更新记录
1.1.0(2023-09-23)
下载此版本
改为Option API,支持VUE2
1.0.0(2023-09-16)
下载此版本
发布了组件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
gscosmos-dialog
GSCOSMOS·一款支持VUE3带动效的弹窗
style类型
| 参数 |
类型 |
必填 |
说明 |
| width |
number |
否 |
宽度(最终计算为%) |
| height |
number |
否 |
高度(最终计算为%) |
| borderRadius |
string |
否 |
圆角度 |
Options 参数说明
| 参数 |
类型 |
必填 |
说明 |
默认值 |
| modelValue |
boolean |
是 |
控制是否弹出弹窗 |
|
| duration |
number |
否 |
弹窗 弹出/弹回 动画时间(毫秒) |
300 |
| title |
string |
否 |
弹窗的标题 |
|
| fromPoi |
string[] |
否 |
弹窗最开始的位置 |
['0%','0%'] |
| title |
string |
否 |
弹窗的标题 |
|
| backgroundColor |
string |
否 |
弹窗的背景色 |
#f5f5f5 |
| startStyle |
style |
否 |
弹窗开始的样式 |
{'width': 0, height: 0, borderRadius: '0px'} |
| endStyle |
style |
否 |
弹窗最终的样式 |
{'width': 80, height: 80, borderRadius: '8px'} |
Events 回调
| 回调名称 |
说明 |
返回参数类型 |
| closed |
关闭弹窗时的回调函数 |
NULL |
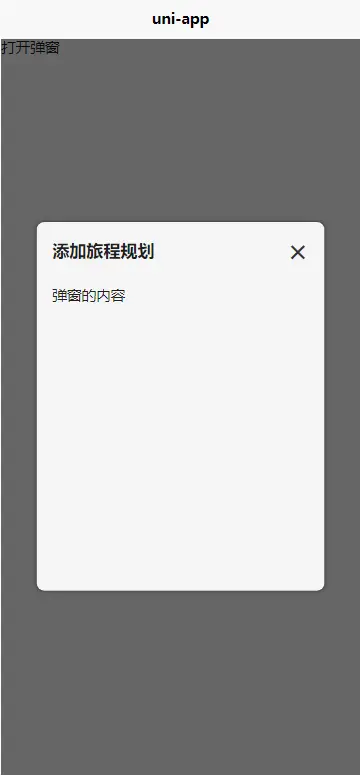
使用说明
<template>
<view class="content">
<gscosmos-dialog
v-model="dialogData.visiable"
:endStyle="dialogData.endStyle"
:fromPoi="dialogData.fromPoi"
:title="'添加旅程规划'"
@closed="closed">
<view class="content">
弹窗的内容
</view>
</gscosmos-dialog>
<view @click="dialogData.visiable = true">
打开弹窗
</view>
</view>
</template>
<script lang="ts" setup>
import { reactive } from "vue";
const dialogData = reactive({
visiable: false,
fromPoi: ['0','0'],
endStyle: {
height: 50
}
})
const closed = () => {
console.log('关闭弹窗后的回调函数');
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 213
下载 213
 赞赏 0
赞赏 0

 下载 12770857
下载 12770857
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号