更新记录
1.2.17(2023-08-02) 下载此版本
【Vue3】
GitHub
RageFrame3.0:https://github.com/jianyan74/rageframe3
RF商城-后端:https://github.com/jianyan74/TinyShop
RF商城-前端:https://github.com/jianyan74/TinyShop-UniApp
码云
RageFrame3.0:https://gitee.com/jianyan94/rageframe3
RF商城-后端:https://gitee.com/jianyan94/TinyShop
RF商城-前端:https://gitee.com/jianyan94/TinyShop-UniApp
【Vue2】
GitHub
RF商城-前端:https://github.com/stavyan/TinyShop-UniApp
码云
RF商城-前端:https://gitee.com/stavyan/TinyShop-UniApp
1.2.16(2023-08-02) 下载此版本
Vue3版本正式上线!将持续更新 + 开源,欢迎下载使用,望点赞 + 收藏~ 【Vue3】 GitHub RageFrame3.0:https://github.com/jianyan74/rageframe3 RF商城-后端:https://github.com/jianyan74/TinyShop RF商城-前端:https://github.com/jianyan74/TinyShop-UniApp
码云 RageFrame3.0:https://gitee.com/jianyan94/rageframe3 RF商城-后端:https://gitee.com/jianyan94/TinyShop RF商城-前端:https://gitee.com/jianyan94/TinyShop-UniApp
【Vue2】 GitHub RF商城-前端:https://github.com/stavyan/TinyShop-UniApp
码云 RF商城-前端:https://gitee.com/stavyan/TinyShop-UniApp
1.2.15(2021-07-16) 下载此版本
- 新增 国际化的入口
- 使用方式详见/pages/profile.vue 不需要注释即可
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
RF 微商城
前言
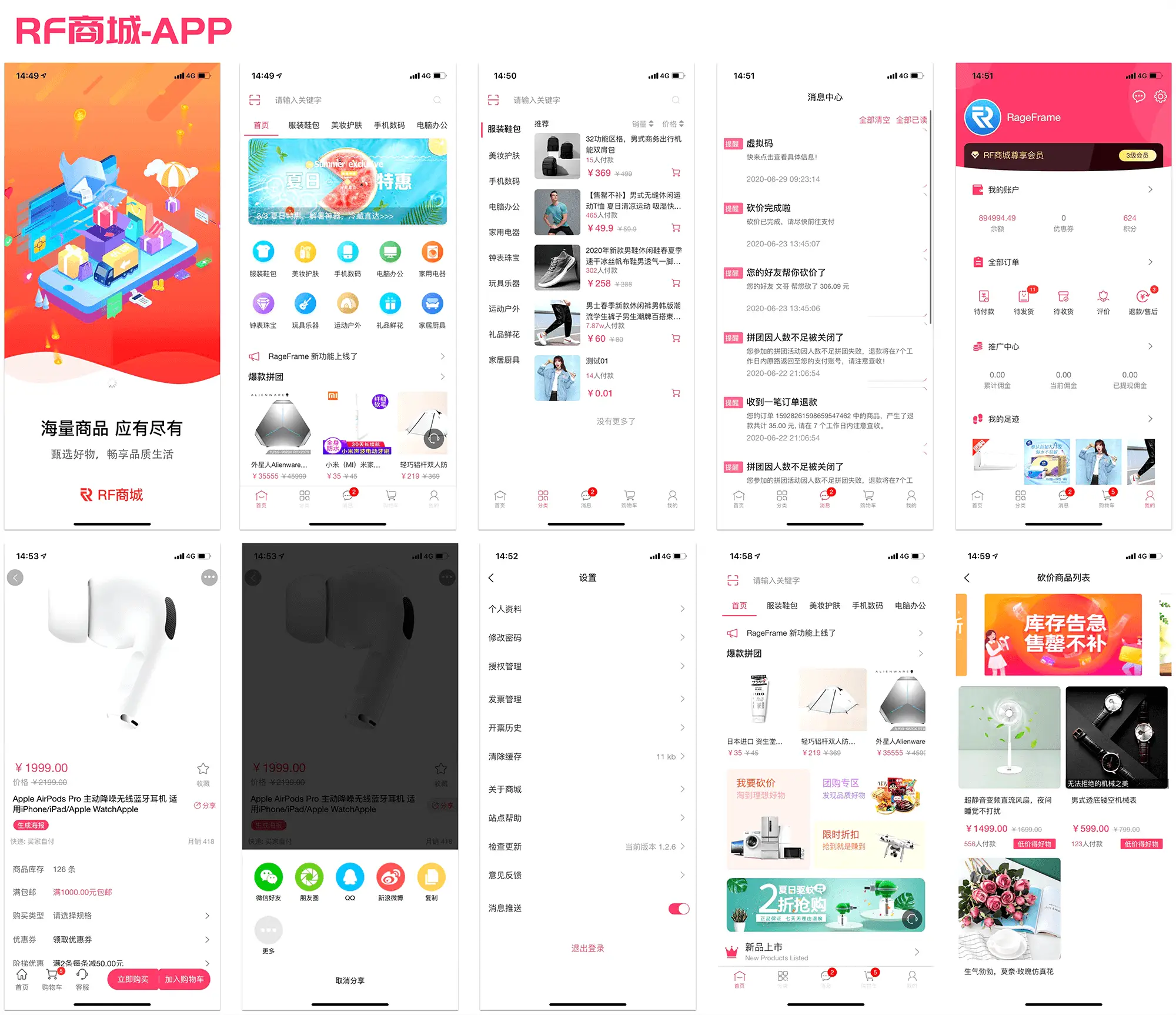
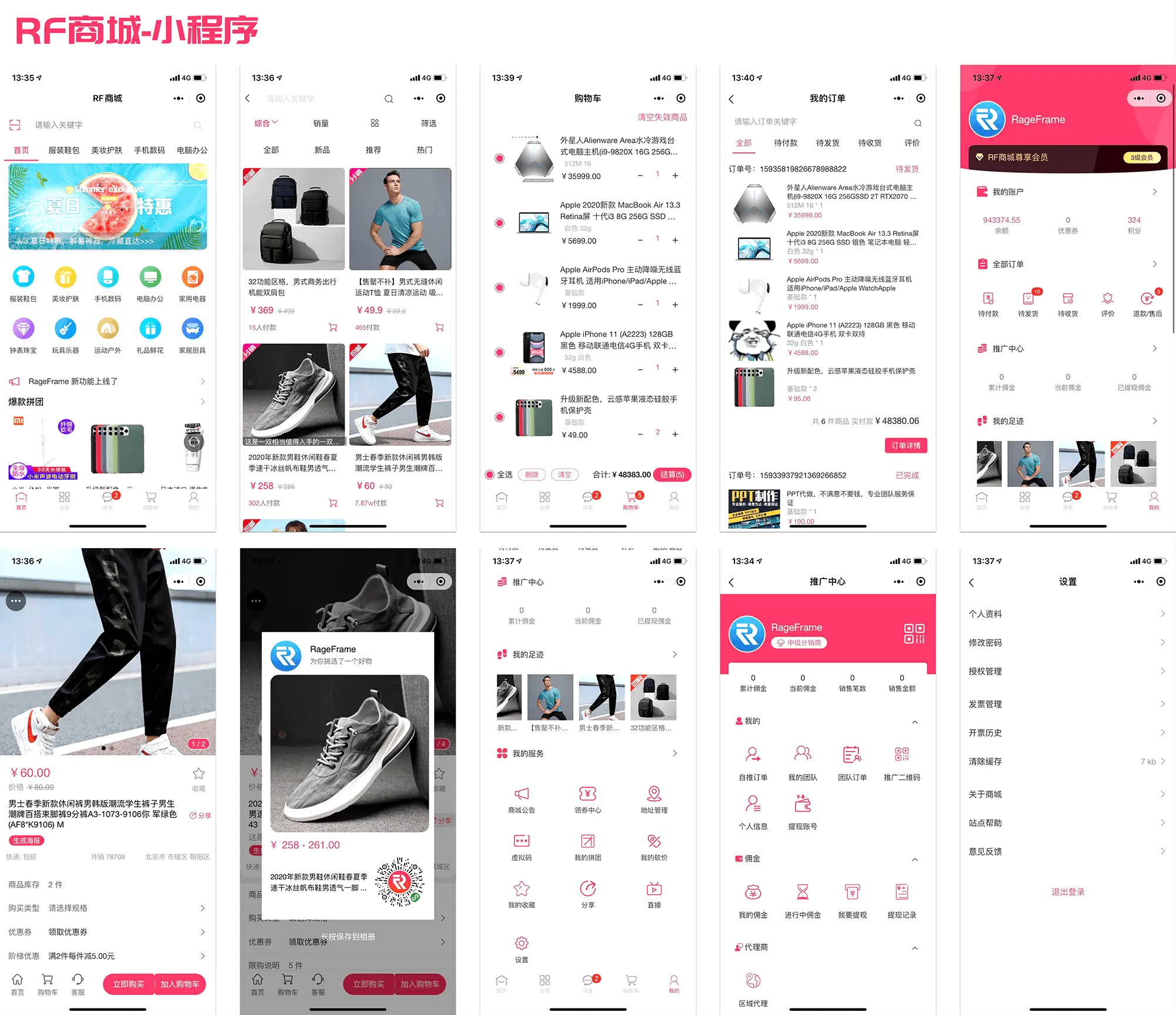
基于 RageFrame2 的一款免费开源的基础商城销售功能的开源微商城,前端基于 uni-app,一端发布多端通用,目前已经适配 H5、微信小程序、QQ小程序、Ios App、Android App。目前开源的版本功能为 V1 版,更多增强功能(V2、V3)敬请期待。
