更新记录
1.0.0(2023-09-21) 下载此版本
更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
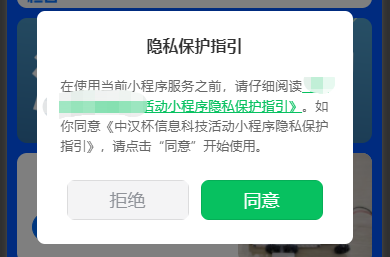
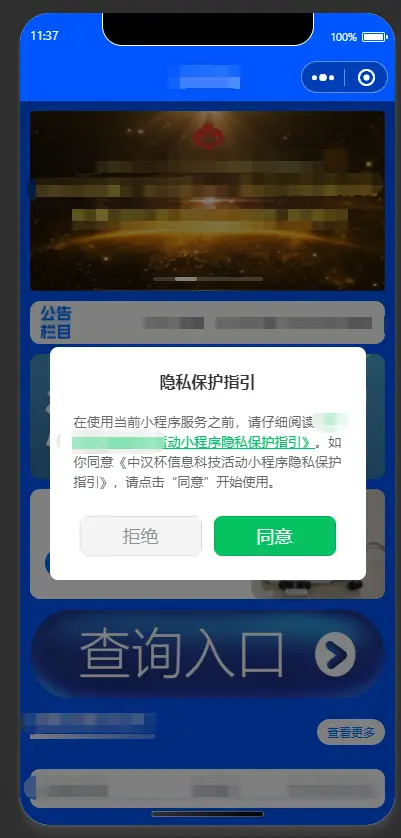
说明
网上看了好多插件,还要我动脑子 我觉得还是这个简单方便
使用方法
//引入组件
import PrivacyPop from '../../components/laowang-PrivacyPop/laowang-PrivacyPop.vue';
components: {
PrivacyPop
},
//使用
<!-- #ifdef MP-WEIXIN -->
<PrivacyPop></PrivacyPop>
<!-- #endif -->首页直接就会显示
没那么麻烦需要别的操作就自己再改改



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 71
下载 71
 赞赏 0
赞赏 0

 下载 12710581
下载 12710581
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号