更新记录
1.0.2(2024-08-24) 下载此版本
优化了H5下仪表盘不显示问题
1.0.1(2023-08-20) 下载此版本
增加了仪表盘形进度条效果
1.0.0(2023-08-20) 下载此版本
使用canvas绘制环状渲染动画
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
使用教程
参数说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | line | 进度条类型,可选值:line/circle/dashboard |
| textInside | Boolean | false | 进度条显示文字内置在进度条内(只在 type=line 时可用) |
| percentage | Number | 0 | 百分比,可选值:0-100 |
| width | Number | 150 | 环形进度条画布宽度(type为circle或dashboard时可用) |
| color | String | #27b5ff | 进度条背景色 |
| textColor | String | orange | 指定进度条字体颜色(type为circle时可用) |
| strokeWidth | Number | 10 | 进度条的宽度,单位:px |
| strokeLinecap | String | round | circle类型路径两端的形状(type为circle或dashboard时可用),可选值:butt/round/square |
| textSize | Number | 18 | 文字大小(type为circle时可用),单位:px |
| text | String | - | 文字内容(type为circle时可用) |
参考代码
<template>
<view style="margin: 10rpx 0 50rpx;padding:1rpx ;">
<view style="color:#333;font-size:40rpx;text-align: center;margin: 20rpx 0 10rpx;">
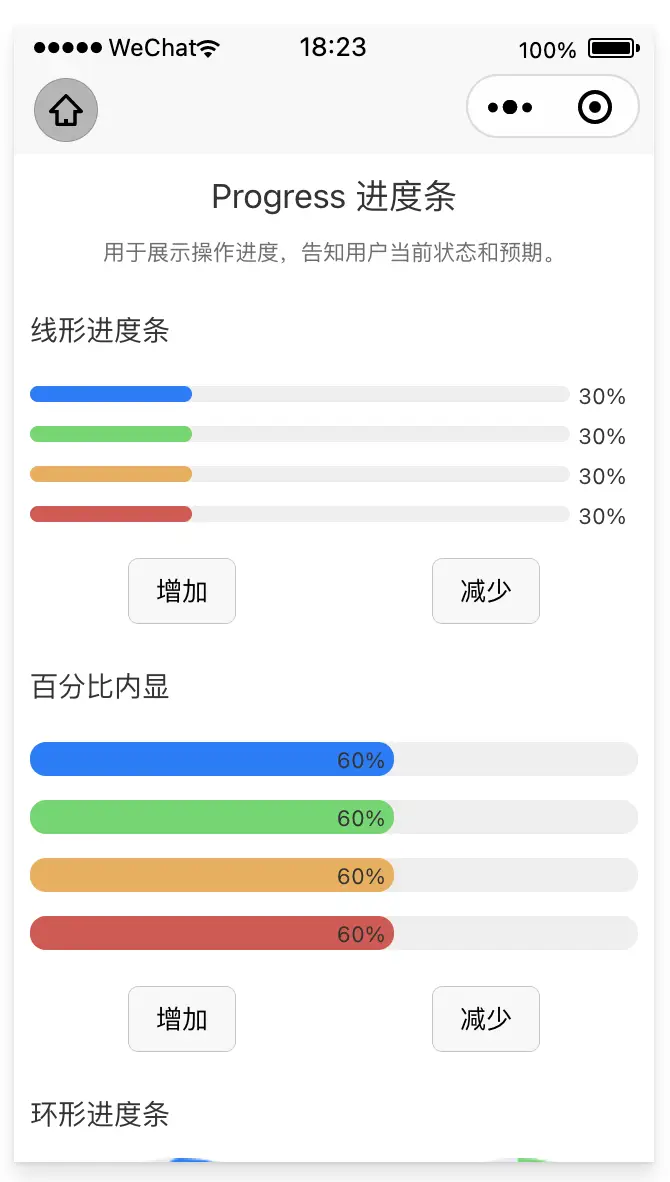
Progress 进度条
</view>
<view style="color:#6f6f6f;font-size:28rpx;text-align: center;margin: 20rpx 20rpx 10rpx;">
用于展示操作进度,告知用户当前状态和预期。
</view>
<view style="color:#333;font-size:34rpx;text-align: left;margin: 50rpx 20rpx 10rpx;">
<view style="margin: 30rpx 0;">线形进度条</view>
<niceui-progress type="line" :percentage="percentage11" :color="colorPrimary" :textColor="colorWarning"></niceui-progress>
<niceui-progress type="line" :percentage="percentage12" :color="colorSuccess" :strokeWidth="strokeWidth1" :textColor="colorError"></niceui-progress>
<niceui-progress type="line" :percentage="percentage13" :color="colorWarning" :strokeWidth="strokeWidth2" :textColor="colorPrimary"></niceui-progress>
<niceui-progress type="line" :percentage="percentage14" :color="colorError" :strokeWidth="strokeWidth3"></niceui-progress>
</view>
<view style="color:#333;font-size:34rpx;text-align: left;margin: 50rpx 20rpx 10rpx;">
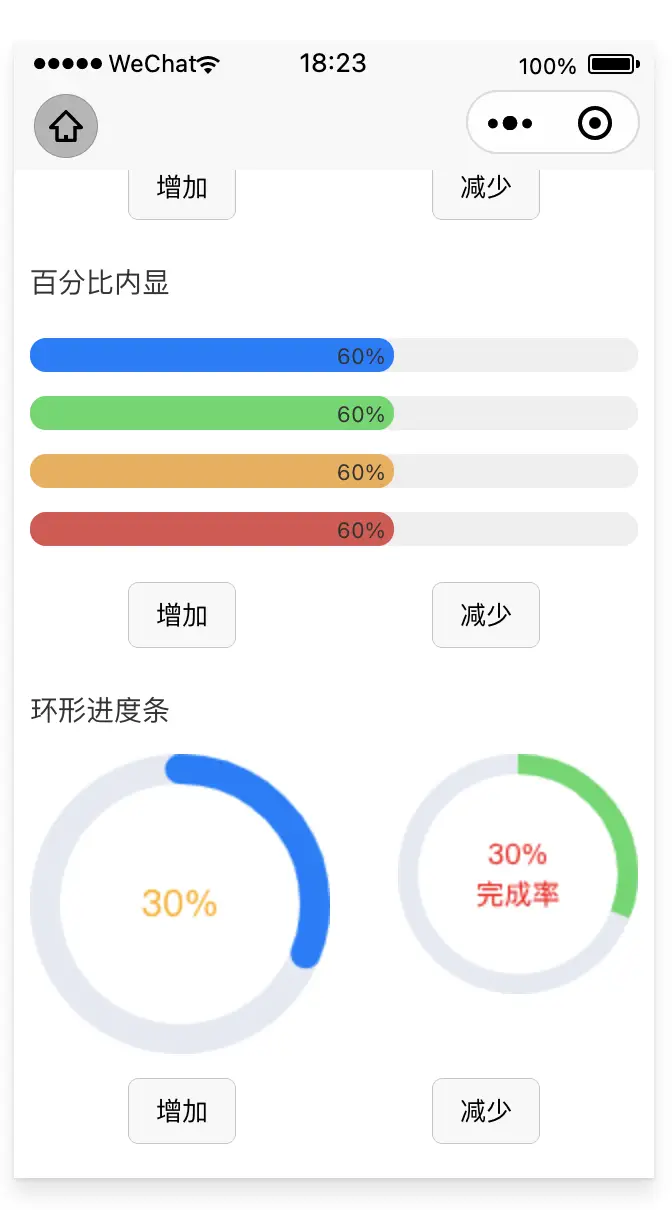
<view style="margin: 30rpx 0;">百分比内显</view>
