更新记录
1.0.2(2023-11-01) 下载此版本
更换App端转换本地链接的方法; 添加App端文件拓展名过滤;
1.0.1(2023-09-04) 下载此版本
优化部分逻辑
1.0.0(2023-09-03) 下载此版本
支持图片、视频选择上传;H5、微信小程序,APP支持文件选择上传
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
xe-upload
说明
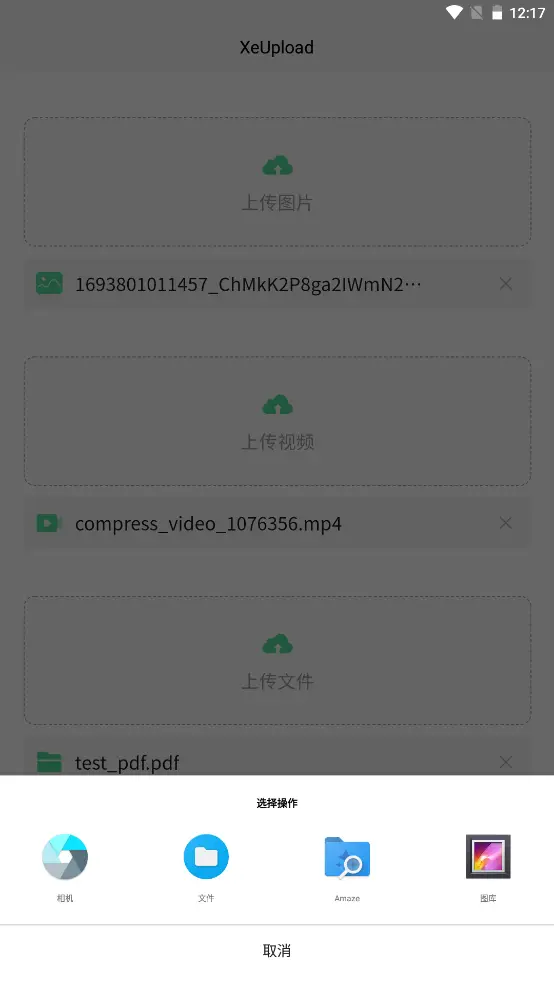
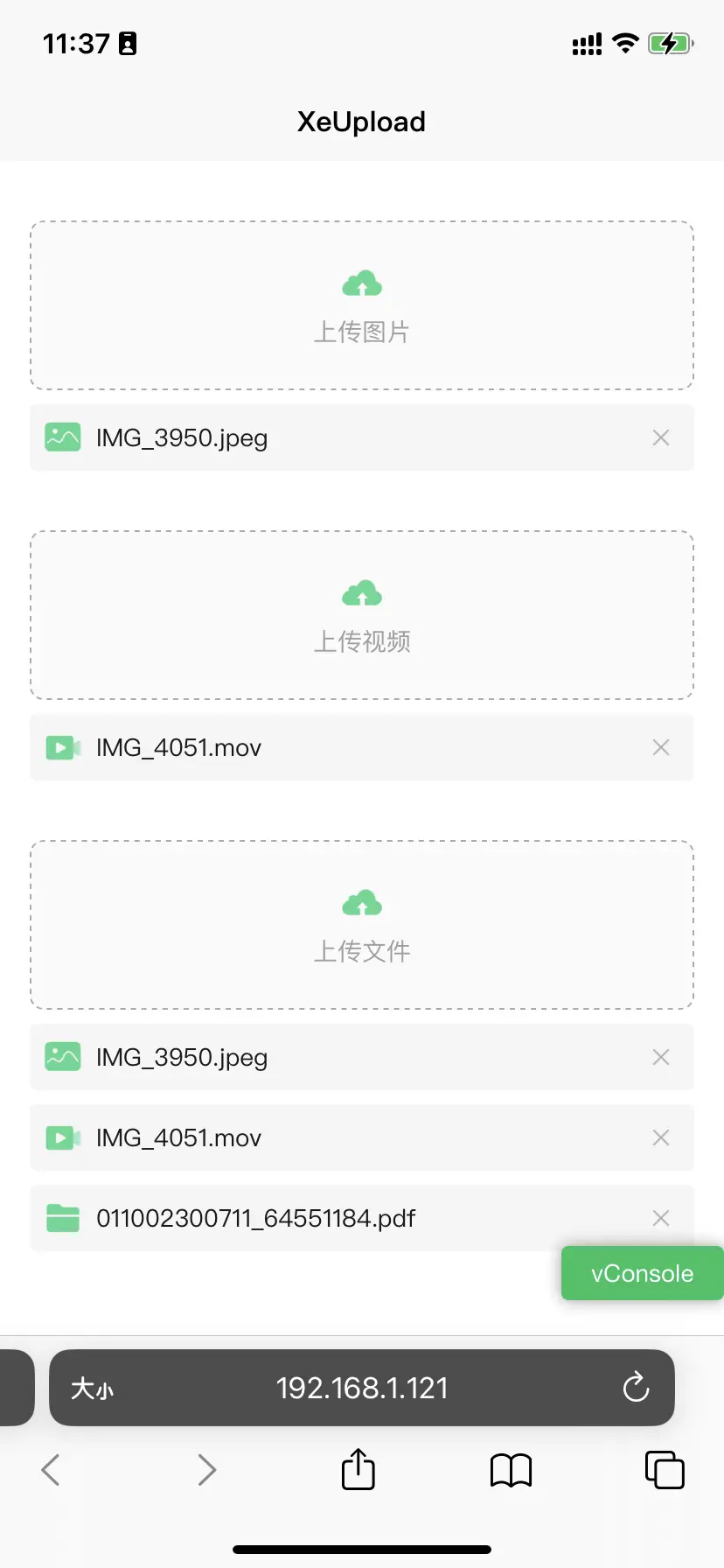
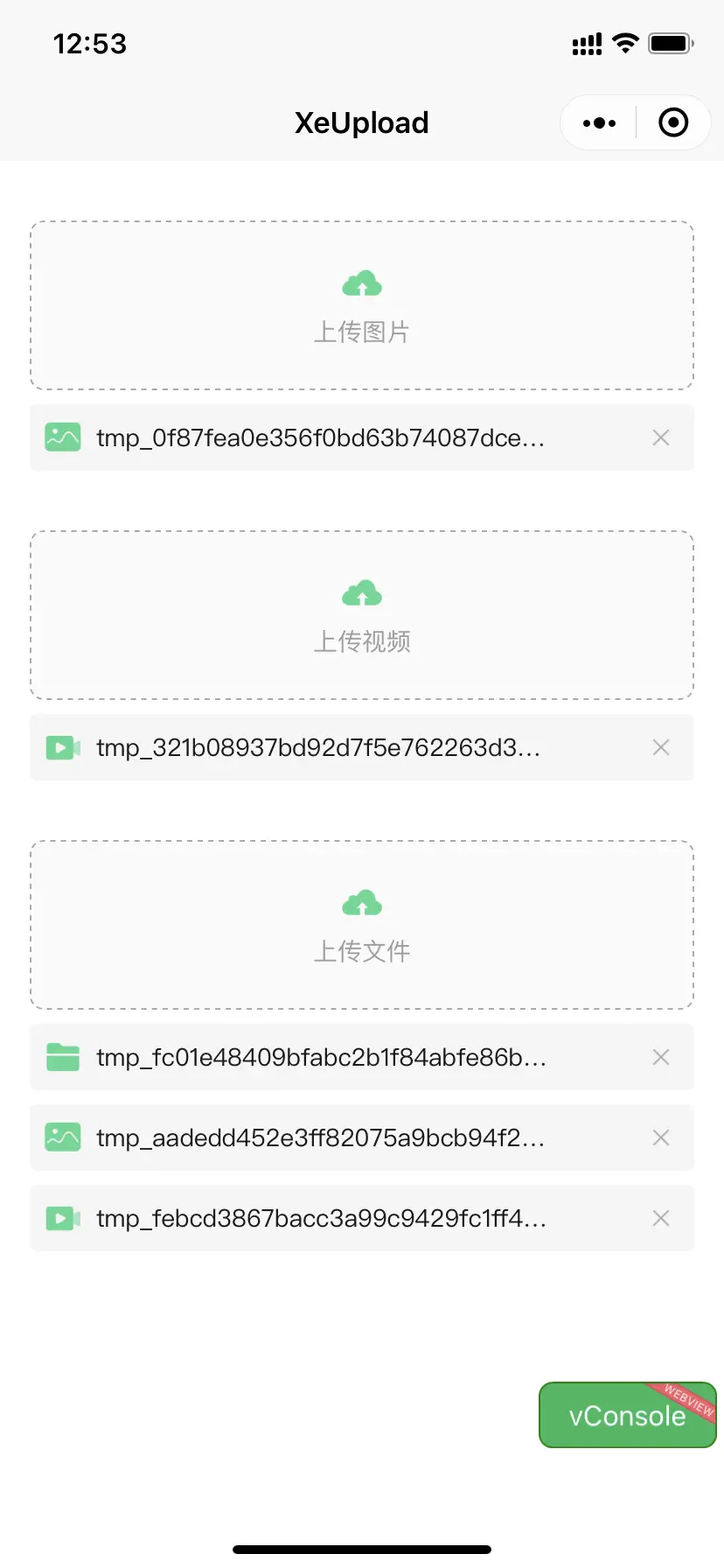
不占用页面位置的上传组件;
H5、App、微信小程序中可上传图片,视频和文件;其他端暂时只能上传图片和视频
上传图片通过chooseMedia及chooseImage实现
上传视频通过chooseMedia及chooseVideo实现
H5端上传文件通过chooseFile实现
App上传文件通过renderjs实现
微信小程序上传文件通过chooseMessageFile实现
使用
<!-- 也可以下载示例项目查看使用方法 -->
<template>
<view>
<button @click="handleUploadClick">上传</button>
<xe-upload ref="XeUpload" :options="uploadOptions" @callback="handleUploadCallback"></xe-upload>
</view>
</template>
<script>
export default {
data() {
return {
uploadOptions: {
// url: 'http://192.168.31.185:3000/api/upload', // 不传入上传地址则返回本地链接
