更新记录
1.0.0(2023-08-30) 下载此版本
微信隐私信息授权
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| 2.32.3 | × | × | × | × | × | - | × | × | × | × |
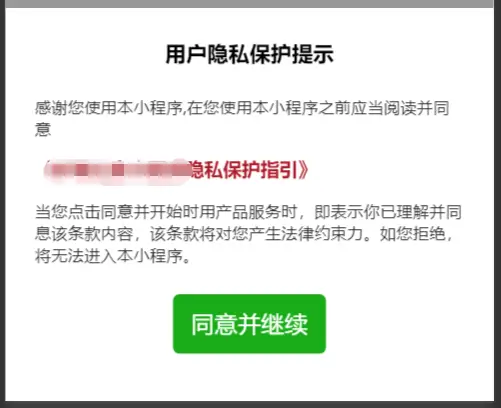
wx-privacypopup 微信隐私信息授权
组件名:wx-privacypopup
微信隐私信息授权
注意:
使用之前请先阅读微信官方文档小程序隐私协议开发指南
1.微信开发者工具调试基础库需要设置为2.32.3 以上,不然会报错,低版本基础库不支持 wx.getPrivacySetting 接口,隐私接口可以直接调用
2.微信开发者工具调试:清缓存=>全部清除
3.真机调试:聊天页面下拉,删除对应小程序
4.希望对您有所帮助
直接贴出代码,依赖uni-popup组件,如有需要可自行修改代码
<template>
<view>
<uni-popup ref="popup" type="bottom" background-color="#ffffff" :is-mask-click="false" :mask-click="false">
<view class="padding">
<view class="text-center">用户隐私保护提示</view>
<view class="content">
感谢您使用本小程序,在您使用本小程序之前应当阅读并同意
<view @click="openPrivacyContract" class="privacy">{{privacyContractName}}</view>
当您点击同意并开始时用产品服务时,即表示你已理解并同息该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法进入本小程序。
</view>
<view class="hbc btns">
<!-- <button @click="handleDisagree">
不同意并退出
</button> -->
<button id="agree-btn" type="primary" open-type="agreePrivacyAuthorization" class="weui-btn"
@agreeprivacyauthorization="handleAgree" bindagreeprivacyauthorization="handleAgree"
@click="handleAgree">
同意并继续
</button>
</view>
</view>
</uni-popup>
</view>
</template>
<script>
/*
使用示例<privacyPopup @agree="" @disagree="" ></privacyPopup>
微信开发者工具调试:清缓存=>全部清除
真机调试:聊天页面下拉,删除对应小程序
*/
export default {
data() {
return {
privacyContractName: ""
}
},
mounted() {
if (wx.getPrivacySetting) {
wx.getPrivacySetting({
success: res => {
console.log("是否需要授权:", res.needAuthorization, "隐私协议的名称为:", res.privacyContractName)
this.privacyContractName = res.privacyContractName;
if (res.needAuthorization) {
this.showPopup();
} else {
this.$emit("agree");
}
},
fail: () => {},
complete: () => {},
})
} else {
// 低版本基础库不支持 wx.getPrivacySetting 接口,隐私接口可以直接调用
this.$emit("agree");
}
},
methods: {
handleDisagree() {
this.$emit("disagree");
},
handleAgree() {
console.log('handleAgree');
this.$emit("agree");
this.closePopup();
},
showPopup() {
this.$refs.popup.open();
},
closePopup() {
this.$refs.popup.close();
},
openPrivacyContract() {
// 需要弹出隐私协议
wx.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
complete: () => {}
})
},
}
}
</script>
<style lang="scss" scoped>
.padding {
padding: 50rpx 50rpx 80rpx;
.text-center {
font-size: 36rpx;
font-weight: bold;
padding-bottom: 50rpx;
}
.content {
color: #333333;
font-size: 28rpx;
.privacy {
font-size: 32rpx;
color: #AE1C29;
font-weight: bold;
margin: 30rpx 0;
}
}
.btns {
margin-top: 50rpx;
}
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 83
下载 83
 赞赏 0
赞赏 0

 下载 12397980
下载 12397980
 赞赏 1829
赞赏 1829















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号