更新记录
1.0.1(2023-09-21) 下载此版本
2023年9月13日
1.添加图标库支持
2.默认值统一处理
3.文字居中属性 textAlign
4.添加图标类型 resourceType=icon 可自动更改不透明部分的颜色 图片必须是png
1.0.0(2023-09-08) 下载此版本
1.0.0 整合代码,回调 chage bgClick 点击事件
0.1.3 支持引用,行间距
0.1.1 支持边框,背景
0.1.0 支持图片 文字
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uniapp 项目
版本更新
2023年9月13日
1.添加图标库支持
2.默认值统一处理
3.文字居中属性 textAlign
4.添加图标类型 resourceType=icon 可自动更改不透明部分的颜色 图片必须是png
有问题可以
预览地址
页面导入
import *** from "./***.vue";
//在模板中使用
<*** :draw-data="***" @nodeClick="nodeClick"></***>配置数据
//无分组写法
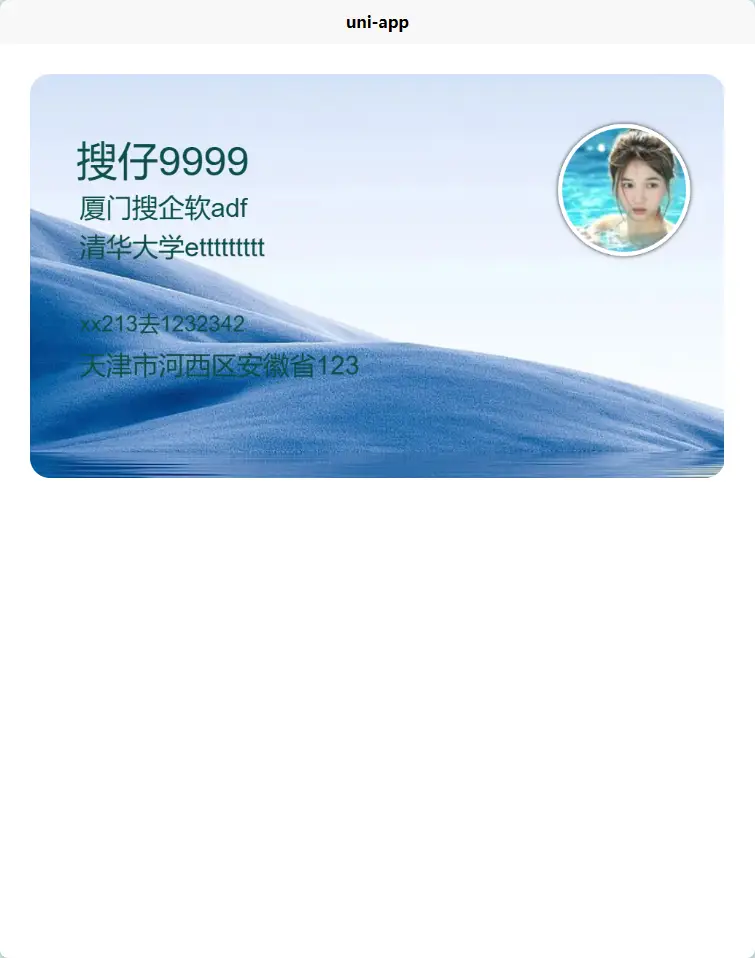
const *** = ref({
"width": 660,
"height": 384,
"***": [
{
"resourceType": "image",
"url": "https://v-mp-server.soqicn.com/card_bg_image2.jpg",
"type": 1,
"text": null,
"css": {
"left": 0,
"top": 0,
"width": 660,
"height": 384,
"maxLine": 0,
"color": "#FFFF00",
"borderWidth": 0,
"borderColor": "#ff00ff",
"borderRadius": 0,
"backgroundColor": null,
"font": null,
"textOverflow": null,
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 0,
"shadowColor": null
}
},
{
"resourceType": "image",
"url": "https://v-portrait.soqicn.com/e11a9237e3f9437d8e71b648f4cdc0c5.jpg-img120?t=20171220",
"type": 2,
"text": null,
"css": {
"left": 502,
"top": 46,
"width": 126,
"height": 126,
"maxLine": 0,
"color": "#FFFF00",
"borderWidth": 8,
"borderColor": "#FFFFFF",
"borderRadius": 63,
"backgroundColor": "#333333",
"font": null,
"textOverflow": null,
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 6,
"shadowColor": "#333333",
zIndex: 1,
},
clickStop: true
},
{
"resourceType": "text",
"url": null,
"type": 3,
"text": "搜仔9999",
"css": {
"left": 44,
"top": 66,
"width": 450,
"height": 38,
"maxLine": 1,
"color": "#0D4F49",
"borderWidth": 0,
"borderColor": "",
"borderRadius": 0,
"backgroundColor": null,
"font": "38rpx \"Helvetica Neue\", Helvetica, STHeiTi, Arial, sans-serif",
"textOverflow": "...",
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 0,
"shadowColor": null,
zIndex: 1,
},
},
{
"resourceType": "text",
"url": null,
"type": 4,
"text": "厦门搜企软adf",
"css": {
"left": 46,
"top": 116,
"width": 450,
"height": 25,
"maxLine": 1,
"color": "#0D4F49",
"borderWidth": 0,
"borderColor": "",
"borderRadius": 0,
"backgroundColor": null,
"font": "25rpx Arial",
"textOverflow": "...",
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 0,
"shadowColor": null
}
},
{
"resourceType": "text",
"url": null,
"type": 5,
"text": "清华大学ettttttttt",
"css": {
"left": 46,
"top": 153,
"width": 450,
"height": 25,
"maxLine": 1,
"color": "#0D4F49",
"borderWidth": 0,
"borderColor": "",
