更新记录
1.0(2023-09-13) 下载此版本
上传前端环境参数管理面板组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
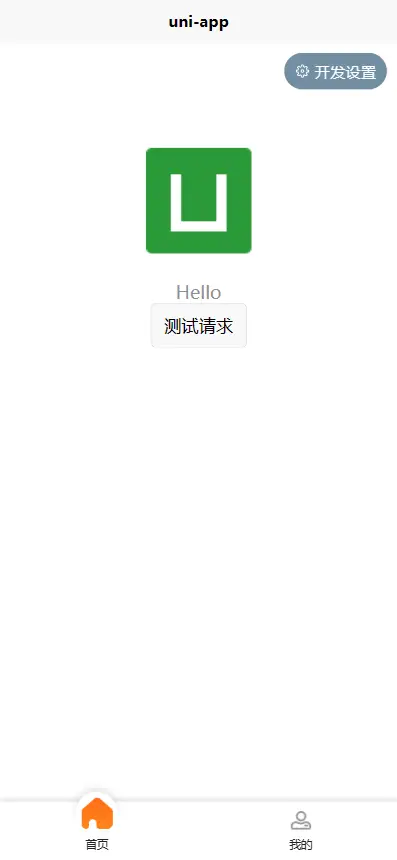
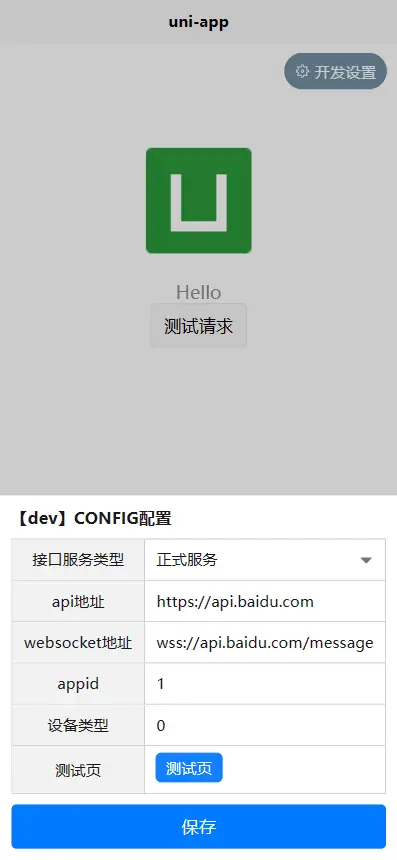
开发服务管理面板
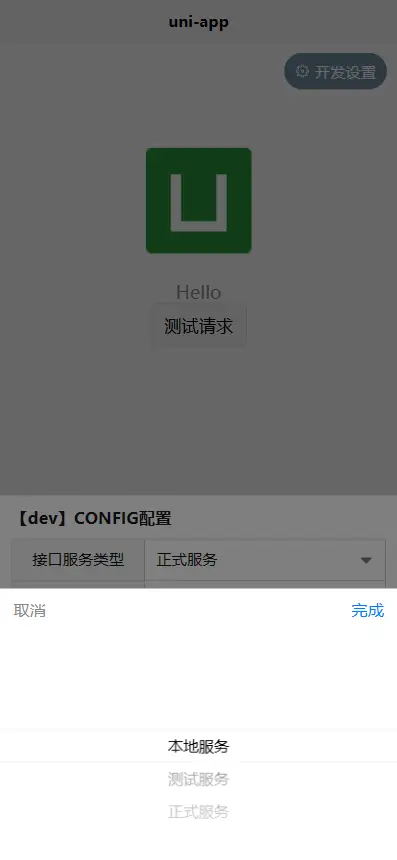
在开发uniapp时,由于开发服务,测试服务,正式服务的数据的差异性,我们可能需要经常切换服务来进行测试,如果线上遇到bug需要我们切换到线上环境进行调试,一般我们都会通过修改配置来切换环境,这里我提供一个管理面板在本地切换不同服务
使用方式如下
- 配置环境变量
- 在根目录创建.env文件(如果没有的话),在.env文件下添加VUE_APP_PROD=dev
- 编辑scripts下的cross-env后面对应添加VUE_APP_PROD=?,?对应dev或prod, 比如dev:h5就添加VUE_APP_PROD=dev,build:h5就添加VUE_APP_PROD=prod
- 导入并注册dev-test-only组件
import devTestOnly from './dev-test-only/dev-test-only.vue'
import Vue from 'vue'
Vue.component("dev-test-only", devTestOnly)- 在首页导入dev-test-only,vue_app_prod是计算属性, 线上环境不要使用这个组件
computed:{
vue_app_prod() {
return process.env.VUE_APP_PROD
},
} <dev-test-only v-if="vue_app_prod == 'dev' || vue_app_prod == 'test'" @config-change="refreshThisPage">
</dev-test-only>-
config-change事件对应点击保存按钮之后配置保存之后的回调,这时可以做一些刷新操作,比如首页刷新,比如重新注册Vue插件,
-
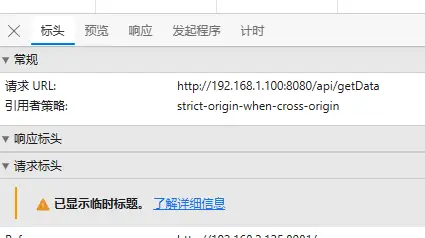
注意:uview的请求拦截器需要重新注册,可以在config-change的回调中重新注册(否则请求参数baseUrl之类的不会变更)
-
如果只是用uni.request进行请求的话,只需要用如下代码在main.js中运行一次即可
import config from "@/components/dev-test-only/config.js"
uni.addInterceptor('request', {
invoke(args) {
args.url = config.baseUrl + args.url
}
})这里的config.js放置位置只是为了打包上传方便,实际使用时建议把config.js放到根目录特定的文件夹下,比如src/config文件夹下


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 398
下载 398
 赞赏 0
赞赏 0

 下载 11235911
下载 11235911
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号