更新记录
0.0.9(2025-12-27) 下载此版本
- fix: 修复uniapp 抖音不能触发的问题
0.0.8(2025-11-26) 下载此版本
- fix: 删除多余文件
0.0.7(2025-08-31) 下载此版本
- chore: 更新文档
平台兼容性
uni-app(4.75)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | 5.0 | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - | - | - | - |
uni-app x(4.75)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | 5.0 | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | √ | × |
lime-resize 监听元素尺寸变化
监听元素尺寸变化组件,当组件包裹的文档流或组件所在的文档流尺寸发生变化时,触发 resize 事件。一般用于监听 DOM 内容更新时导致的尺寸位置变化,重新获取尺寸和位置,进行内容展示的计算操作。
插件依赖:
lime-shared
文档链接
📚 组件详细文档请访问以下站点:
安装方法
- 在uni-app插件市场中搜索并导入
lime-resize - 导入后可能需要重新编译项目
- 在页面中使用
l-resize组件(组件)或lime-resize(演示)
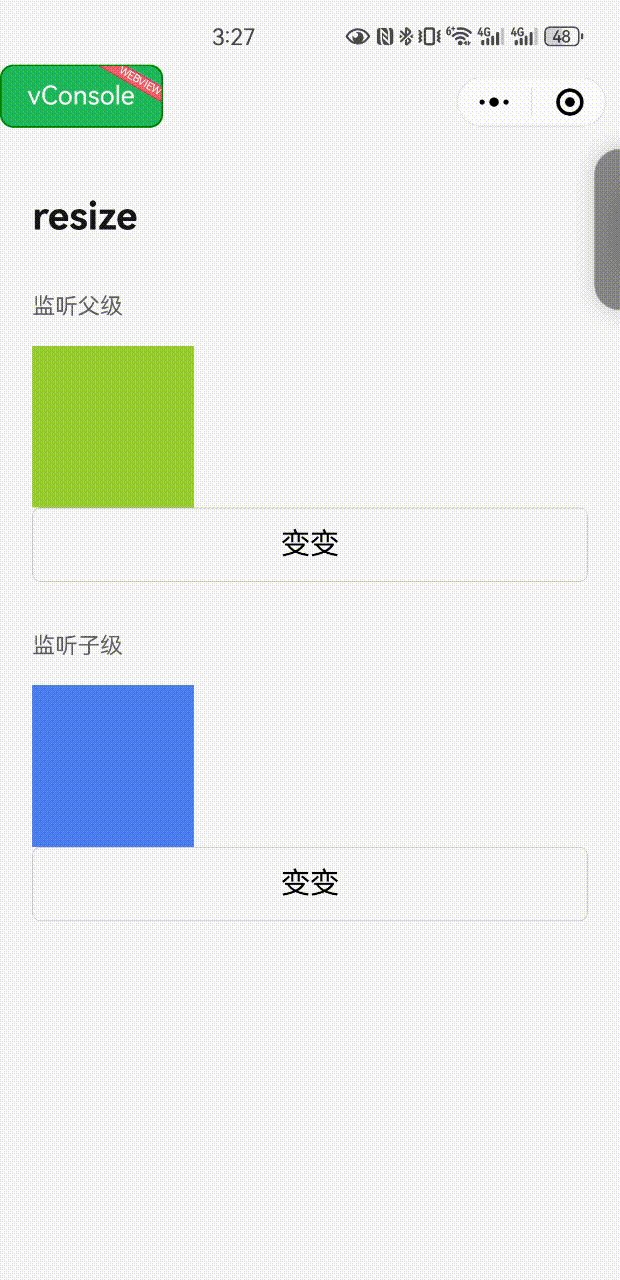
代码演示
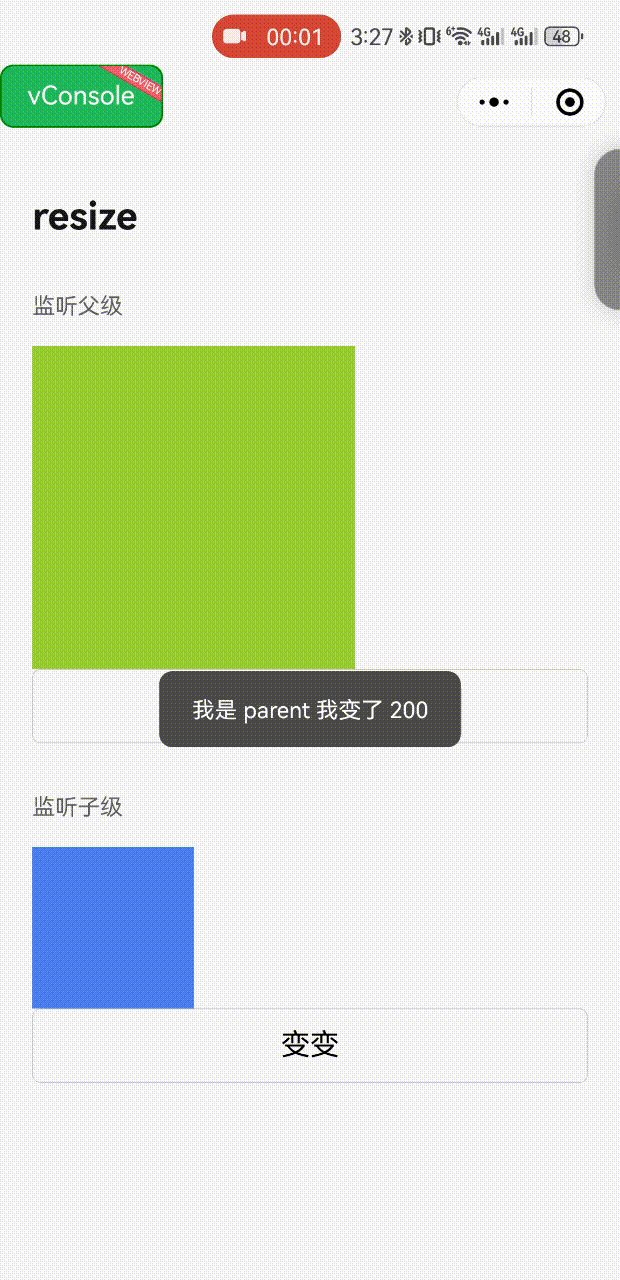
监听父级
文档流包裹resize组件时并且文档是设置相对定位position: relative,当DOM变化后会触发组件的@resize事件。
<view class="parent" style="position: relative;">
<l-resize @resize="handleResize"></l-resize>
</view>export default {
methods: {
handleResize(e: DOMRect) {
console.log('尺寸变化', e.detail);
