更新记录
1.0.2(2023-08-18) 下载此版本
优化处理BUG
1.0.1(2023-08-18) 下载此版本
优化
1.0.0(2023-08-18) 下载此版本
插件发布
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
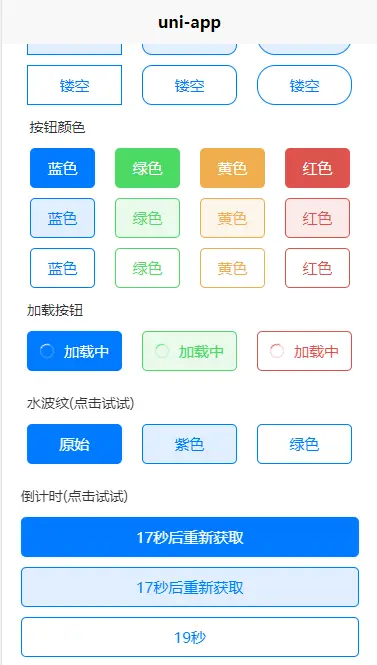
csr-button
属性Props
| 参数名 | 类型 | 默认值 | 说明 | 可选值 |
|---|---|---|---|---|
| type | String | 'filled' | 按钮的外观类型 | filled:纯色plain:简约hollow:镂空none:镂空无边框 |
| width | String | 90%屏宽 | 按钮宽度(除小程序外支持百分比,单位随意) | - |
| height | String | '80rpx' | 按钮高度(除小程序外支持百分比,单位随意) | - |
| color | HexColor | '#007AFF' | 按钮颜色 | - |
| font-size | String, Number | 38.8%按钮高度 | 按钮文字的字体大小(单位:rpx) | - |
| radius | Array | ['7px'] | 按钮的四角弧度 | |
| border-size | String, Number | 1 | 按钮边框的宽度(单位:px) | - |
| border-type | String | 'solid' | 按钮边框的类型 | solid:实线dashed:虚线dotted:点阵 |
| ripple | Boolean | false | 是否开启水波纹(水波纹与hover-class不同时存在) | true |
| ripple-bg-color | HexColor, RgbColor | 'rgba(0,0,0,0.15)' | 水波纹的颜色 | - |
| is-show-loading | Boolean | false | 是否显示加载动画(启用后如果不显示加载动画,请加大宽度,直到显示) | true |
| disabled | Boolean | false | 是否禁用按钮 | true |
| icon-path | Sting | - | 图标地址,为空时不显示图标,支持网络地址(启用后如果不显示图标,请加大宽度,直到显示) | - |
| icon-size | String, Number | 38.8%按钮高度 | 图标大小(单位:rpx) | - |
| icon-margin-right | String, Number | 15 | 图标距离按钮文字的距离(单位:rpx) | - |
| count-down | Boolean | false | 是否开启倒计时 | true |
| count-down-num | Number | 60 | 倒计时的时间(单位:s) | - |
| count-down-text | String | '后重新获取' | 显示在倒计时后面的文字 | - |
| box-shadow | String | - | 按钮阴影,格式同css | - |
| form-type | String | - | 用于 <form> 组件,点击分别会触发 <form> 组件的 submit/reset 事件 | submit:提交表单reset:重置表单 |
| data-param | String | - | 用于data-xxx属性,通过currentTarget.dataset.param获取 | - |
| open-type | String | - | 平台开放能力,具体请看uniapp文档关于button组件部分说明 |
以下为微信小程序开放能力参数(只对微信小程序生效)
| 参数名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| lang | String | 'en' | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 |
| session-from | String | - | 会话来源,open-type="contact"时有效 |
| send-message-title | String | 当前标题 | 会话内消息卡片标题,open-type="contact"时有效 |
| send-message-path | String | 当前分享路径 | 会话内消息卡片点击跳转小程序路径,open-type="contact"时有效 |
| send-message-img | String | 截图 | 会话内消息卡片图片,open-type="contact"时有效 |
| show-message-card | boolean | false | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示"可能要发送的小程序"提示,用户点击后可以快速发送小程序消息,open-type="contact"时有效 |
事件Event
| 事件名 | 说明 | 生效时机 |
|---|---|---|
| @click | 点击事件 | - |
| @longclick | 长按事件 | - |
| @getphonenumber | 获取用户手机号回调 | open-type="getPhoneNumber" |
| @getuserinfo | 用户点击该按钮时,会返回获取到的用户信息,从返回参数的detail中获取到的值同uni.getUserInfo | open-type="getUserInfo" |
| @error | 当使用开放能力时,发生错误的回调 | open-type="launchApp" |
| @opensetting | 在打开授权设置页并关闭后回调 | open-type="openSetting" |
| @launchapp | 打开 APP 成功的回调 | open-type="launchApp" |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 14109
下载 14109
 赞赏 3
赞赏 3

 下载 12779021
下载 12779021
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号