更新记录
1.0.1(2023-09-11) 下载此版本
修改APP无法显示的问题
1.0.0(2023-08-18) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
sanqi-video
使用说明
首先导入插件,查看自身目录下的 components 是否有 sanqi-video 组件
然后按照下方方式进行使用插件即可,视频的路径建议使用网络路径,本地路径可能查找会出现问题查找不到
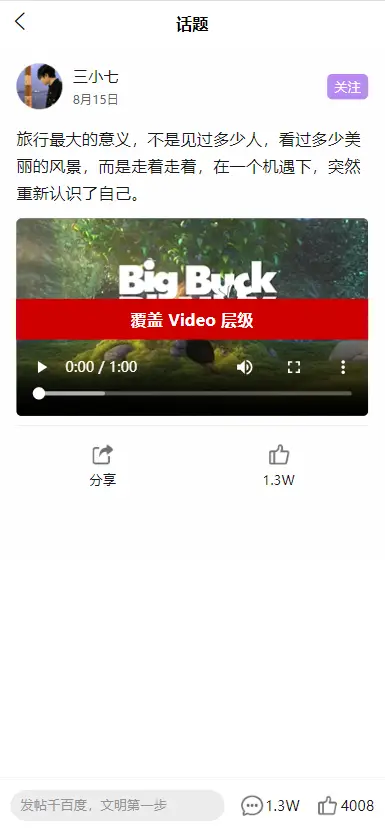
<sanqi-video src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4" borderRadius="5px"></sanqi-video>API
| 属性名 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| src | String | — | true | 视频的路径,使用网络地址 |
| controls | Boolean | — | true | 是否显示控制台 |
| autoplay | Boolean | — | false | 是否自动播放,需要查看各个浏览器对于autoplay的说明 |
| muted | Boolean | — | false | 是否静音 |
| width | String | — | 100% | 视频宽度,单位是px或者%,不可以是rpx |
| height | String | — | auto | 视频高度,不传递的话根据宽度会自适应 |
| borderRadius | String | — | 0px | 视频四个圆角大小,单位是px或者%,不可以是rpx |
| loop | String | — | false | 视频是否循环播放 |
| poster | String | — | " " | 视频播放前的封面 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1923
下载 1923
 赞赏 0
赞赏 0

 下载 12770819
下载 12770819
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号