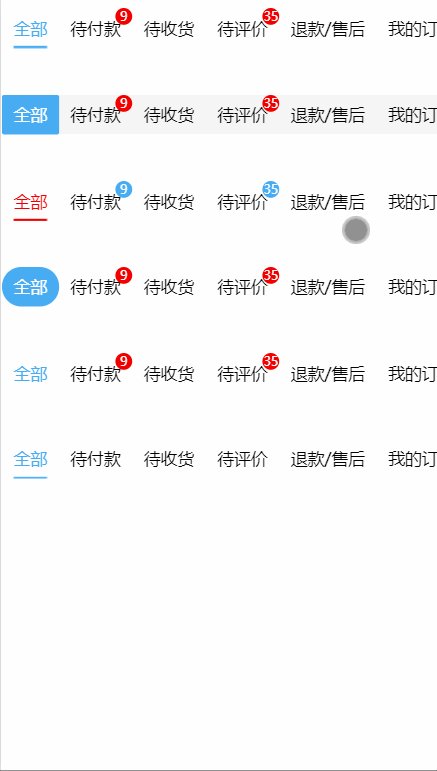
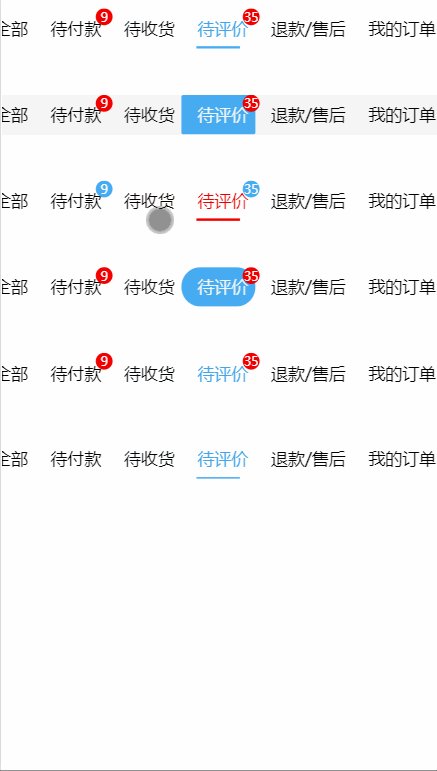
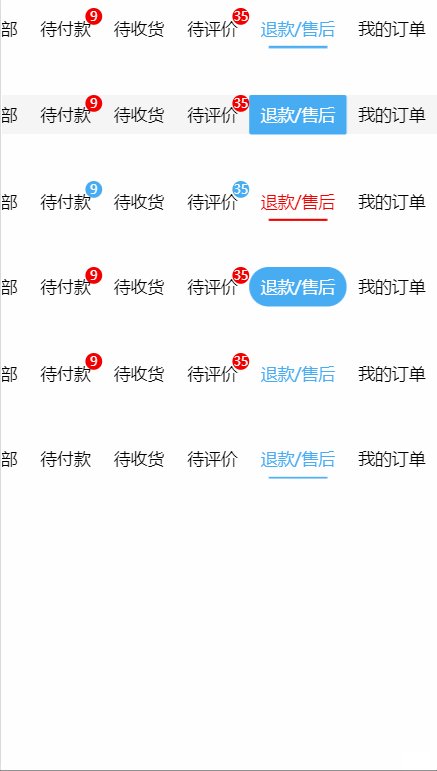
(2)、tabs为对象
当时对象时需要传入对应的键名 field=name
当需要角标时也同样需要传入对应的键名 corner = corners
disabled 为控制当前tab是否能选择
<template>
<view>
<jp-tabs field="name" v-model="current" :tabs="tabs" @change="changeTab"></jp-tabs>
</view>
</template>
<script>
export default {
data() {
return {
current: 0,
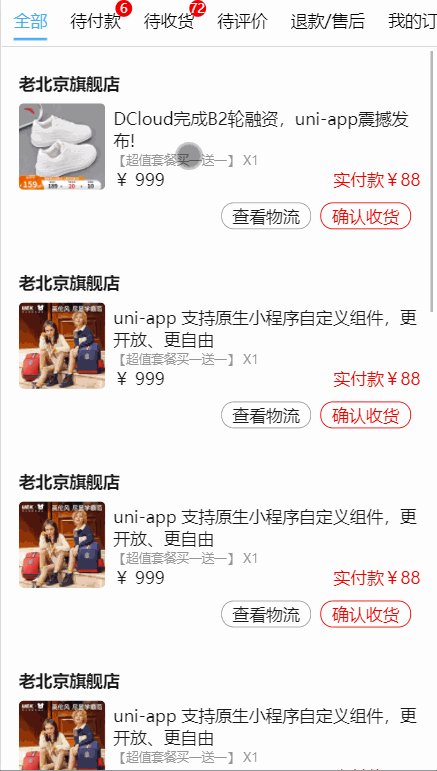
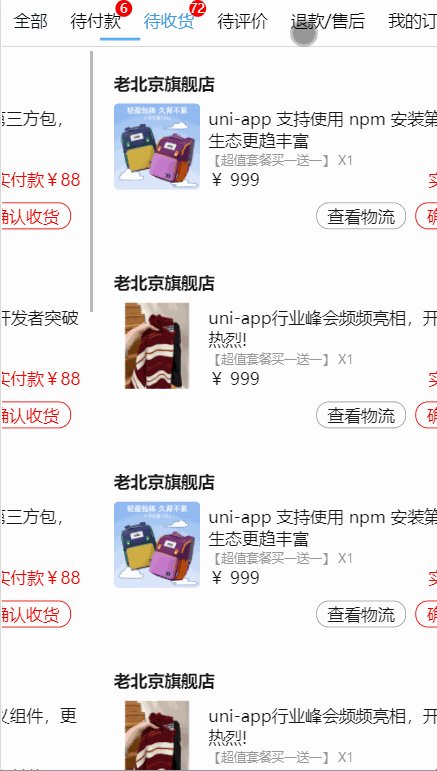
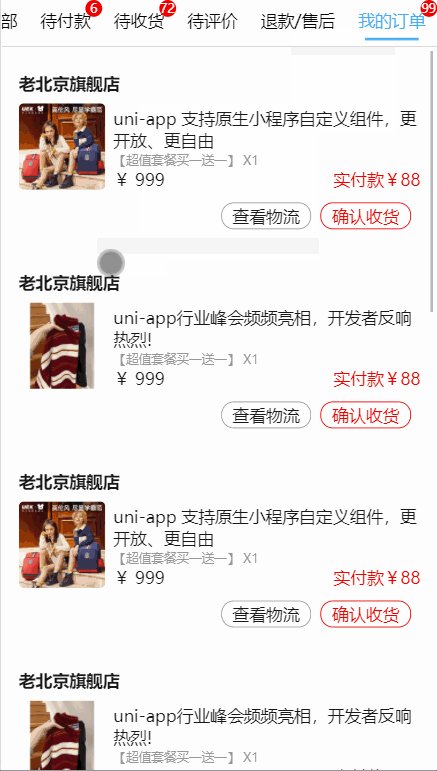
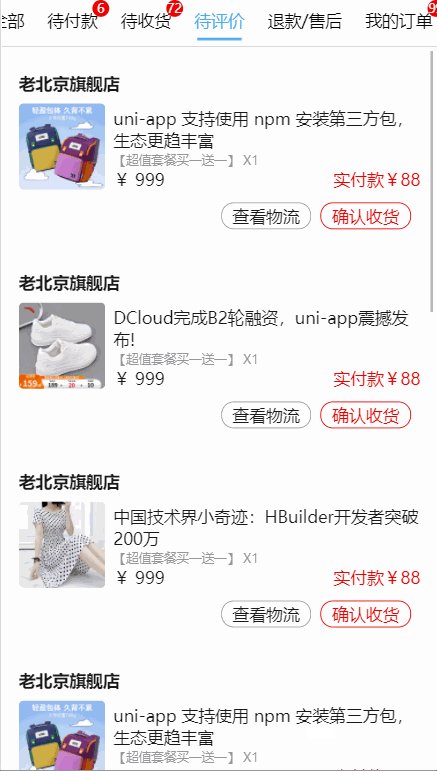
tabs: [{ id: 1, name: '待付款', disabled: false },
{ id: 2, name: '待收货', disabled: false ,corners:52},
{ id: 3, name: '待评价', disabled: false },
{ id: 4, name: '退款/售后', disabled: true },
{ id: 5, name: '我的订单', disabled: false }]
}
},
methods: {
changeTab(index) {
console.log('当前选中的项:' + index)
}
}
}
</script>
文档说明
1、属性说明
(1)、值控制(用于控制tab功能)
| 参数 |
类型 |
默认值 |
说明 |
| tabs |
Array |
[] |
控制 tab 的列表 |
| value |
Number |
0 |
必传(双向绑定的值) |
| scroll |
Boolean |
true |
是否显示滚动条,平铺设置 false |
| height |
String |
'70rpx' |
tab 高度(支持px,rpx ,rem,vw ,vh ....) |
