更新记录
0.1.0(2023-09-11) 下载此版本
初始化
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
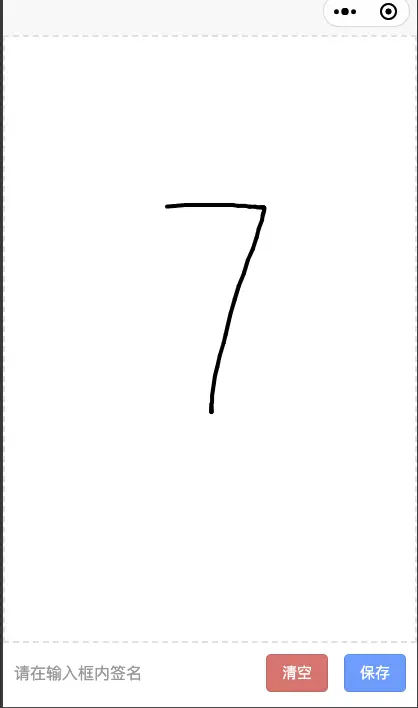
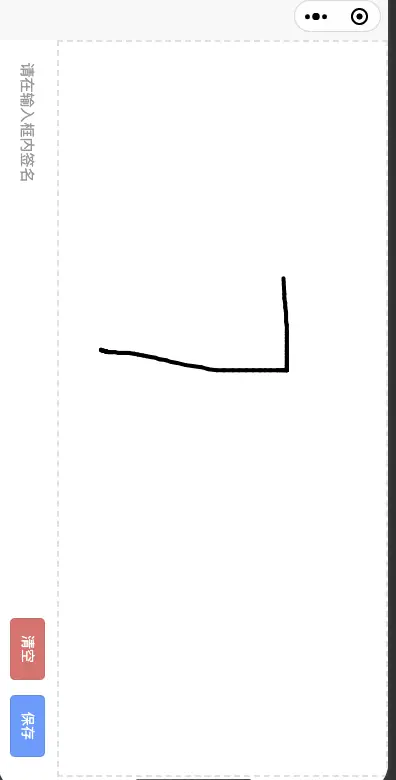
ml-signature手写签名
组件名:ml-signature
mode是布局是必传的;
默认已有保存到相册的功能,想要点击保存后上传图片,需用upload配合onSign事件使用;
竖屏保存图片,图片就是竖的,反之横屏也是横的
调用方法
<template>
<view>
<ml-signature mode="horizontal"></ml-signature>
</view>
</template>
<script>
import mlSignature from "@/components/ml-signature/ml-signature.vue"
export default {
data() {
return {};
},
components:{
mlSignature
},
}
</script>
组件参数
| 参数 | 注释 |
|---|---|
| color | 画笔(字)的颜色,默认#000 |
| size | 画笔(字)的粗细,默认4 |
| mode | 布局,横屏:vertical,竖屏:horizontal,默认:horizontal |
| upload | 上传,布尔类型,默认false |
| text | 提示语 |
| textColor | 提示语颜色 |
| clearText | 清空按钮 |
| clearColor | 清空按钮颜色,默认#fff |
| clearBgColor | 清空按钮背景色,默认#F565C6C |
| saveText | 保存按钮 |
| saveColor | 保存按钮颜色,默认#FFF |
| saveBgColor | 保存按钮背景色,默认#409EFF |
事件
| 事件 | 说明 |
|---|---|
| onSign | 此事件用于上传图片,参数就是图片链接,需要搭配upload参数使用,默认已有保存到本地相册功能 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 325
下载 325
 赞赏 0
赞赏 0

 下载 12743867
下载 12743867
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号