更新记录
2023091801(2023-09-18) 下载此版本
230918第一版
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | × | - | - | - |
说明
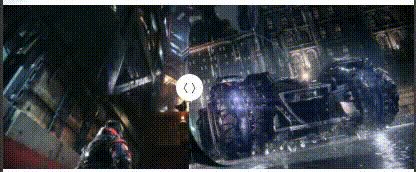
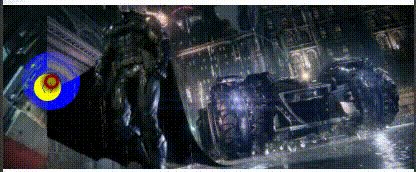
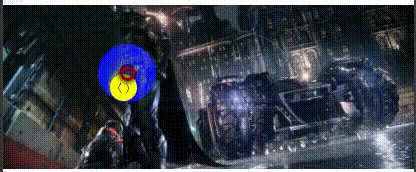
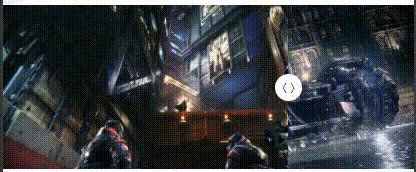
walk-comparison-image组件,图片对比滑块组件,可以传入背景图和覆盖图,自定义高度,自定义滑块图标,方便快捷。
安装
下载压缩包放在文件根目录的components文件夹中,适配easycom模式使用方法
1.配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<walk-comparison-image></walk-comparison-image>2.参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| height | Number | 300 | 组件的整体高度,单位rpx |
| bgImage | String | - | 背景图的url地址 |
| coverImage | String | - | 覆盖图的url地址 |
| size | Number | 50 | 中间圆形图标的大小,单位rpx |
| icon | String | - | 中间圆形图标url地址 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 49
下载 49
 赞赏 1
赞赏 1

 下载 11196416
下载 11196416
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号