更新记录
1.0.0(2023-08-30)
下载此版本
第一次发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
安装库
//lampjs一定要安装1.2.0这个版本,最新版本少了一个库,后面会报错说MPEGMode is not defined
npm install lampjs@1.2.0
npm install js-audio-recorder
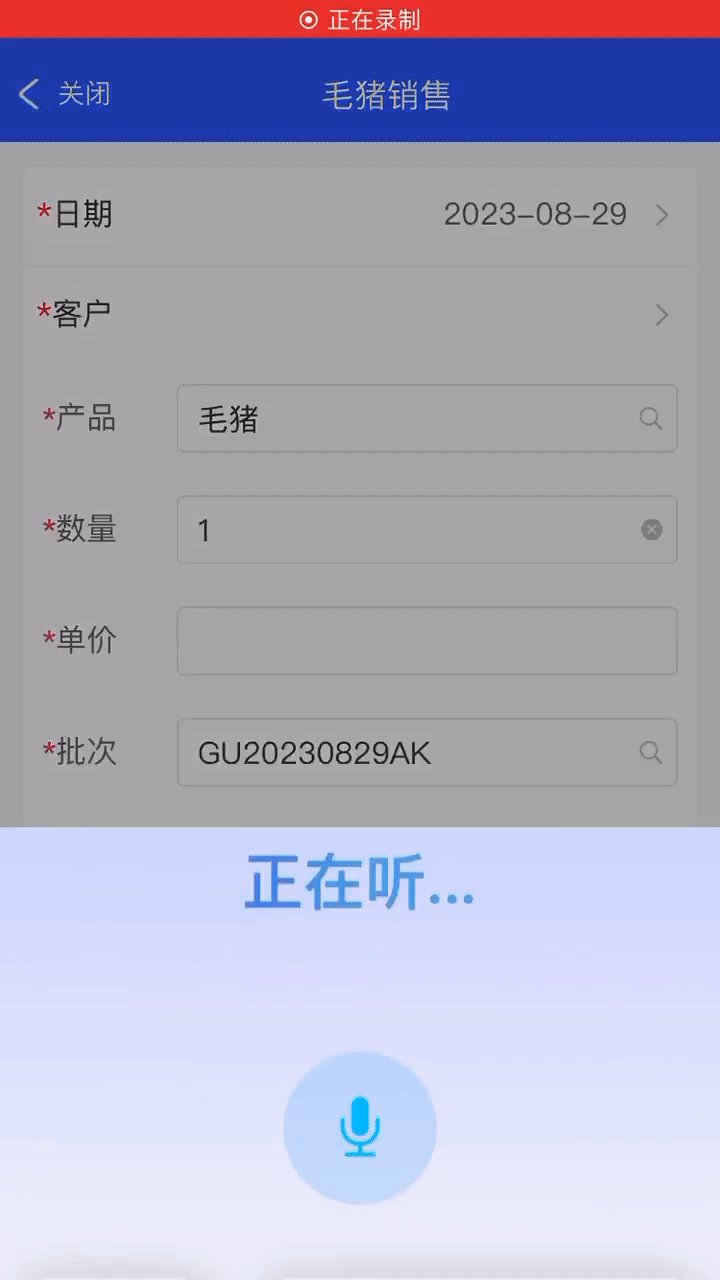
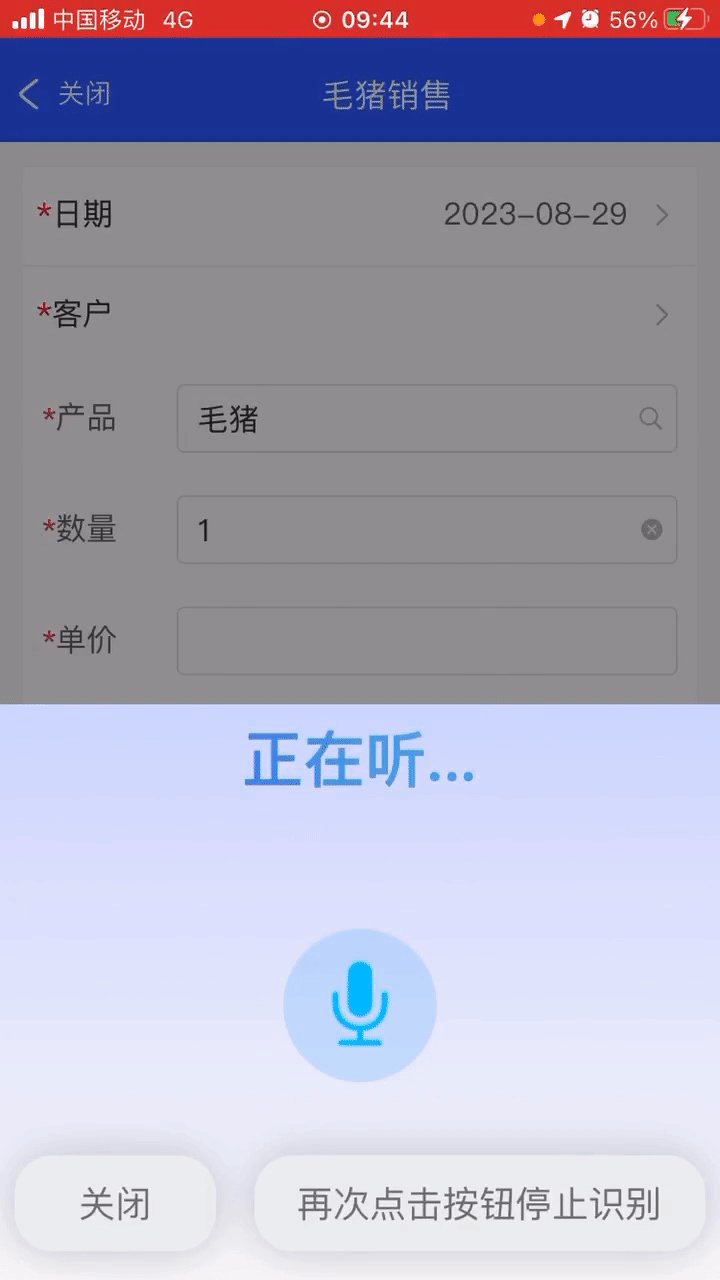
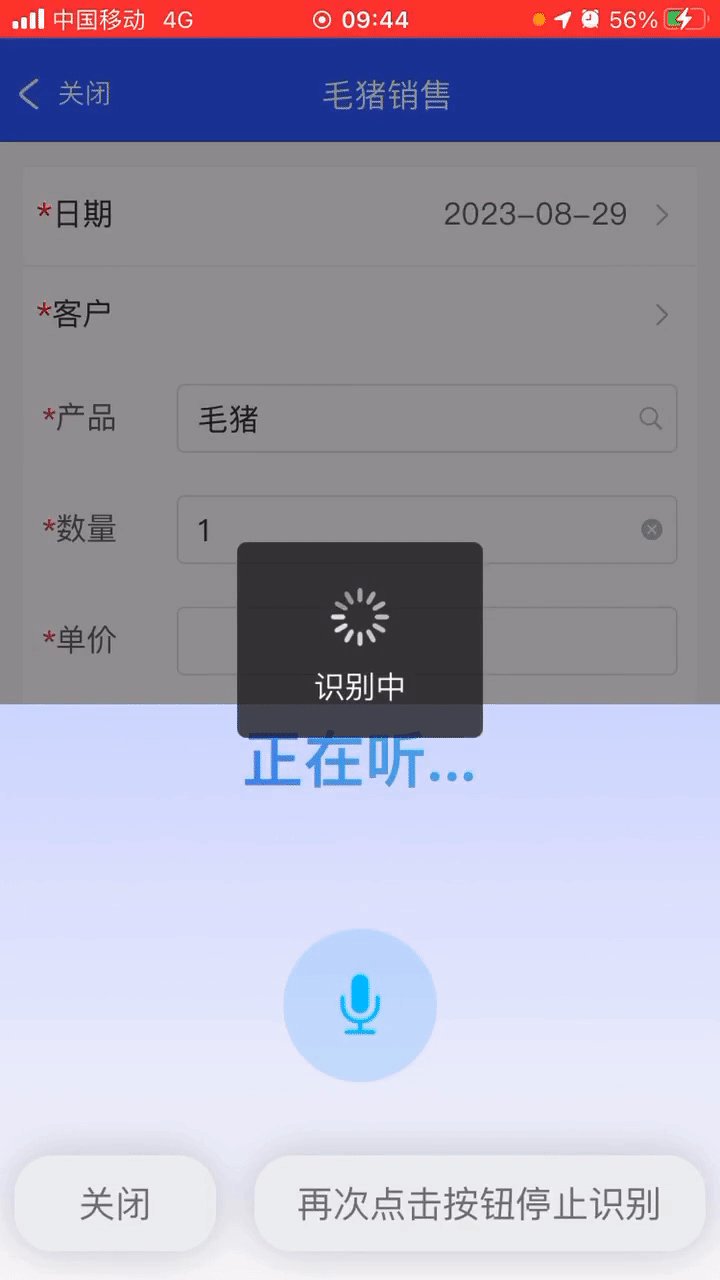
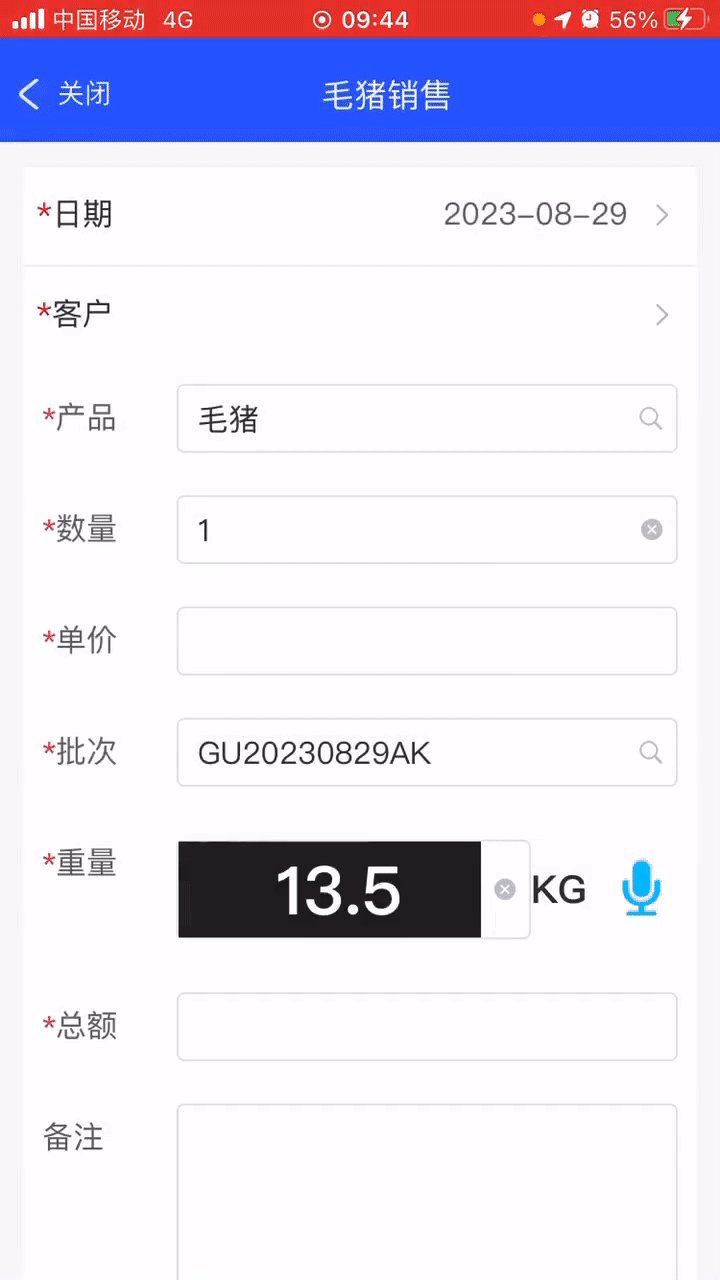
使用,在界面通过弹框弹出语音界面,我目前用于语音识别,语音录完后,通过base64直接调后台的识别接口,识别语音后显示
注意:base64要把前面的data:audio/mp3;base64,去掉,不然会出现“Illegal base64 character 3a”
如果后端直接要base64数据流,不用json格式,直接字符串就行,不然会出现“Illegal base64 character 7b”