"borderRadius": 0,
"backgroundColor": null,
"font": "25rpx Arial",
"textOverflow": "...",
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 0,
"shadowColor": null
}
},
{
"resourceType": "text",
"url": null,
"type": 9,
"text": "xx213去1232342",
"css": {
"left": 46,
"top": 228,
"width": 554,
"height": 20,
"maxLine": 1,
"color": "#0D4F49",
"borderWidth": 0,
"borderColor": "",
"borderRadius": 0,
"backgroundColor": "",
"font": "20rpx Arial",
"textOverflow": "...",
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 0,
"shadowColor": null
}
},
{
"resourceType": "text",
"url": null,
"type": 11,
"text": "天津市河西区安徽省123",
"css": {
"left": 46,
"top": 266,
"width": 554,
"height": 24,
"maxLine": 1,
"color": "#0D4F49",
"borderWidth": 0,
"borderColor": "",
"borderRadius": 0,
"backgroundColor": null,
"font": "24rpx Arial",
"textOverflow": "...",
"shadowOffsetX": 0,
"shadowOffsetY": 0,
"shadowBlur": 0,
"shadowColor": null
}
}
],
"faces": [
{
"name": "mpInfoIcon",
"url": "https://at.alicdn.com/t/c/font_4181477_6u6eu4c3trv.ttf?t=1693296377618"
}
]
})
//带分组的写法
{
"width": 660,
"height": 384,
"***": [
{
resourceType: "text",
text: '',
css: {
left: 0,
top: 0,
width: 660,
height: 384,
textOverflow: "ellipsis",
color: "#FF0000",
backgroundColor: "#000000",
zIndex: 2
}
},
{
resourceType: "text",
text: '0.中文中文广东省干中文中文广东省干0.0.03020055055050sad50f5s0fa50sdf5s0f05s0.中文中文广东省干0.0.00.中文中文广东省干0.0.00.中文中文广东省干0.0.00.中文中文广东省干0.0.00.中文中文广东省干0.0.00.中文中文广东省干0.0.00.中文中文广东省干0.0.0',
css: {
left: 0,
top: 0,
width: 660,
height: 50,
textOverflow: "ellipsis",
font: '50rpx Simsun',
color: "#FF0000",
zIndex: 3
}
},
{
resourceType: "group",
name:"sdsaf",
css: {
left: 50,
top: 50,
zIndex: 2
},
nodes: [
{
resourceType: "text",
text: '222222222222222222222',
css: {
left: 0,
top: 0,
width: 200,
height: 2,
textOverflow: "ellipsis",
font: '50rpx Arial',
color: "#FF0000",
}
},
{
resourceType: "group",
css: {
left: 50,
top: 50,
width: 400,
height: 300,
borderRadius: 0
},
nodes: [
{
resourceType: "text",
text: '12312345612***6513',
css: {
left: 0,
top: 0,
// width: 200,
// height: 50,
textOverflow: "ellipsis",
font: '50rpx Arial',
color: "#FF0000",
zIndex: 1
},
clickStop: true
},{
resourceType: "text",
text: '9999999999',
css: {
left: 0,
top: 0,
// width: 200,
// height: 50,
textOverflow: "ellipsis",
font: '50rpx Arial',
color: "#FFff00",
},
clickStop: true
},
]
},
]
},
]
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 120
下载 120
 赞赏 2
赞赏 2

 下载 12789416
下载 12789416
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号