更新记录
0.0.9(2023-08-28) 下载此版本
暴露是否展开数据的方法
0.0.8(2023-08-27) 下载此版本
优化图标和替换upx废弃单位
0.0.7(2023-08-25) 下载此版本
修复微信小程序的bug及对文字颜色进行调色
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
插件安装
将组件放在组件库里引入即可
import JsonView from '@/uni_modules/vue3-json-view/JsonView/JsonView.vue';插件属性
| 属性名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| obj | Object | {} | 要展示的JSON对象 |
| font-size | Number | 24 | 字体大小,单位rpx |
| collapsable | Boolean | false | 是否可折叠 |
| icon | String | "plusminus" | 折叠符号图标 |
插件方法
使用ref方式调用
| 方法名称 | 使用说明 |
|---|---|
| 在控制台打印obj对象 | |
| doExpand | 是否展开数据 |
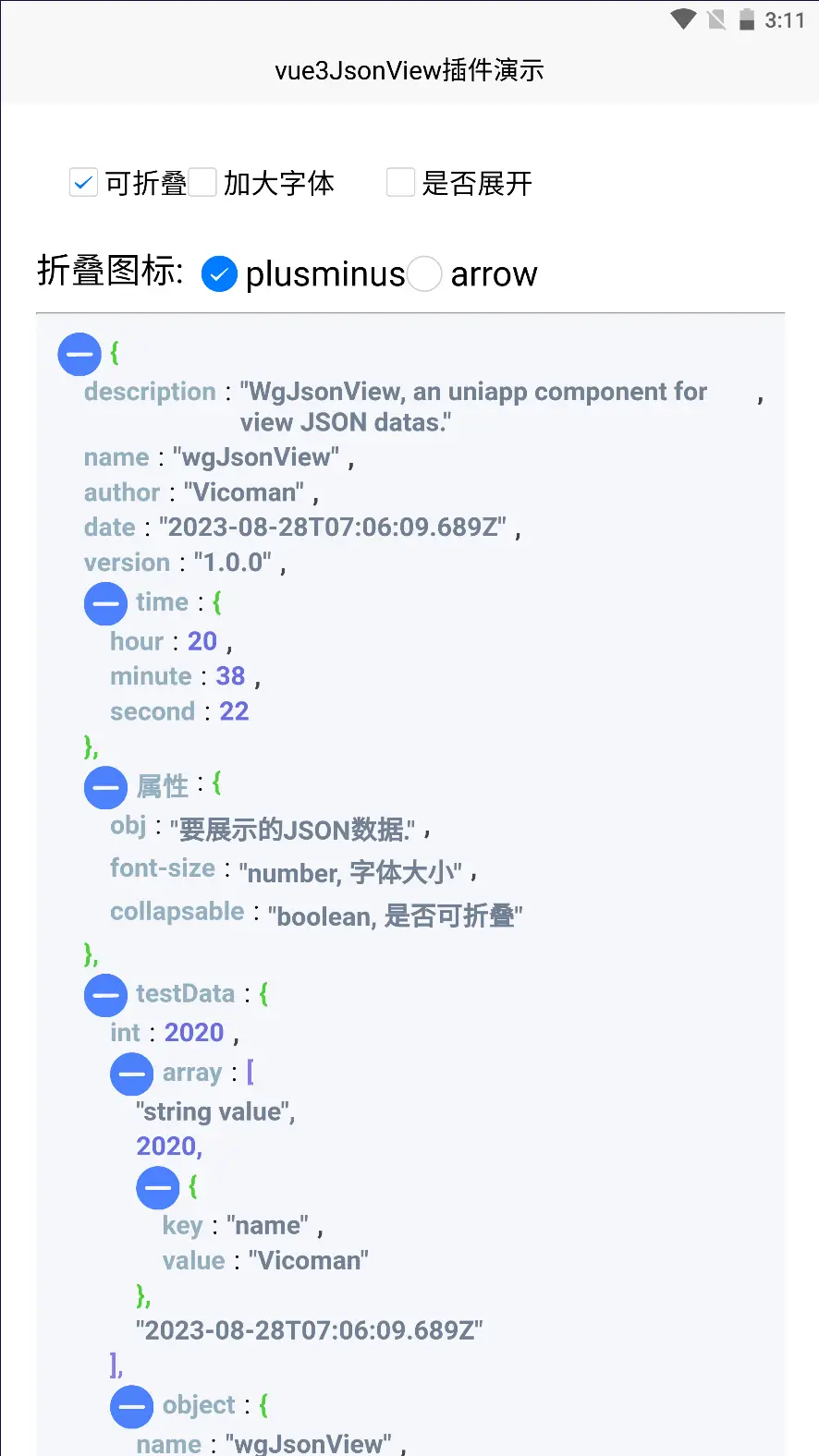
示范代码
<template>
<view class="main">
<view style="display: flex; padding: 16rpx 0;">
<checkbox-group style="transform: scale(0.8);" @change="changeMode">
<checkbox value="collapse" :checked="true">可折叠</checkbox>
<checkbox value="fontsize">加大字体</checkbox>
</checkbox-group>
<checkbox-group style="transform: scale(0.8);" @change="changeExpand">
<checkbox value="expand">是否展开</checkbox>
</checkbox-group>
</view>
<view style="display: flex; padding: 16rpx 0;">
<radio-group @change="changeIcon">
<text style="margin-right: 16rpx;">折叠图标:</text>
<radio value="plusminus" :checked="true">plusminus</radio>
<radio value="arrow">arrow</radio>
</radio-group>
</view>
<hr>
<JsonView ref="jw" :fontSize="fontSize" :collapsable="collapsable" style="padding: 16rpx;" :obj="jsonData"
:icon="icon"></JsonView>
</view>
</template>
<script setup>
import {
ref
} from 'vue';
import JsonView from '@/uni_modules/vue3-json-view/JsonView/JsonView.vue';
const collapsable = ref(true);
const fontSize = ref(24);
const icon = ref('');
const jsonData = ref({
description: 'WgJsonView, an uniapp component for view JSON datas.',
name: 'wgJsonView',
author: 'Vicoman',
date: new Date(),
version: '1.0.0',
time: {
hour: 20,
minute: 38,
second: 22
},
'属性': {
obj: '要展示的JSON数据.',
'font-size': 'number, 字体大小',
collapsable: 'boolean, 是否可折叠'
},
testData: {
int: 2020,
array: [
'string value',
2020,
{
key: 'name',
value: 'Vicoman',
},
new Date()
],
object: {
name: 'wgJsonView',
author: 'Vicoman',
date: new Date(),
version: '1.0.0'
}
}
});
const jw = ref(null);
// 选择折叠、字体
const changeMode = (e) => {
collapsable.value = e.detail.value.includes("collapse");
fontSize.value = e.detail.value.includes("fontsize") ? 32 : 24;
};
// 是否展开
const changeExpand = () => {
jw.value.doExpand()
}
// 控制台打印
const print = () => {
jw.value.print();
}
// 是否切换图标
const changeIcon = (e) => {
icon.value = e.detail.value
console.log(icon.value)
};
</script>
<style>
.main {
width: 100vw;
height: 100vh;
padding: 32rpx;
box-sizing: border-box;
}
</style>vue2版本入口
https://ext.dcloud.net.cn/plugin?id=2687


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 143
下载 143
 赞赏 0
赞赏 0

 下载 11215203
下载 11215203
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号