更新记录
1.0.0(2023-09-03) 下载此版本
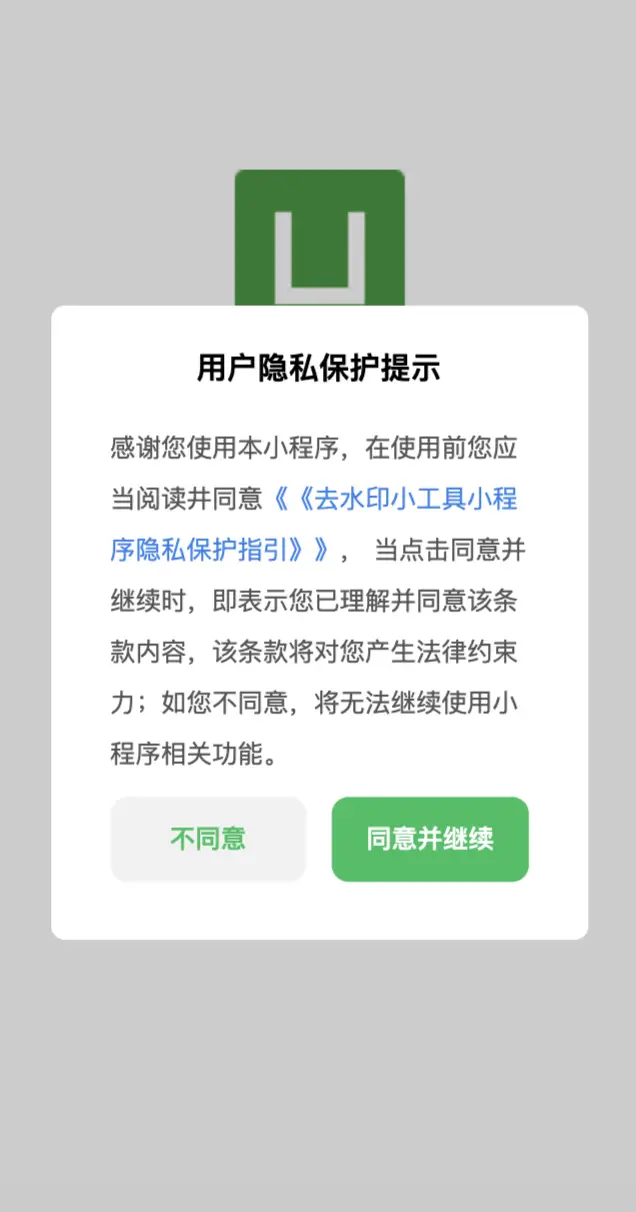
微信隐私保护弹出框,兼容低版本代码库 支持回调 支持被动触发
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
微信小程序隐私协议 (兼容低版本)
1.manifest.json中添加(重要)
不添加这一配置,隐私协议弹框不触发展示
"mp-***" : {
//小程序隐私协议
"__***__": true
},2.引入插件
下载插件后将 /components/privacy-popup 文件夹复制到你项目的/components 目录下
main.js 引入组件
import *** from '@/components/privacy-popup/privacy-popup.vue';
Vue.component('***',***)注:插件导入即可,触发微信API方可自动调用,打开协议弹窗
3.页面使用
<template>
<view>
<!-- #ifdef MP-*** -->
<!-- 小程序隐私协议 -->
<privacy-popup></privacy-popup>
<!-- #endif -->
</view>
</template>4.被动触发隐私协议弹框
如第三点说明引入组件即可,默认被动触发
5.主动触发
如过需要主动触发协议弹框
<!-- #ifdef MP-*** -->
<!-- 小程序隐私协议 -->
<privacy-popup ref="***"></privacy-popup>
<!-- #endif -->onLoad() {
this.$refs.***.proactive();
}6.支持回调方法
<!-- #ifdef MP-*** -->
<!-- 小程序隐私协议 -->
<privacy-popup ref="***" @agree="callback1" @disagree="callback2"></privacy-popup>
<!-- #endif -->注意事项:
1.先在小程序后台设置用户隐私保护指引:设置-基本设置-服务内容声明-用户隐私保护指引
2.小程序的基础库版本从 2.32.3 开始支持,所以要选这之后的版本


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 202
下载 202
 赞赏 0
赞赏 0

 下载 11209141
下载 11209141
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号