项目地址
前端开源地址: https://github.com/stavyan/TinyShop-UniApp
后端开源地址: https://github.com/jianyan74/TinyShop
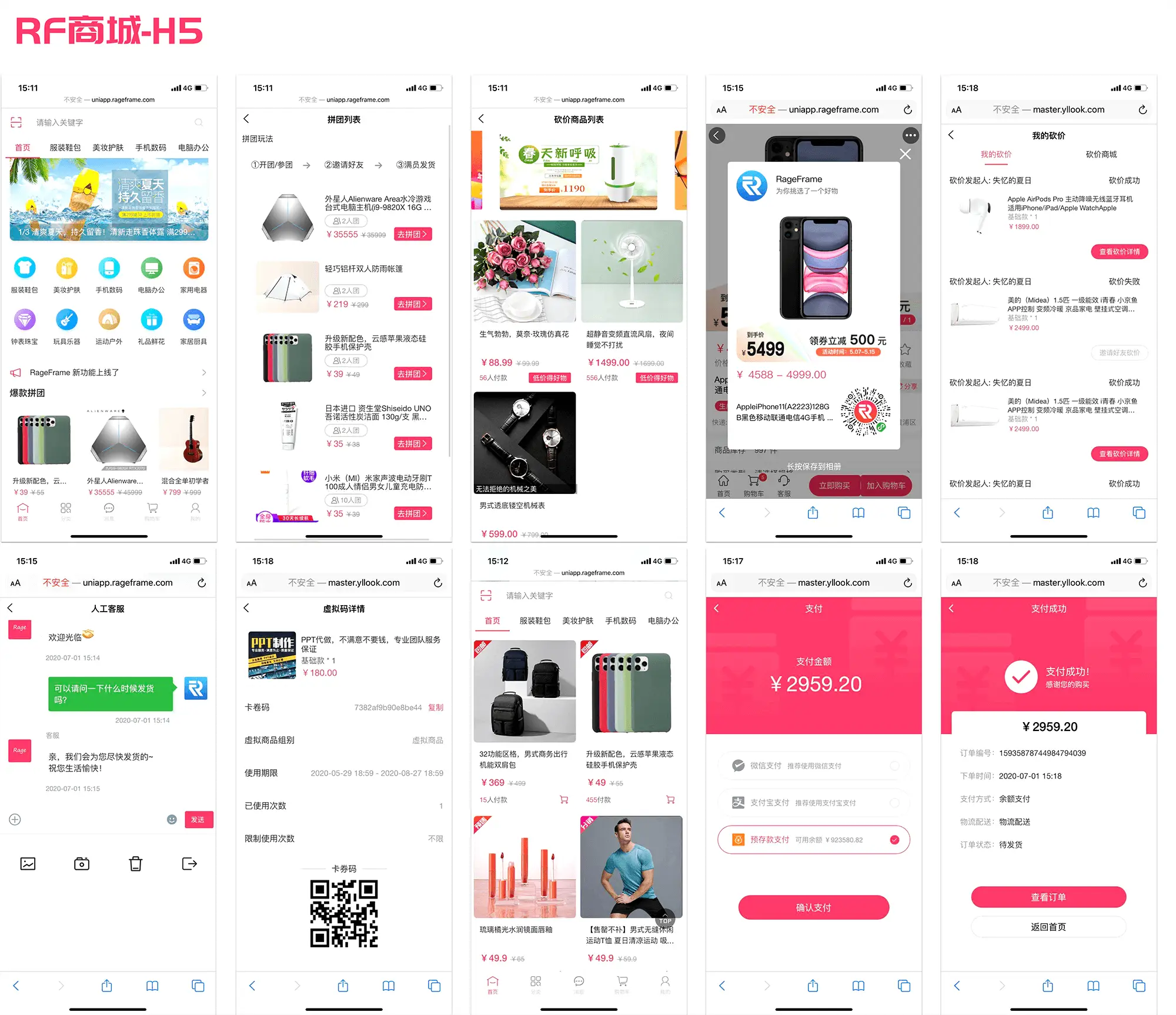
Demo
H5 预览: http://h5.tinyshop.rageframe.com
Android App体验版 下载
后台预览: http://demo.rageframe.com/backend
账号: demo 密码: 123456

商业版Demo
H5 预览: http://uniapp.rageframe.com
后台预览: http://b2c.rageframe.com/backend
账号: demo 密码: 123456
小程序二维码

多商户商业版Demo
H5 预览: http://h5.b2b2c.rageframe.com
后台预览: http://b2b2c.rageframe.com/backend
账号: demo 密码: 123456
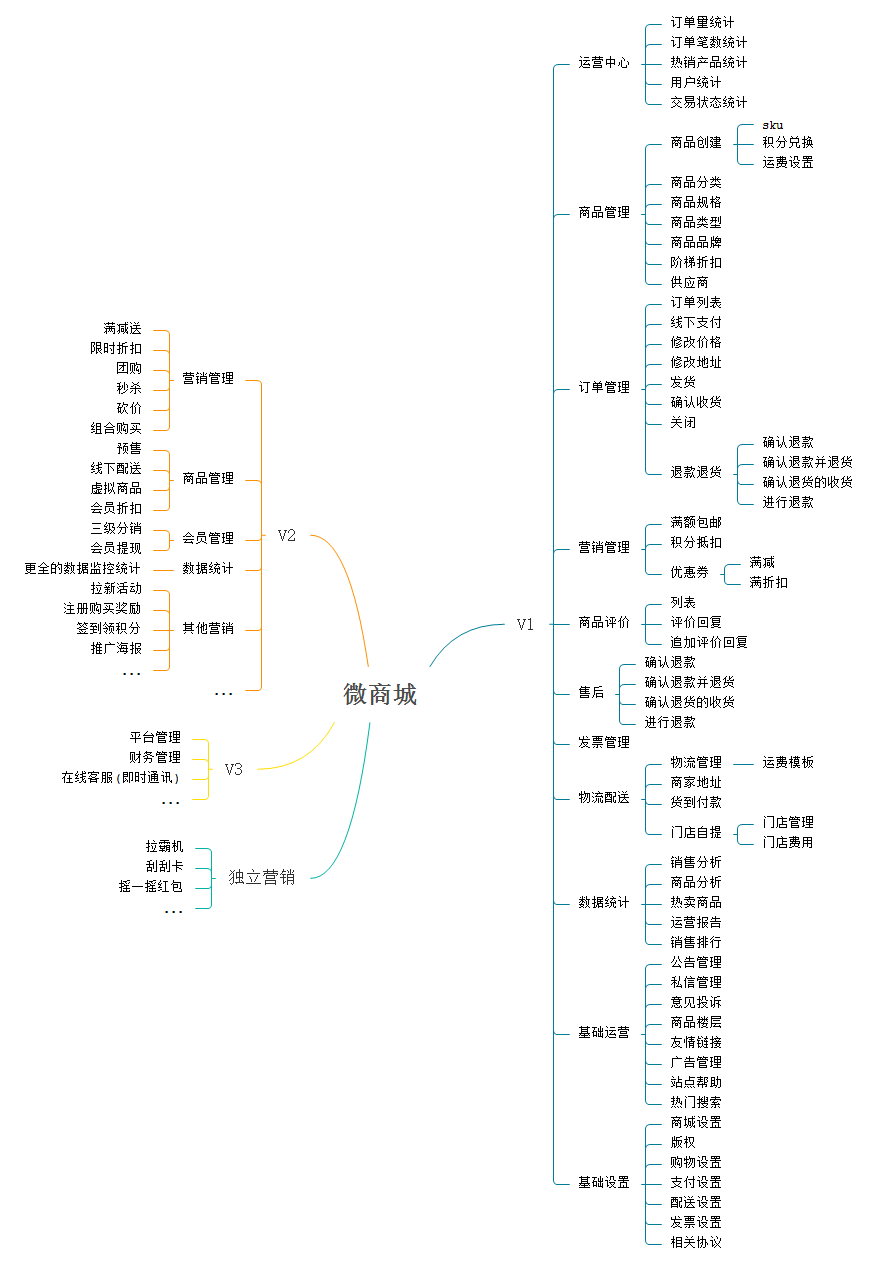
思维导图

安装说明
1、安装相关依赖, 默认已拥有node环境
// 安装yarn命令
npm i -g yarn
// 安装依赖