| pills |
Boolean |
false |
是否开卡片样式 |
| lineAnimation |
Boolean |
true |
是否需要 line 和 pills 的动画,在隐藏页面后默认移动到第一个的时候比较实用 |
| lineScale |
Number |
0.6 |
滑块宽度缩放值 |
| field |
String |
'' |
如果 tabs 子项是对象,输入需要展示的键名 |
| fixed |
Boolean |
false |
是否固定在顶部 |
| zIndex |
Number |
1999 |
控制 tab 的层级,默认1993 |
(1)、样式控制(用于控制tab样式)
| 参数 |
类型 |
默认值 |
说明 |
| tabStyle |
[String, Object] |
{} |
tab样式 |
| activeStyle |
[String, Object] |
{ color: '#f00', padding: '0 20rpx' } |
选中样式 |
| itmStyle |
[String, Object] |
{ color: '#000', padding: '0 20rpx' } |
未选中样式 |
| lineStyle |
[String, Object] |
{ background: '#f00', borderRadius: '2px', height: '2px', } |
底部线条样式 |
| pillsStyle |
[String, Object] |
{ background: '#f5f5f5', borderRadius: '2px' } |
卡片样式 |
| cornerStyle |
[String, Object] |
{ background: '#f00', borderRadius: '50%', color: '#fff', fontSize: '12rpx', width: '30rpx',height: '30rpx' } |
角标样式 |
2、事件说明
| 名称 |
参数 |
说明 |
| change |
index |
改变选中项触发, index 选中项的下标 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 5931
下载 5931
 赞赏 54
赞赏 54

 下载 12999693
下载 12999693
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号