更新记录
2(2020-03-18) 下载此版本
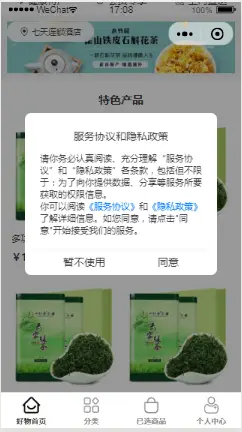
Android平台上架要求的隐私政策提示框
平台兼容性
1. 在 script 中引用组件
import popup from '@/components/DuDu-popup/DuDu-popup.vue'
export default { components: { popup }, }
2. 用法。
<popup ref="mapState" protocolPath='navigate/navigate' policyPath='navigate/navigate' @popupState="popupState"></popup>3. 属性说明
| 属性名 | 类型 | 是否必填 | 说明 |
| ------------- | -----: | --------|-----------------|
| protocolPath | String | 是 | 服务协议页面路径 |
| policyPath | String | 是 | 隐私政策页面路径 |
————————————————4. methods用法。
popupState(e){ //e->false取消 true确认
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1719
下载 1719
 赞赏 0
赞赏 0

 下载 11193233
下载 11193233
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号