// e.detail = { width, height, top, right, bottom, left }
}
}
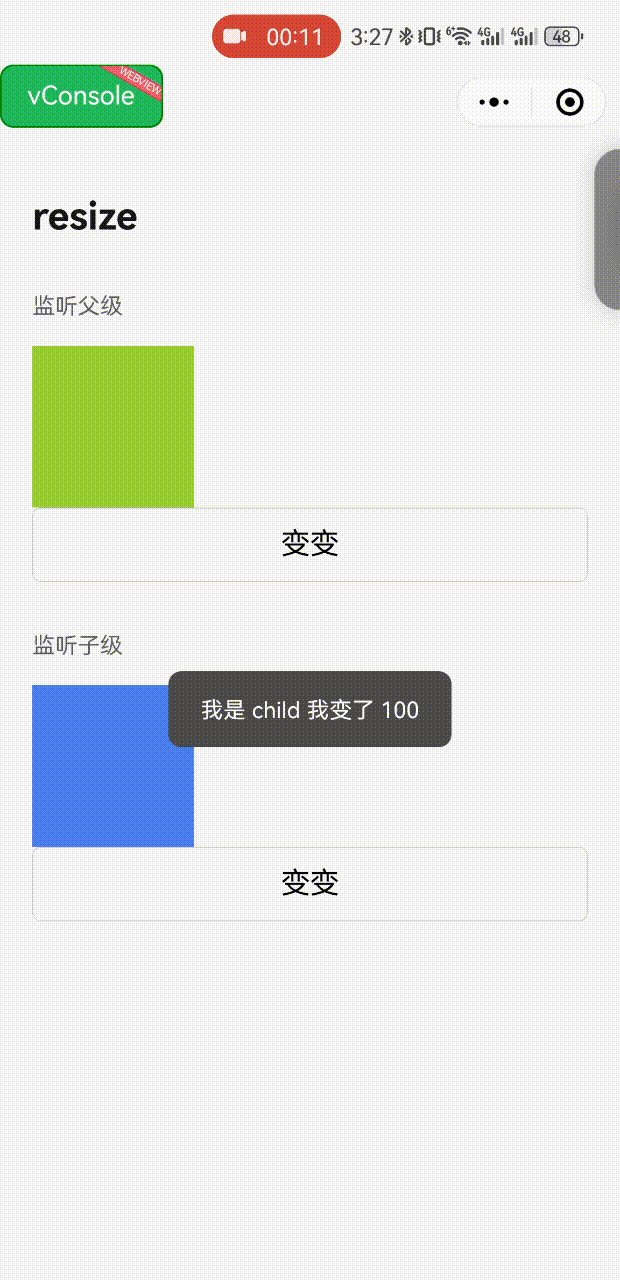
}监听子级
组件包裹文档流时,当DOM变化后会触发组件的@resize事件。不要给此组件增加任何外部样式。
<l-resize @resize="handleResize">
<view class="child"></view>
</l-resize>export default {
methods: {
handleResize(e) {
console.log('尺寸变化', e.detail);
// e.detail = { width, height, top, right, bottom, left }
}
}
}快速预览
导入插件后,可以直接使用以下标签查看演示效果:
<!-- 代码位于 uni_modules/lime-resize/components/lime-resize -->
<lime-resize />Vue2使用说明
本插件使用了composition-api,如需在Vue2项目中使用,请按照官方教程配置。
关键配置代码(在main.js中添加):
// vue2
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)API文档
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| resize | 尺寸发生变化时触发 | event.detail = { width, height, top, right, bottom, left } |
Slots
| 名称 | 说明 |
|---|---|
| default | 需要监听尺寸变化的内容 |
支持与赞赏
支持与赞赏
| 如果你觉得本插件解决了你的问题,可以考虑支持作者: | 支付宝赞助 | 微信赞助 |
|---|---|---|
 |
 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 68792
下载 68792
 赞赏 531
赞赏 531

 下载 11223419
下载 11223419
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号