更新记录
2.0.2(2025-02-08) 下载此版本
优化2.0搜索功能,搜索时不出现全选按钮
2.0.1(2025-02-07) 下载此版本
更新readme说明
2.0.0(2025-02-07) 下载此版本
发布新版2.0
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
创作不易,请给五星评论
有疑问或定制 请私我
使用说明
!!!注意:本插件要搭配 uni-icons、uni-popup、uni-scss使用
Popup-Select Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| columns | Array | - | 数据源,例如:[{id:'1',name:'苹果'},{id:'2',name:'xx'},....] |
| selectValue | Array | - | 已选中的值,例如:['1', '2', '3'],其中1,2,3是数据的id值,通过赋值该属性可回显选中效果 |
| option | Object | { label: 'label', value: 'value' } | 数据项的属性key,可自定义key,适合不同(接口)场景返回的数据源 |
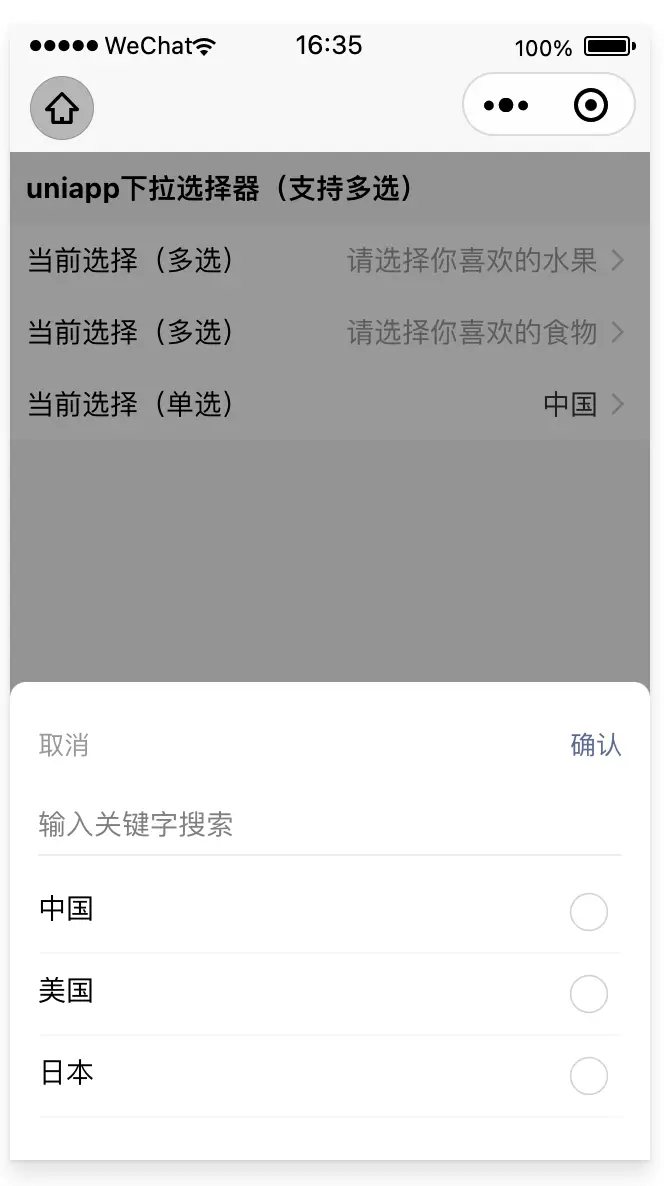
| multiple | Boolean | true | true:多选 / false:单选 ,默认多选 |
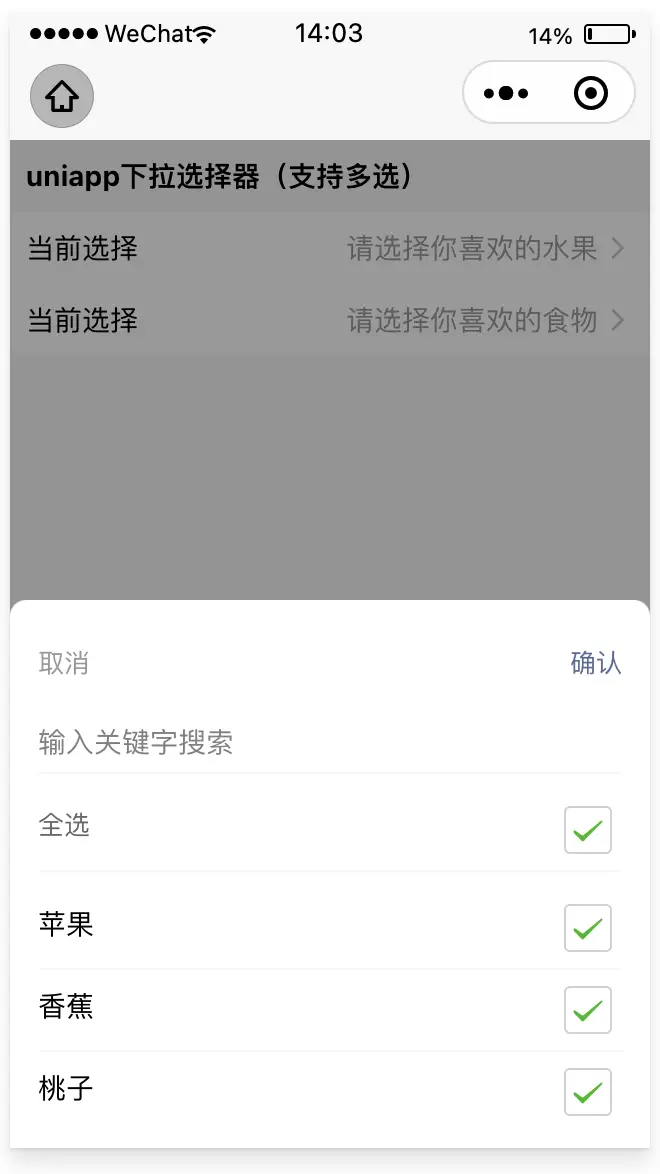
| isSearch | Boolean | true | 是否开启搜索功能,true:开启 / false:不开启 ,默认true |
| labelFontSize | String | 32rpx | 自定义选项的文字大小 |
| color | String | #333 | 自定义选项文字的颜色 |
| circleSize | String | scale(1) | 自定义选框的大小 |
| circleColor | String | #004aff | 自定义选框选中的颜色 |
Popup-Select 使用示例
<template>
<view class="content">
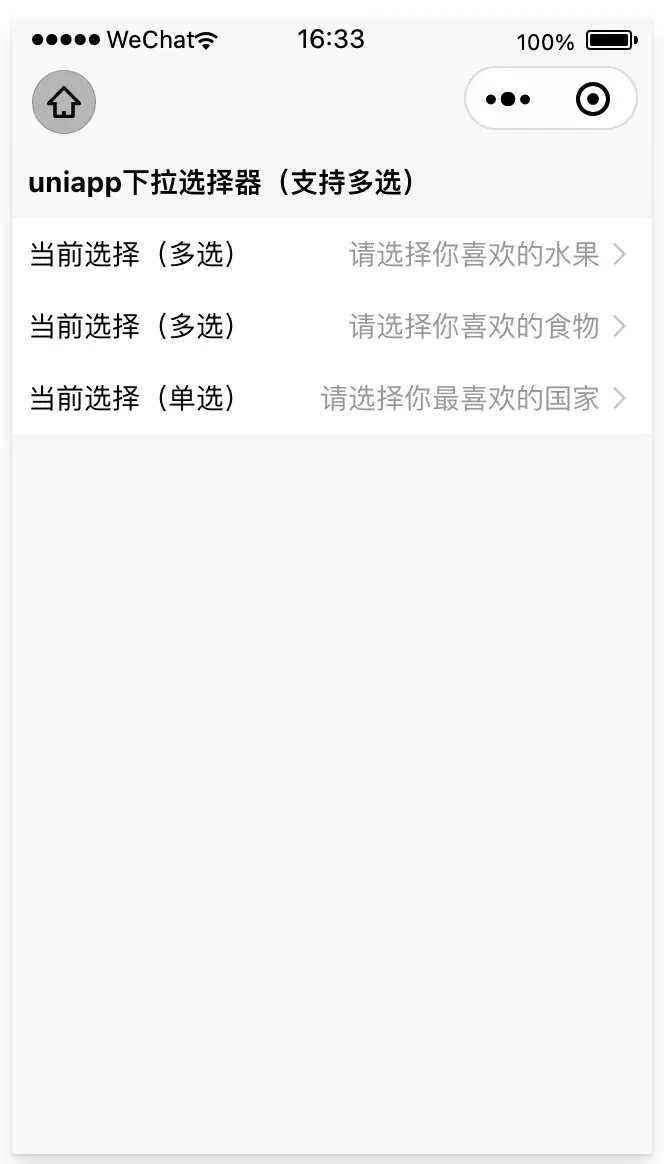
<view class="uni-title uni-common-pl">uniapp下拉选择器(支持多选)</view>
<view class="uni-list">
<view class="uni-list-cell">
<view class="uni-list-cell-left">
当前选择(多选)
</view>
<view class="uni-list-cell-db">
<view class="as-input" @click="openFruit">
<view class="placeholder" v-if="resultFruit==undefined||resultFruit==''">请选择你喜欢的水果</view>
<view class="as-content" v-else>{{resultFruit}}</view>
<uni-icons type="forward" size="16" color="#c0c4cc" class="customer-icon"></uni-icons>
</view>
</view>
</view>
<view class="uni-list-cell">
<view class="uni-list-cell-left">
当前选择(多选)
</view>
<view class="uni-list-cell-db">
<view class="as-input" @click="openFood">
<view class="placeholder" v-if="resultFood==undefined||resultFood==''">请选择你喜欢的食物</view>
