更新记录
1.0.0(2023-09-20)
下载此版本
首次提交
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
<!--1、引入组件-->
import Printer from '@/components/printer-effect/printer-effect.vue'
export default {
components:{
Printer
}
}
<!--2、使用组件-->
<Printer ref="printer" :fontColor="'#333'" :cursorColor="'#0000ff'" :fontSize="18"></Printer>
<!--3、开始打印-->
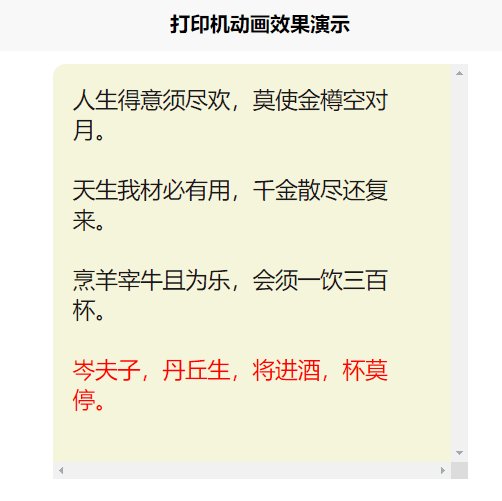
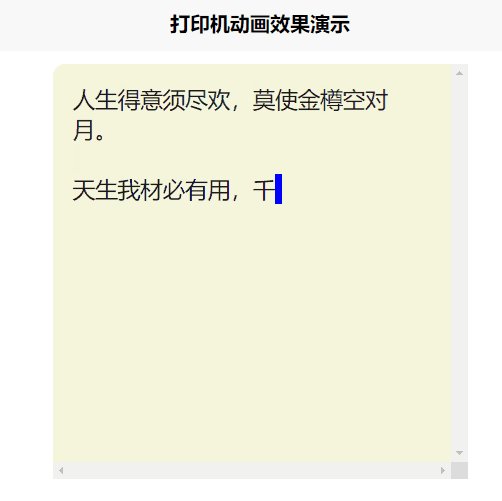
this.$refs.printer.input('人生得意须尽欢,莫使金樽空对月。<br><br>')
this.$refs.printer.input('天生我材必有用,千金散尽还复来。<br><br>')
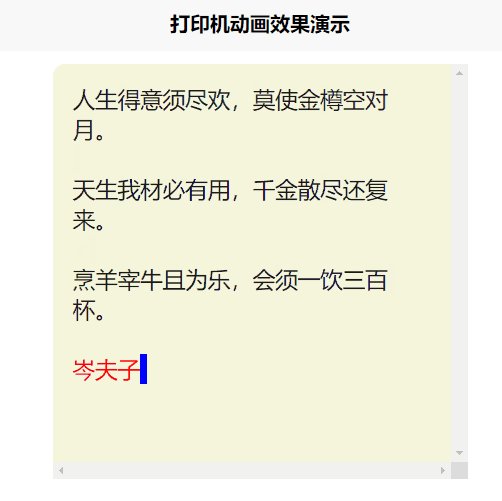
this.$refs.printer.input('烹羊宰牛且为乐,会须一饮三百杯。<br><br>')
//模拟网络请求
setTimeout(()=> {
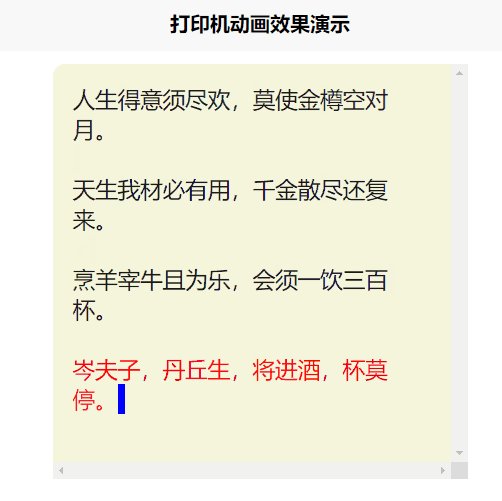
this.$refs.printer.input('<span style="color: #ff0000">岑夫子,丹丘生,将进酒,杯莫停。</span>');
}, 1000);


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 57
下载 57
 赞赏 0
赞赏 0

 下载 11208179
下载 11208179
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号