<niceui-progress type="line" textInside :percentage="percentage11" :color="colorPrimary" :strokeWidth="strokeWidth1" textColor="#fff"></niceui-progress>
<niceui-progress type="line" textInside :percentage="percentage12" :color="colorSuccess" :strokeWidth="strokeWidth2" textColor="#fff"></niceui-progress>
<niceui-progress type="line" textInside :percentage="percentage13" :color="colorWarning" :strokeWidth="strokeWidth3" textColor="#fff"></niceui-progress>
<niceui-progress type="line" textInside :percentage="percentage14" :color="colorError" :strokeWidth="strokeWidth" textColor="#fff"></niceui-progress>
<view style="margin: 30rpx 0;display: flex;justify-content: space-between;">
<button @click="draw1">增加</button>
<button @click="drawJian1">减少</button>
</view>
</view>
<view style="color:#333;font-size:34rpx;text-align: left;margin: 50rpx 20rpx 10rpx;">
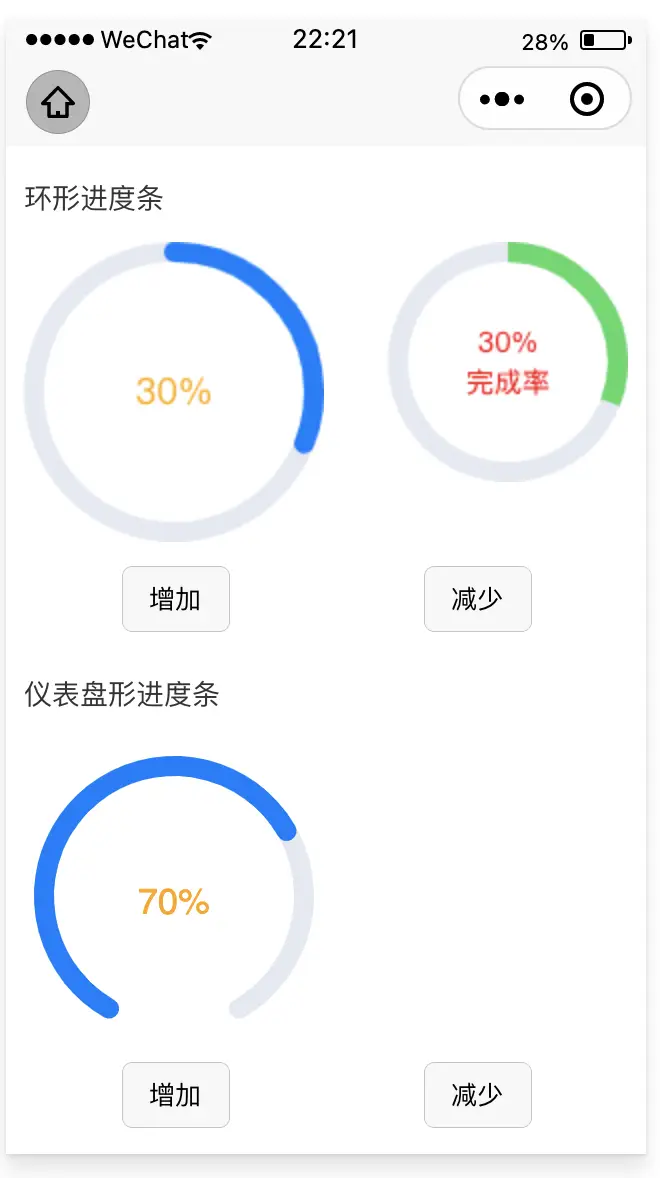
<view style="margin: 30rpx 0;">环形进度条</view>
<view style="display: flex;justify-content: space-between;">
<niceui-progress type="circle" :percentage="percentage3" ref="circle1" :color="colorPrimary"></niceui-progress>
<niceui-progress type="circle" :percentage="percentage3" ref="circle2" :color="colorSuccess"
:width="120" :strokeWidth="10" strokeLinecap="butt" textColor="red" :textSize="14" :text="'完成率'"></niceui-progress>
</view>
<view style="margin: 30rpx 0;display: flex;justify-content: space-between;">
<button @click="draw3">增加</button>
<button @click="drawJian3">减少</button>
</view>
</view>
<view style="color:#333;font-size:34rpx;text-align: left;margin: 50rpx 20rpx 10rpx;">
<view style="margin: 30rpx 0;">仪表盘形进度条</view>
<niceui-progress type="dashboard" :percentage="percentage4" ref="dashboard" :color="colorPrimary" textColor="orange"></niceui-progress>
<view style="margin: 30rpx 0;display: flex;justify-content: space-between;">
<button @click="draw4">增加</button>
<button @click="drawJian4">减少</button>
</view>
</view>
</view>
</template>
<script>