<view class="as-content" v-else>{{resultFood}}</view>
<uni-icons type="forward" size="16" color="#c0c4cc" class="customer-icon"></uni-icons>
</view>
</view>
</view>
<view class="uni-list-cell">
<view class="uni-list-cell-left">
当前选择(单选)
</view>
<view class="uni-list-cell-db">
<view class="as-input" @click="openCountry">
<view class="placeholder" v-if="resultCountry==undefined||resultCountry==''">请选择你最喜欢的国家</view>
<view class="as-content" v-else>{{resultCountry}}</view>
<uni-icons type="forward" size="16" color="#c0c4cc" class="customer-icon"></uni-icons>
</view>
</view>
</view>
</view>
<niceui-popup-select ref="showFruit" :columns="fruits" :selectValue="fruitId" :is-search="false"
:option="{label:'name', value:'id'}" @confirm="confirmFruit"></niceui-popup-select>
<niceui-popup-select ref="showFood" :columns="foods" :selectValue="foodId"
:option="{label:'name', value:'id'}" @confirm="confirmFood" color="red" circleColor="red"></niceui-popup-select>
<niceui-popup-select ref="showCountry" :columns="countrys" :selectValue="countryId" :multiple="false"
:option="{label:'name', value:'id'}" @confirm="confirmCountry"></niceui-popup-select>
</view>
</template>
<script>
import NiceuiPopupSelect from '@/components/niceui-popup-select.vue'
export default {
components:{NiceuiPopupSelect},
data() {
return {
fruits:[
{
id:'1',
name:'苹果'
},
{
id:'2',
name:'香蕉'
},
{
id:'3',
name:'桃子'
},
{
id:'4',
name:'苹果2'
},
{
id:'5',
name:'香蕉2'
},
{
id:'6',
name:'桃子2'
},
{
id:'7',
name:'苹果3'
},
{
id:'8',
name:'香蕉3'
},
{
id:'9',
name:'桃子3'
},
{
id:'10',
name:'苹果5'
},
{
id:'11',
name:'香蕉5'
},
{
id:'12',
name:'桃子5'
}
],
fruitId:[],
fruitName:[],
foods:[
{
id:'1',
name:'红烧鱼'
},
{
id:'2',
name:'炒三丝'
},
{
id:'3',
name:'青椒肉丝'
}
],
foodId:[],
foodName:[],
