更新记录
1.02(2023-09-24) 下载此版本
优化页面的布局展示
1.01(2023-09-08) 下载此版本
1.01 修复 传参方式的问题和命名方式
1.0(2023-09-07) 下载此版本
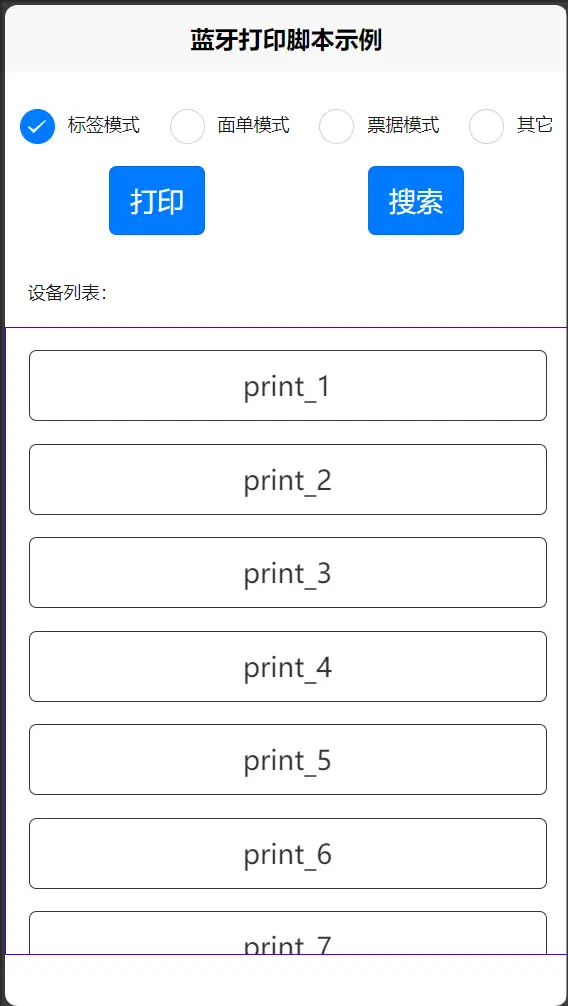
1.0:uniapp 连接ble蓝牙打印机 通过json数组 形式操作,支持安卓,ios,小程序。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
觉得本插件对你很有帮助 解决了你困扰了很长时间,多多收藏 点赞 打赏有更好的动力开发更牛叉的插件
支持一,二维码 安卓高端品牌需要开启gps定位
第一步 找到下载的bleBlueTooth文件夹的依赖js文件:
import Printer from 'bleBlueTooth/printer';
import {commands} from 'bleBlueTooth/command';第二步 先初始化蓝牙.
onMounted(() => {
Printer.init();
});第三步 离开页面关闭蓝牙(根据场景来).
onUnmounted(() => {
Printer.closeBluetoothAdapter();
});第四步 搜索附近蓝牙设备.
Printer.getBluetooth(function(res) {
state.deviceData = res.devices;
});第五步 选中对应的ble蓝牙打印机进行发送json数组.
const state = reactive({
current: 'tspl', // 默认标签模式的打印机
deviceData:[],
data: [{
id: "12345",
width: 100,
height: 100,
title1: '标题1',
title2: '标题2',
title3: '标题3'
},
{
id: "123456",
width: 100,
height: 100,
title1: '标题4',
title2: '标题5',
title3: '标题6'
},
{
id: "123456789",
width: 100,
height: 100,
title1: '标题7',
title2: '标题8',
title3: '标题9'
}
],
});
const onBtnClick = (deviceId) => {
// 选中当前的设备id 进行连接
Printer.connectDevice(deviceId);
}
const onPrintClick = () => {
const stringData = [];
//后端传来的json数组遍历每个item数据 commands方法进行处理
state.data.forEach(item => {
stringData.push(commands(state.current, item));
});
//commands方法进行处理好的数据传给 Printer.printer方法
Printer.printer(stringData, () => {
uni.showToast({
title: '打印成功',
duration: 2000,
});
})
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(12)
赞赏(12)

 下载 1763
下载 1763
 赞赏 12
赞赏 12

 下载 11206567
下载 11206567
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号