import NiceuiProgress from '@/uni_modules/niceui-progress/components/niceui-progress/niceui-progress.vue'
export default {
components: {NiceuiProgress},
data() {
return {
strokeWidth1:15,
strokeWidth2:20,
strokeWidth3:25,
strokeWidth:30,
percentage11:30,
percentage12:45,
percentage13:65,
percentage14:75,
percentage2:60,
percentage3:30,
percentage4:50,
colorPrimary: '#007aff',
colorSuccess: '#4cd964',
colorWarning: '#f0ad4e',
colorError: '#dd524d',
}
},
methods: {
draw1(){
this.percentage11+=30
if(this.percentage11>99){
this.percentage11 = 100
}
this.percentage12+=30
if(this.percentage12>99){
this.percentage12 = 100
}
this.percentage13+=30
if(this.percentage13>99){
this.percentage13 = 100
}
this.percentage14+=30
if(this.percentage14>99){
this.percentage14 = 100
}
},
drawJian1(){
this.percentage11-=10
if(this.percentage11<1){
this.percentage11 = 0
}
this.percentage12-=10
if(this.percentage12<1){
this.percentage12 = 0
}
this.percentage13-=10
if(this.percentage13<1){
this.percentage13 = 0
}
this.percentage14-=10
if(this.percentage14<1){
this.percentage14 = 0
}
},
draw3(){
this.percentage3+=30
if(this.percentage3>99){
this.percentage3 = 100
}
this.$refs.circle1.draw(this.percentage3)
this.$refs.circle2.draw(this.percentage3)
},
drawJian3(){
this.percentage3-=20
if(this.percentage3<1){
this.percentage3 = 0
}
//console.log(this.percentage3,'drawJian3-----')
this.$refs.circle1.drawJian(this.percentage3)
this.$refs.circle2.drawJian(this.percentage3)
},
draw4(){
this.percentage4+=10
if(this.percentage4>99){
this.percentage4 = 100
}
this.$refs.dashboard.draw(this.percentage4)
},
drawJian4(){
this.percentage4-=20
if(this.percentage4<1){
this.percentage4 = 0
}
console.log(this.percentage4,'drawJian4-----')
this.$refs.dashboard.drawJian(this.percentage4)
},
}
}
</script>
<style lang="scss">
button{
font-size: 32rpx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)





 下载 2179
下载 2179
 赞赏 14
赞赏 14

 下载 12812905
下载 12812905
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号