},
};
},
methods: {
handleUploadClick() {
// 使用默认配置则不需要传入第二个参数
// type: ['image', 'video', 'file'];
this.$refs.XeUpload.upload('file', {});
// this.$refs.XeUpload.upload('image', {
// count: 6,
// sizeType: ['original', 'compressed'],
// sourceType: ['album'],
// });
},
handleUploadCallback(e) {
// e.type: ['choose', 'success', 'warning']
// choose 是options没有传入url,返回临时链接时触发
// success 是上传成功返回对应的数据时触发
// warning 上传或者选择文件失败触发
// ......
},
},
};
</script>Attributes
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| options | 请求配置(参数与uni.uploadFile的参数一致) | object | { name: 'file' } |
Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| callback | 接收数据 | { type, data } |
callback type
| 参数 | 说明 |
|---|---|
| warning | 提示信息(warning回调) |
| success | 上传成功(success回调) |
| choose | 选择文件(choose回调) |
callback data
'callback.type === success' : [
{
"size": 176579, // 选择的文件的大小
"name": "Kafka.pdf", // 选择的文件的名称(小程序端可能会没有)
"type": "application/pdf",
"tempFilePath": "_doc/uniapp_temp/Kafka-16988473328760.pdf", // 临时路径
"fileType": "file", // 文件类型[image, video, file]
"response": {
"result": {
"fileName": "Kafka.pdf",
"filePath": `http://localhost:3000/upload/e51d814b649122fc64892d0bc6383d07.pdf`,
},
"success": true,
}, // 上传返回的信息
}
]
'callback.type === choose' : [
{
"size": 176579, // 选择的文件的大小
"name": "Kafka.pdf", // 选择的文件的名称(小程序端可能会没有)
"type": "application/pdf",
"tempFilePath": "_doc/uniapp_temp/Kafka-16988473328760.pdf", // 文件临时路径
"fileType": "file", // 文件类型[image, video, file]
}
]
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP




 下载 7347
下载 7347
 赞赏 0
赞赏 0


 下载 12801880
下载 12801880
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号