更新记录
1.0(2023-08-27) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
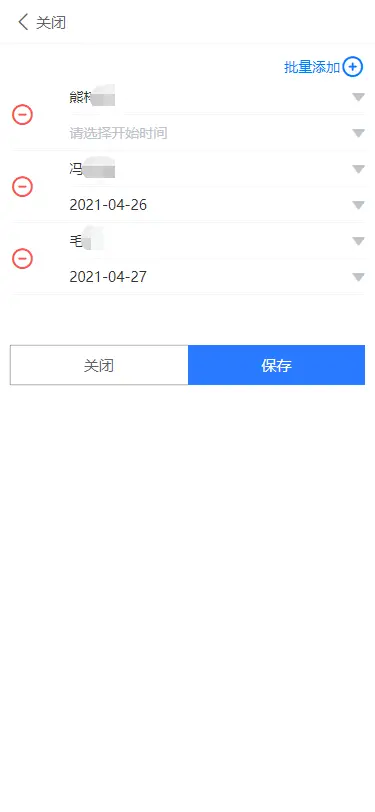
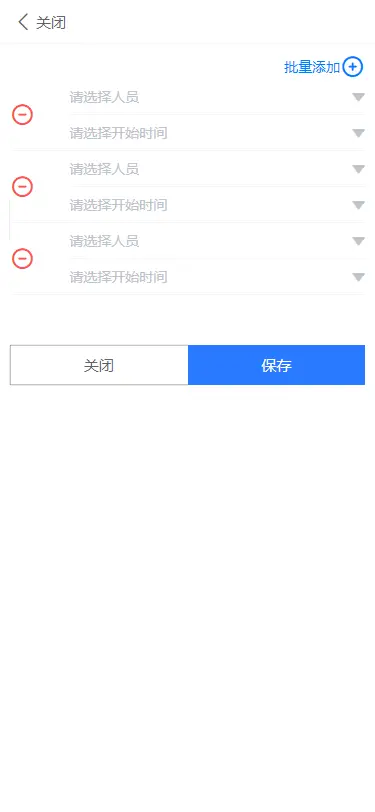
批量添加成员
基本用法 示例
<button @click="open">打开</button>
<seldevPeople :rehydrationList="liquidarr" v-if="showPeople" @closePop="closePop"></seldevPeople>import seldevPeople from '@/components/seldev-people/seldev-people.vue'
export default {
components: {
seldevPeople
},
data(){
return {
showPeople:false,
liquidarr: [{
id:1,
name:'作者1'
},{
id:2,
name:'作者2'
}],
}
},
methods:{
open(){
this.showPeople = true
},
closePop(){
this.showPeople = false
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 421
下载 421
 赞赏 0
赞赏 0

 下载 10157238
下载 10157238
 赞赏 1668
赞赏 1668















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号