yarn- 运行到指定平台
// 运行到H5
yarn serve
// 运行至对应的小程序平台
yarn dev:PLATFORM| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-weixin | 微信小程序 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-toutiao | 头条小程序 |
| mp-qq | qq 小程序 |
- 打包至线上部署
// H5打包
yarn build
yarn build:PLATFORM // 平台信息同上
```
使用对应的小程序客户端进行发布。4、发布uni-app(打包为原生App云端)
配合HBuilderX使用
注: H5除主页外刷新页面会出现404 需配置nginx伪静态
location / {
try_files $uri $uri/ /index.html;
}配置文件
官网
http://www.rageframe.com
友情链接
uView UI: https://www.uviewui.com uniapp生态最优秀的UI框架
特别鸣谢
感谢以下的项目,排名不分先后
Vuejs: https://github.com/vuejs/vue
uni-app: https://uniapp.dcloud.io/
mix-mall: https://ext.dcloud.net.cn/plugin?id=200
ColorUI: https://github.com/weilanwl/ColorUI
...
版权信息
RF商城 遵循 Apache2 开源协议和 附加使用协议 发布,并提供免费使用。
本项目包含的第三方源码和二进制文件之版权信息另行标注。
版权所有Copyright © 2016-2020 by RageFrame www.rageframe.com
All rights reserved。 LICENSE-SUPPLEMENTAL.md


 收藏人数:
收藏人数:
 https://github.com/jianyan94/TinyShop-UniApp
https://github.com/jianyan94/TinyShop-UniApp
 https://github.com/jianyan74/rageframe3
https://github.com/jianyan74/rageframe3
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(29)
赞赏(29)



 下载 27752
下载 27752
 赞赏 29
赞赏 29

 下载 11212654
下载 11212654
 赞赏 1857
赞赏 1857















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号