countrys:[
{
id:'1',
name:'中国'
},
{
id:'2',
name:'美国'
},
{
id:'3',
name:'日本'
}
],
countryId:[],
countryName:[]
}
},
computed:{
resultFruit(){
return this.fruitName.join(",");
},
resultFood(){
return this.foodName.join(",");
},
resultCountry(){
return this.countryName.join(",");
}
},
methods: {
openFruit(){
this.$refs.showFruit.showPopup()
},
confirmFruit(value,data) {
console.log('confirmFruit',value,data)
this.fruitId = value
this.fruitName = data.map(it=>it.name)
this.$refs.showFruit.closePopup()
},
openFood(){
this.$refs.showFood.showPopup()
},
confirmFood(value,data) {
console.log('confirmFood',value,data)
this.foodId = value
this.foodName = data.map(it=>it.name)
this.$refs.showFood.closePopup()
},
openCountry(){
this.$refs.showCountry.showPopup()
},
confirmCountry(value,data) {
console.log('confirmCountry---------',value,data)
this.countryId = value
this.countryName = data.map(it=>it.name)
this.$refs.showCountry.closePopup()
},
}
}
</script>
<style lang="scss" scoped>
.content{
background-color: #f7f7f7;
width: 100vw;
height: 100vh;
}
.uni-title{
font-size: 33rpx;
font-weight: bold;
padding: 20rpx 20rpx;
}
.uni-list-cell{
background-color: #fff;
display: flex;
justify-content: space-between;
align-items: center;
padding: 20rpx 20rpx;
.uni-list-cell-left{
font-size: 35rpx;
}
}
.uni-list-cell-db{
flex:1
}
.as-input{
width: 100%;
display: flex;
align-items: center;
justify-content: flex-end;
.customer-icon{
padding: 0 0 0 5rpx;
}
.placeholder{
font-size:33rpx;
color:#999;
}
.as-content{
color: #333;
font-size: 33rpx;
width: 370rpx;
text-align: right;
}
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(14)
赞赏(14)





 下载 2212
下载 2212
 赞赏 14
赞赏 14

 下载 11198253
下载 11198253
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号