更新记录
1.0.1(2020-03-24)
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
原生插件使用流程
@(二维码扫码)[ pda扫码 持续扫描 自定义扫码 Qrcode 扫码]
- 1 :购买插件,选择该插件绑定的项目.
- 2 :在HBuilderX里找到项目,在manifest的app原生插件配置中 勾选模块,如需要填写参数则参考插件作者的文档添加。
- 3 :根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 4 :打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 5 :开发完毕后正式云打包。
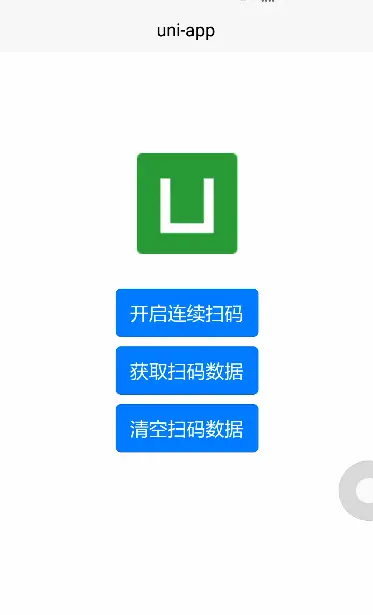
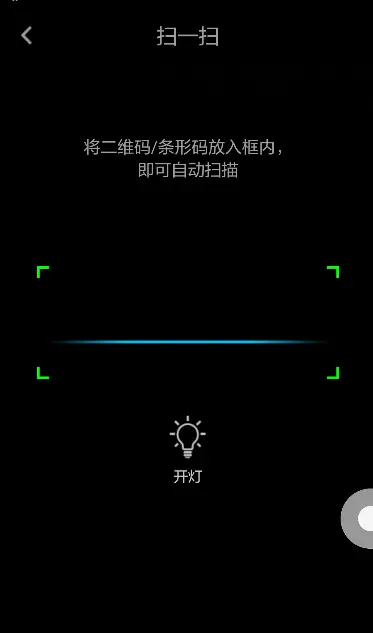
欢迎使用二维码持续扫码插件
二维码 条形码 原生插件持续扫码功能集成,支持反复扫码,支持清除数据缓存,开关灯功能 扫码功能类似于扫码枪一直扫描
使用注意事项: 1、测试请自定义基座 2、请同意访问摄像头权限
注册插件
const modal = uni.requireNativePlugin('yy_scanbarcode');
完整demo代码调用
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="bu">
<button @tap="startcode()" type="primary">开启连续扫码</button>
</view>
<view class="bu">
<button @tap="getqrcode()" type="primary">获取扫码数据</button>
</view>
<view class="bu">
<button @tap="clearqrcode()" type="primary">清空扫码数据</button>
</view>
</view>
</template>
<script>
const modal = uni.requireNativePlugin('yy-scanbarcode');
export default {
data() {
return {
}
},
methods: {
startcode(){
modal.startcode();
},
getqrcode(){
modal.getqrcode({
},result=>{
uni.showToast({
icon:'none',
title: result,
duration: 2000
});
});
},
clearqrcode(){
modal.clearqrcode({
//message:'清除缓存成功'
//message可以传你想要弹出的内容,传空则不会显示弹窗toast
message:''
});
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.bu {
margin-top: 20upx;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 1646
下载 1646
 赞赏 0
赞赏 0

 下载 12615
下载 12615










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号