<!-- 语音界面 -->
<uni-popup ref="popupV" background-color="#fff">
<yssxf-voice @closePop="closePop" />
</uni-popup>
methods: {
closePop(wgt) {
if (wgt) {
this.wgt = wgt;
}
this.$refs.popupV.close();
},
}
- 接口方式1 string

const base64 = stream.split(",");
// 下面发送数据
voiceRecognition(base64[1])
.then((response) => {
// 处理响应结果
console.log(response);
this.result = response.data;
this.closePop();
})
.catch((error) => {
uni.showToast({
title: "未识别,请再说一遍",
duration: 2000,
icon: "error",
});
this.onSpeak();
console.error("上传录音失败:", error);
});
});
- 接口方式2 multipart/form-data
uni.uploadFile({
url: "url",
filePath: "123", // 随便填,不为空即可
name: "123", // 随便填,不为空即可
header: {
"content-type": "multipart/form-data",
Authorization:
"token",
}, // 可以加access_token等
formData: {
voiceFile: stream,//这是文件流或者base64流
}, // 接口参数,json格式,底层自动转为FormData的格式数据
complete: (res) => {
console.error(res);
},
});



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 653
下载 653
 赞赏 2
赞赏 2

 下载 13042442
下载 13042442
 赞赏 1840
赞赏 1840















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号