更新记录
1.0.2(2021-08-05) 下载此版本
修改开始日期的月份和天无效问题,修改确认事件导致的日期错乱问题,优化使用方式
1.0.1(2020-07-24) 下载此版本
新增自定义开始结束日期,及优化弹窗
1.0.0(2020-03-23) 下载此版本
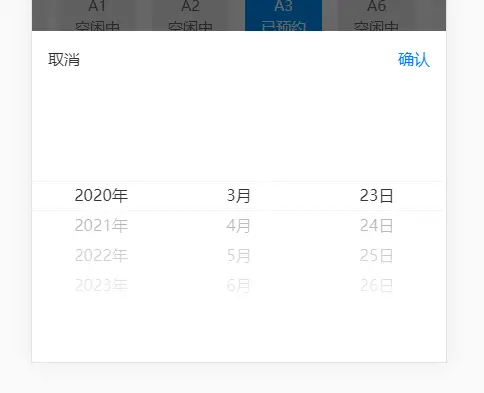
使用picker-view自定义日期选择器
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
// 使用前先注册组件,引入注册即可
<min-picker
:endTime="endTime"
:startTime="startTime"
@cancel="cancel"
@sure="sure"
:show="show"
heightRpx="500"
>
</min-picker>
<button @click="showPop">弹出吧</button>| 属性 | 说明 |
|---|---|
| startTime | 开始日期 [2018,6,1] |
| endTime | 结束日期 2046 |
| heightRpx | 弹窗框高度 |
- 开始日期的数值请按正常年月日填写
- 结束日期为某一个年份
- Number类型
// js
data () {
return {
startTime:[2010,6,20],
endTime: 2046,
show:false
}
}
// 方法
// 弹出日期选择器
showPop() {
this.show = true
},
// 关闭
cancel() {
this.show = false
},
sure(e) {
console.log(e) // 返回的结果
this.show = false
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 2274
下载 2274
 赞赏 1
赞赏 1

 下载 12792068
下载 12792068
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号