更新记录
0.0.1(2023-09-13) 下载此版本
微信小程序原生隐私协议弹窗组件,带完整的demo
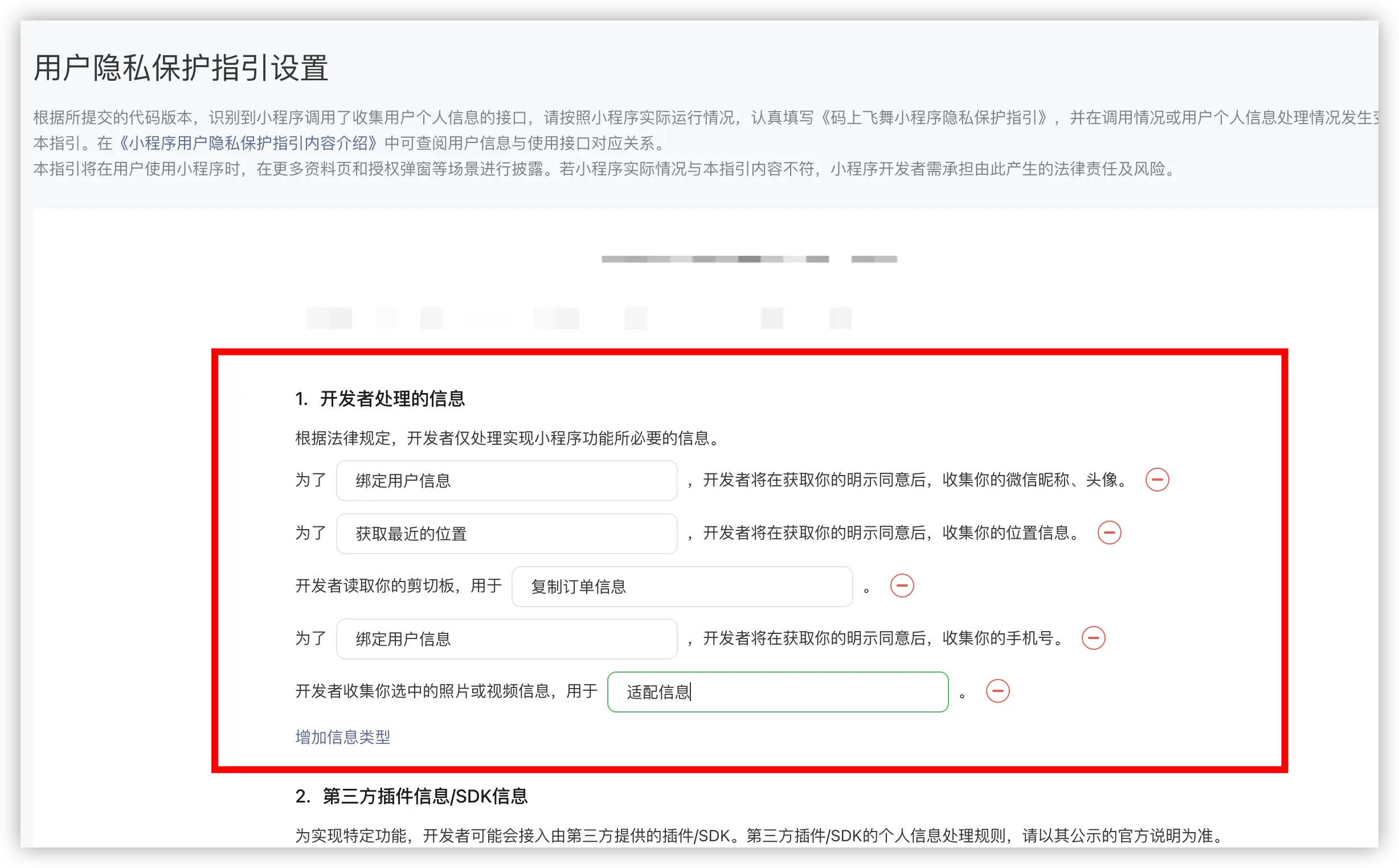
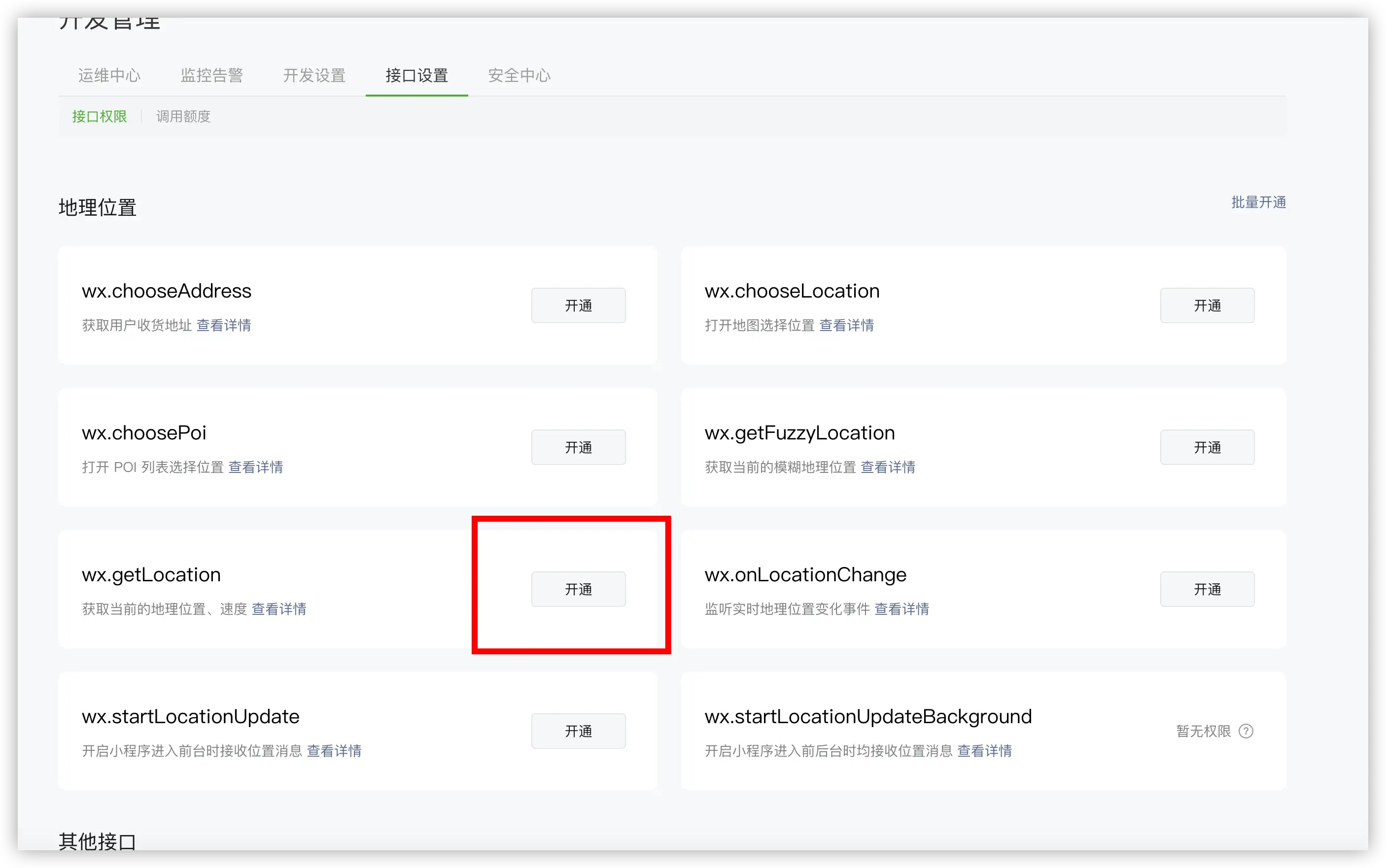
需要先去微信公众平台里面更新用到的隐私接口,有定位权限的话,还需要申请定位接口
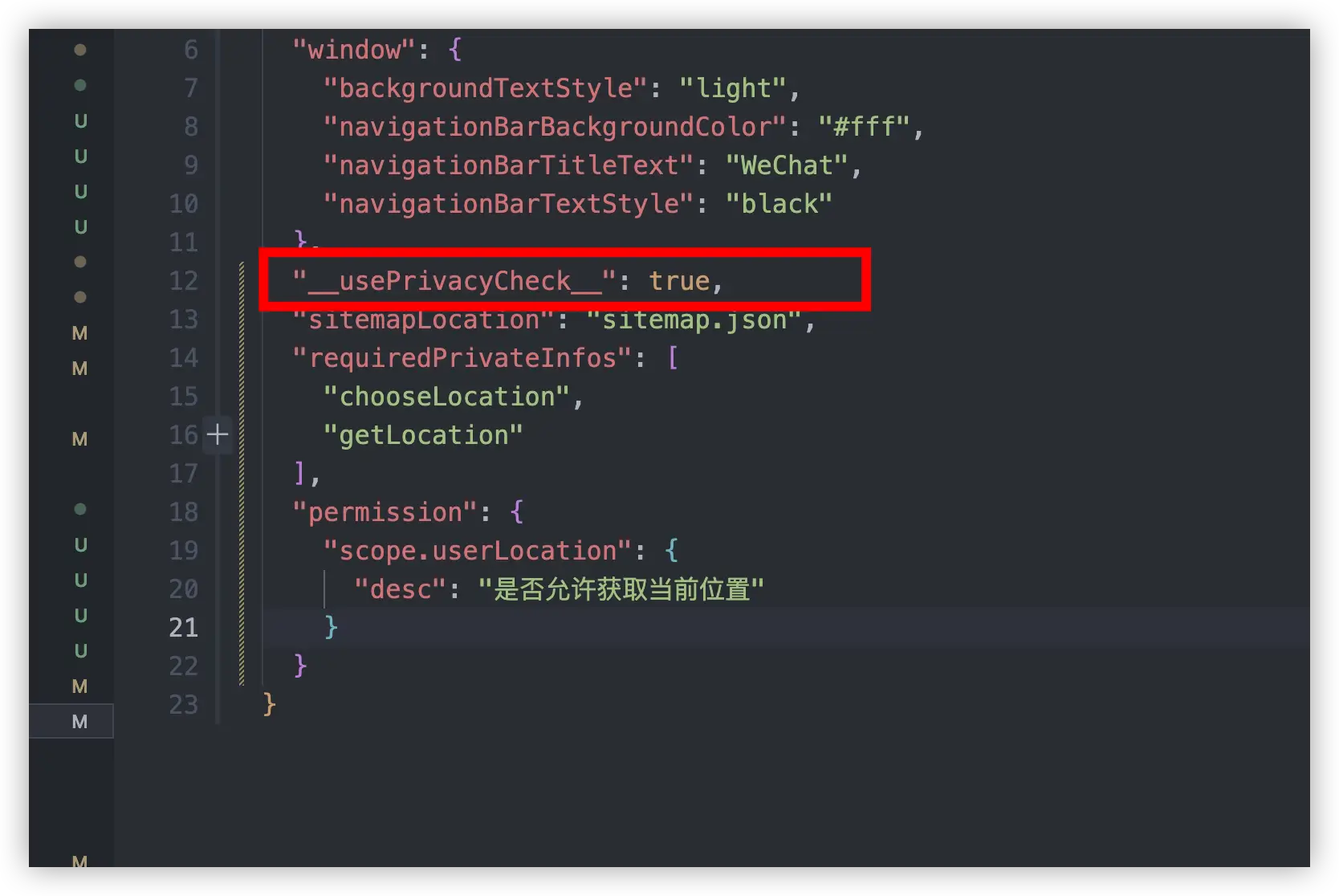
想要使用隐私协议弹窗,必须在app.json里面添加"usePrivacyCheck": true,且微信开发者工具在3.0.0以上才会生效
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
小程序自定义组件的通用使用方式详见:uni-app中使用小程序自定义组件教程
把下载好的组件放入喜欢的位置
在用到隐私接口的页面引入,例如
{
"usingComponents": {
"privacy-agreement": "/components/privacy-agreement/privacy-agreement"
}
}接着在页面里面引入组件集合
<!-- 引入隐私协议组件 -->
<privacy-agreement />2个回调方法
confirm
点击隐私弹窗统一按钮,会回调这个方法
cancel
点击隐私弹窗拒绝按钮,会回调这个方法


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 10629
下载 10629
 赞赏 16
赞赏 16

 下载 12670904
下载 12670904
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号