更新记录
1.0.2(2024-05-19) 下载此版本
优化动态赋值抖动问题
1.0.1(2023-11-06) 下载此版本
优化抖动问题
1.0.0(2023-08-28) 下载此版本
1.0.0(2023/08/28)
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
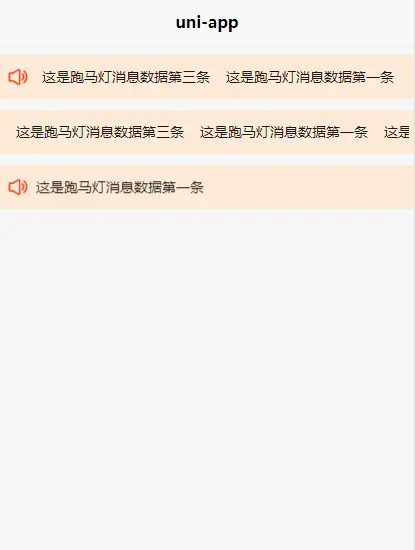
调用实例
<template>
<view style="background-color: antiquewhite;margin: 20rpx 0;">
<!-- 横向滚动 -->
<mz-marque direction="horizontal" :marqueList="list" leftIcon :speed="3"></mz-marque>
</view>
<view style="background-color: antiquewhite;margin: 20rpx 0;">
<!-- 横向滚动,使用左侧icon插槽 -->
<mz-marque direction="horizontal" :marqueList="list" leftIcon :speed="3">
<icon slot="leftIcon" type="success" size="26"/>
</mz-marque>
</view>
<view style="background-color: antiquewhite;margin: 20rpx 0;">
<!-- 纵向横向滚动 -->
<mz-marque direction="vertical" :marqueList="list" leftIcon :speed="3"></mz-marque>
</view>
</template>
export default {
data(){
return {
list: [{
id: 1,
title: '这是跑马灯消息数据第一条'
},
{
id: 2,
title: '这是跑马灯消息数据第二条'
},
{
id: 3,
title: '这是跑马灯消息数据第三条'
}
],
}
}
}可用属性
| prop传参 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| marqueList | 消息列表 | Array | [] | |
| height | 高度(单位为rpx) | Number,String | 80 | |
| direction | 滚动方向 | String | vertical | 横向滚动:horizontal,纵向滚动:vertical; |
| loop | 是否循环头尾相接 | Boolean | true | false |
| speed | 滚动速度(秒) | Number | 3 | |
| leftIcon | 左侧icon是否显示 | Boolean | false | true |
| rightIcon | 右侧icon是否显示 | Boolean | false | true |
| field | 自定义字段 | String | title |
可用插槽
| 插槽名称 | 说明 |
|---|---|
| leftIcon | 左侧icon |
| rightIcon | 右侧icon |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(5)
赞赏(5)

 下载 529
下载 529
 赞赏 5
赞赏 5

 下载 12789416
下载 12789416
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号